IOS TextField伴随键盘移动
来源:互联网 发布:淘宝客服月度工作总结 编辑:程序博客网 时间:2024/05/09 23:24
这篇文章介绍的是一个简单而又实用的小方法。
我想对于登陆时的一些效果大家应该都不会陌生。
今天就介绍一下,当开始输入TextField文本时键盘弹出TextField伴随键盘移动的实现。
先看一下演示效果

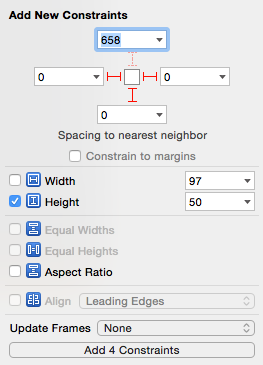
我们对TextFiel进行约束。约束内容如下⬇️

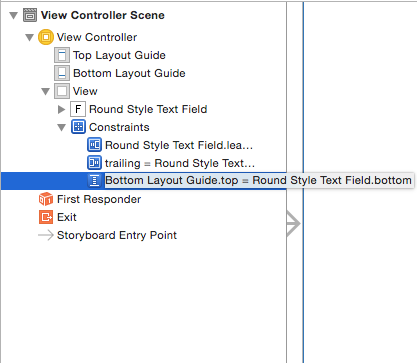
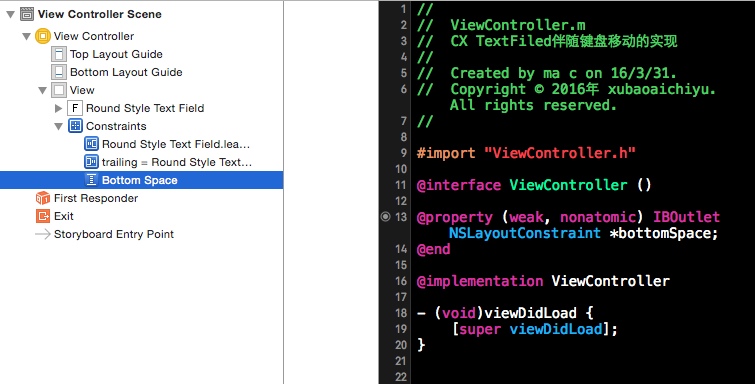
约束结束后,我们需要做一个很重要的是,就是把把TextField的底部约束拖到相应的代码区域。
内容如下⬇️


做完这些我们就可以通过代码实现响应的内容
实现代码如下:

//// ViewController.m// CX TextFiled伴随键盘移动的实现//// Created by ma c on 16/3/31.// Copyright © 2016年 xubaoaichiyu. All rights reserved.//#import "ViewController.h"@interface ViewController ()@property (weak, nonatomic) IBOutlet NSLayoutConstraint *bottomSpace;@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; //简历通知 [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyboardWillChangeFrameNotification:) name:UIKeyboardWillChangeFrameNotification object:nil];}-(void)keyboardWillChangeFrameNotification:(NSNotification *)note{ //获取键盘的饿frame CGRect frmae = [note.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue]; //让TextFiled的底部约束间距为屏幕高度减去键盘顶部的y值即可 //注意 这里不要使其等于键盘的高度,因为高度时死的,会导致键盘下去后,TextField并未下去的结果。 self.bottomSpace.constant = [UIScreen mainScreen].bounds.size.height - frmae.origin.y; //获取键盘的动画时间,使TextField与键盘的形态一致 CGFloat interval = [note.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue]; //设置Text的动画 [UIView animateWithDuration:interval animations:^{ //注意这里不是改变值,之前已经改变值了, //在这里需要做的事强制布局 [self.view layoutIfNeeded]; }]; }-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ [self.view endEditing:YES]; }@end

阅读全文
0 0
- IOS TextField伴随键盘移动
- iOS实现textfield随键盘移动
- cocos TextField + ios键盘 状态监听 移动view
- iOS textField 回收键盘
- IOS 键盘遮住了TextField
- IOS开发 textField 键盘遮挡问题
- IOS中TextField点击取消键盘
- ios 键盘遮盖TextField的解决方法
- ios TextField 不被键盘遮住
- iOS模拟器,点击textfield弹出键盘
- iOS开发 textField 键盘遮挡问题
- IOS中textField如何关闭键盘
- iOS开发TextField根据键盘自适应位置
- iOS TextField收取键盘的方法
- ios-关闭键盘于打开键盘的方式之textField
- iOS TextField输入框点击键盘时随着键盘上移
- iOS textfield 键盘弹出后不能切换中文键盘
- ios textfield 怎么设置字体向右移动
- struts2 action中获取不到从jsp页面提交过来的bean
- Linux中的文件描述符与打开文件之间的关系
- [Docker]4.Docker 镜像使用
- 当REStful混合上传文件时,应该如何让jsp页面提交方法和后台方法统一
- 学习使用MySQL 5.7的sys库
- IOS TextField伴随键盘移动
- Openfoam学习记录(2017.06.18)(并行时的manual分区)
- React实现Angularjs ng-show、ng-if和ng-hide
- 微信小程序的上传
- IOS RunLoop 常驻线程的实现
- 考研之华南理工
- TableLayout的基本使用方式
- nginx+keepalived搭建高可用负载均衡(双主模式)
- Centos7下的Jmeter环境搭建


