Expression Blend学习5控件
来源:互联网 发布:淘宝售假影响综合评分 编辑:程序博客网 时间:2024/06/16 04:03
Expression Blend ButtonStyle- TextButton
本章以TextButton为例,讲解如何最简单,最快速的制作一个专业的TextButton。
对于这个TextButton的需求是这样的,鼠标悬浮时,光标变为“手指”,并改变按钮的前景色,鼠标按下时,有明显的按下的感觉。
都会遇到一个问题,ContentPresenter没有Foreground属性,如何改变前景色?
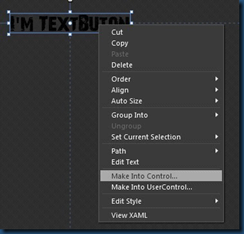
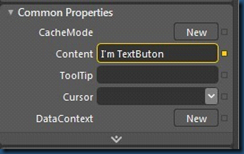
新建一个TextBlock,输入I'm TextButton
![]()
右击TextBolck,选择Make Into Control

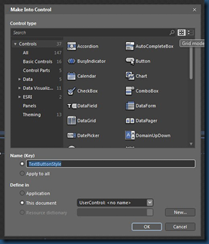
为我们的样式取名为TextButtonStyle,Blend默认每次新建样式时的ControlType就是Button,所以直接点击OK

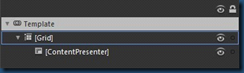
看一下Blend为我们生成的元素列表,他将TextBlock自动转换为ContentPresenter,并用一个Grid包裹。

鼠标悬浮时,改变按钮的前景颜色,为了实现这个效果,先将ContentPresenter替换为ContentControl 。(替换方法为:先删除ContentPresenter,然后点击工具条上的![]() 按钮,在搜索栏中输入ContentControl,如果没结果请稍等几十秒s)
按钮,在搜索栏中输入ContentControl,如果没结果请稍等几十秒s)
![]()
注意:wpf中使用这种方法也是可行的。只是将ContentPresenter替换为ContentControl后,必须给ContentControl加上“SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"”。
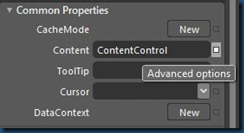
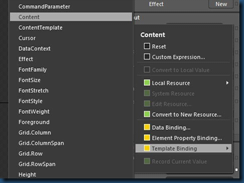
将ContentControl.Content属性与Button逻辑树中的Content属性绑定。点击ContentControl,在右侧属性面板中,找到Content属性,点击Content属性最右侧的小方块。

在弹出菜单中,顺序选择Template Binding -> Content

如果你上面的步骤都操作正确的话,ContentControl的Content属性会自动绑定我们之前输入的文本

注意:wpf的过程中是丢失字体的,需要重新添加
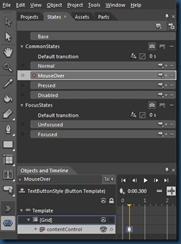
为什么要使用ContentControl?原因在于ContentControl比ContentPresenter多了一个Foreground属性。这样我们可以方便的改变按钮的前景色,无论他是文本还是Path。下面我们开始制作OnMouseOver时的动画,尝试改变前景色。打开States面板,选择MouseOver,点击显示时间线![]() 图标,将黄色时间线拖拽到0.3秒处。
图标,将黄色时间线拖拽到0.3秒处。

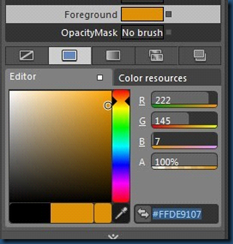
设置前景色为#FFDE9107

点击停止录制按钮,暂时暂停动画的录制。

设置Cursor为hand,然后点击开始录制按钮,启动动画录制。
![]()
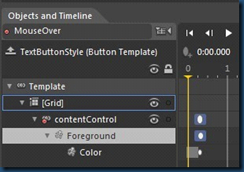
此时MouseOver状态下动画面板应该是这样的

接下来我们定义压下效果,首先右击States面板中的MouseOver,选择Copt State To然后选择Pressed
![]()
点击Preesed状态,在对象面板中选中ContentControl
![]()
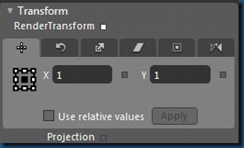
设置ContentControl的RenderTransform.TranslateX 为1 ,RenderTransform.TranslateY为1

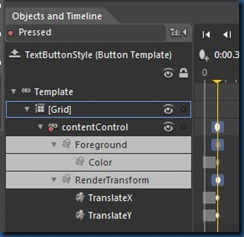
此时Pressed状态下动画面板应该是这样的

- Expression Blend学习5控件
- Expression Blend学习四控件
- Expression Blend 5 安装
- Expression Blend学习动画基础
- 微软Expression Blend基础教程系列 - Blend基础-布局控件
- Expression Blend 属性面板和常用控件
- Expression Blend - 控件模板快速入门ControlTemplates
- Expression Blend
- 快速学习Expression Blend开发三要素
- Expression Blend学习二UI布局
- Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel,ScrollViewer和Border
- windows phone:Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel,ScrollViewer和Border
- Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel,ScrollViewer和Border
- Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel,ScrollViewer和Border
- 微软Expression Blend基础教程系列 - Blend基础-控件与用户控件
- WP7-Expression Blend 为Banner Text控件创建动画效果
- Microsoft Expression Blend Unleashed
- Expression Blend 4 下载
- HDU 1250 Hat's Fibonacci()
- 微信公众号一次二次转发链接地址是IP和图片不显示,转换成文字和图片分享到朋友圈问题
- CEO无限期休假 Uber或踏上企业文化重建之路
- springmybaits org.mybatis.spring.transaction.SpringManagedTransaction.getTimeout()Ljava/lang/Integer
- Linux平台下启动和关闭mysql服务
- Expression Blend学习5控件
- eigen3 在 ubuntu14.04 下的安裝
- (总结)MySQL自带的性能压力测试工具mysqlslap详解
- 案例打招呼
- mongodb增删改查基本操作
- SpringBoot 自定义注解实现权限控制
- 【Qt】Linux HID API
- lambda:在android studio中的配置和使用lambda表达式
- 关于maybatis中resultType和resultMap


