window.applicationCache事件,介绍
来源:互联网 发布:如何在淘宝上发布宝贝 编辑:程序博客网 时间:2024/06/03 21:23
window.applicationCache事件,介绍
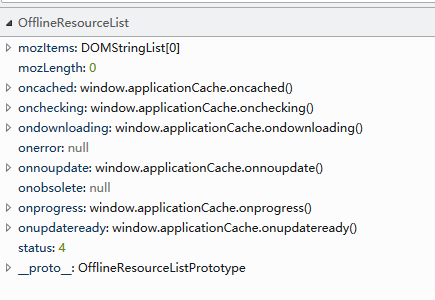
1.关于applicationCache对象
在IE和Google中 为ApplicationCache对象
而在FF中为 OfflineResourceList对象
通过ApplicationCache对象我们可以添加时间绑定,可以访问当前状态status值
console.info(window.applicationCache);window.applicationCache.oncached = function (e) { console.info('缓存成功'); console.info(e);}window.applicationCache.onchecking = function (e) { console.info('检查中'); //console.info(e);}window.applicationCache.ondownloading = function (e) { console.info('下载中'); //console.info(e);}window.applicationCache.onnoupdate = function (e) { console.info('没有更新内容'); //console.info(e);}//window.applicationCache.onprogress = function (e) {// console.info('更新过程中,已经加载了:'+e.loaded+',总共:'+e.total);// //console.info(e);//}window.applicationCache.addEventListener('progress', function (e) { console.info('更新过程中,已经加载了:' + e.loaded + ',总共:' + e.total); console.info(e);}, false);window.applicationCache.onupdateready = function (e) { console.info('更新成功'); // console.info(e);}
如下:



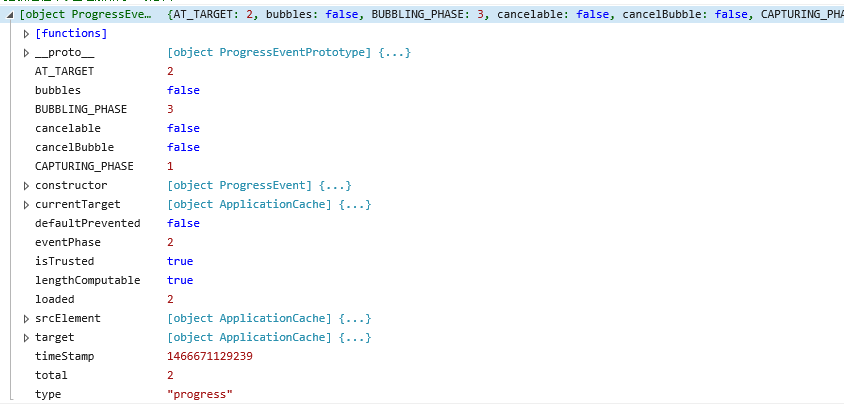
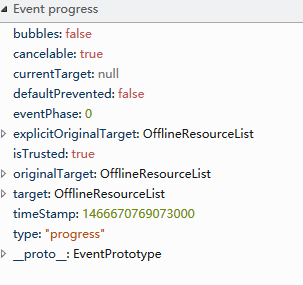
2.关于 onprogress事件的 event对象
在IE和Google中 都是 ProgressEvent对象 ,支持 loaded和total
而在FF中 为 Progress对象,不支持loaded和total
如下图;



其他api说明:http://docs.webplatform.org/wiki/apis/appcache/ApplicationCache
阅读全文
0 0
- window.applicationCache事件,介绍
- 事件流与window.addEventListener介绍说明
- JS-applicationCache对象
- ApplicationCache应用缓存
- 事件流与window.addEventListener介绍说明重点是window.addEventListener里面true和false的区别
- Window对象-事件
- js window 事件
- ext window事件
- javascript window.onerror事件
- window的message事件
- Window事件大全
- 【JavaScript】window对象事件
- javascript window 常用事件
- js--window关闭事件
- window.onresize 事件笔记
- window 关闭事件
- window事件模型
- C# window事件机制
- 游戏sdk接入教程:360渠道SDK接入
- 将博客搬至51CTO
- “==”和equals()的区别
- Win32API学习笔记第三章
- centos7下mysql操作
- window.applicationCache事件,介绍
- 剪切板操作
- 优秀班组长分享:生产车间管理技巧
- 40个Java多线程问题总结
- SOCKET.IO,理解SOCKET.IO
- grails处理json数据
- 数据库设计--数据字典
- Java 笔记1
- Java开发中,优先使用TimeUnit类中的sleep()而不是Thread中的sleep()



