DWR3 学习笔记
来源:互联网 发布:温暖的句子 知乎 编辑:程序博客网 时间:2024/06/06 19:18
由于最近要写一个在线的聊天工具,找到了这个比较不错的开源工具。 - DWR (Direct Web Remoting)
最后的架构是希望SSH2 + DWR3实现比较复杂的在线聊天功能。
DWR(Direct Web Romoting):改善Web页面与Java类交互的远程开元框架,允许在浏览器中使用java函数。
dwr.xml就是将java转化为js文件,实质上调用的是js方法。
废话少说,马上开始。(开发工具:Eclipse Indigo + Tomcat7)
第一个DWR3程序
第一步:导入需要的两个Jar包:(下载地址:http://directwebremoting.org/dwr/downloads/index.html)
- dwr.jar
- commons-logging-1.1.1.jar
第二步:创建web.xml文件 (目录在WebContent/WEB-INF/lib/下)
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
- <servlet>
- <display-name>DWR Servlet</display-name>
- <servlet-name>dwr-invoker</servlet-name>
- <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
- <init-param>
- <param-name>debug</param-name>
- <param-value>true</param-value>
- </init-param>
- </servlet>
- <servlet-mapping>
- <servlet-name>dwr-invoker</servlet-name>
- <url-pattern>/dwr/*</url-pattern>
- </servlet-mapping>
- </web-app>
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE dwr PUBLIC
- "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
- "http://directwebremoting.org/schema/dwr30.dtd">
- <dwr>
- <allow>
-
- <create creator="new" javascript="DwrTest">
-
- <param name="class" value="com.eztalk.bean.DwrTest"/>
- </create>
- </allow>
- </dwr>
- package com.eztalk.bean;
-
- public class DwrTest {
- public String test(String message)
- {
- System.out.println("get Message:" + message);
- return "hello: " + message;
- }
- }
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
-
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>DRM3 Test</title>
- <!-- 注意以下两个javascript的顺序不能随便改
- 1.第一个是engine.js文件,由dwr.jar包提供
- 2.第二个是根据自己写的类生成的js文件,格式为/{app name/根据自己建立的项目名称修改}/dwr/interface/{在dwr中暴露的javascript类名.js}
- 3.如果对script的写法不好掌握,可以调用以下URL查看:
- http://urlname/app name/drw/
- -->
- <script type='text/javascript' src='/ezTalk/dwr/engine.js'></script>
- <script type='text/javascript' src='/ezTalk/dwr/interface/DwrTest.js'></script>
-
-
- <script type="text/javascript">
-
- function sendMessage()
- {
- var message = document.getElementById("message").value;
- alert(message);
- //直接用dwr.xml中暴露出来的类来调用,第一个是方法test的传入参数,最后一个是回调的方法
- DwrTest.test(message,showMessage);
- }
- //回调方法
- function showMessage(data)
- {alert(data);}
-
- </script>
- </head>
- <body>
- <input type="text" id="message" name="message" />
- <input type="button" value="send message" onclick = "sendMessage()" />
- <div id="returnmessage"></div>
- </body>
- </html>

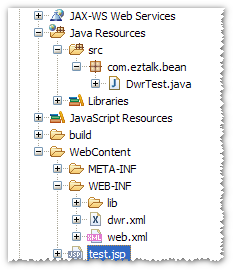
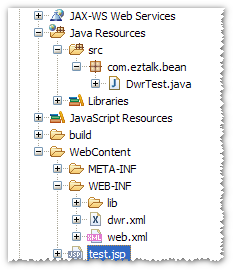
eclipse中的目录结构:

第七步:注意事项
- dwr.xml中javascript的名字和类名必须一致,我试着用不同的名字来代替,结果就悲剧了. --纠正一下,这个说法是错误的,我重启了一下Tomcat Sever,用不同的Javascript名字也可以正常运行了。 --Nov-6 2011
- dwr自动生成的script脚本在客户端是有先后顺序的,engine.js必须放在前面,自己生成的js文件要放到后面,否则也会报错。
- 最好是根据官方网站的例子来写,写法比较标准
- 对于客户端的javascript错误,最好用firefox+firebug插件来跟踪,这里我犯了几个错误,都是靠firebug发现的,比方说dwr.xml中的javascript class定义错误.\
- 一点点的耐性
该篇是对入门的提升,加上了对于对象的操作,现在就是需要输出Java代码中的对象数组。
对象类(Person类):
- package com.test.ajax;
-
- public class Person {
- private String name;
- private String sex;
- private int age;
-
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public String getSex() {
- return sex;
- }
- public void setSex(String sex) {
- this.sex = sex;
- }
- public int getAge() {
- return age;
- }
- public void setAge(int age) {
- this.age = age;
- }
-
- public Person(String name, String sex, int age) {
- this.name = name;
- this.sex = sex;
- this.age = age;
- }
-
- }
- package com.test.ajax;
-
- public class TestDwr {
- public Person[] getMyName()
- {
- System.out.println("进来啦");
- Person p[]=new Person[4];
- p[0]=new Person("陈二","女",22);
- p[1]=new Person("张三","男",22);
- p[2]=new Person("李四","男",22);
- p[3]=new Person("王五","女",22);
- return p;
-
- }
- }
所以在dwr.xml里面写上配置文件:
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
-
- <dwr>
-
- <allow>
-
-
- <create creator="new" javascript="CASCO" scope="application">
- <param name="class" value="com.test.ajax.TestDwr" />
- </create>
- <convert match="com.test.ajax.Person" converter="bean">
- <param name="include" value="name,sex,age"/>
- </convert>
- </allow>
- </dwr>
然后在页面上你就可以获取相应的对象里面的值:- <script language="javascript">
- var mycall=function callBack(data){
- <!--这里循环打印数据-->
- for(var i=0;i<data.length;i++){
- dwr.util.setValue("demo1",dwr.util.getValue("demo1")+data[i].name);
- }
-
- }
- function showMyName(){
- alert(1);
- CASCO.getMyName(mycall);
- }
- function clearName(){
- demo1.value="";
- }
- </script>
如果我要在页面上输出表格形式:
就可以在JavaScript里面写上:
- var mycall = function callBack(data) {
- if (data != null) {
- if (data.length > 0) {
- for ( var i = 0; i < data.length; i++) {
- var tableObj = document.getElementById("mytable");
- var newRowObj = tableObj.insertRow(tableObj.rows.length);
- var newColName = newRowObj.insertCell(newRowObj.cells.length);
- var newColSex = newRowObj.insertCell(newRowObj.cells.length);
- var newColAge = newRowObj.insertCell(newRowObj.cells.length);
-
- newColName.innerHTML = data[i].name;
- newColName.style = "text-align:center";
-
- newColSex.innerHTML = data[i].sex;
- newColSex.style = "text-align:center";
- newColAge.innerHTML = data[i].age;
- newColAge.style = "text-align:center";
-
- }
-
- }
- }
- }
- <table width="50%" id="mytable" border="1" bordercolor="whitesmoke">
- <span style="white-space:pre"> </span><tr align="center">
- <span style="white-space:pre"> </span><td>
- <span style="white-space:pre"> </span>姓名
- <span style="white-space:pre"> </span></td>
- <span style="white-space:pre"> </span><td>
- <span style="white-space:pre"> </span>性别
- <span style="white-space:pre"> </span></td>
- <span style="white-space:pre"> </span><td>
- <span style="white-space:pre"> </span>年龄
- <span style="white-space:pre"> </span></td>
- <span style="white-space:pre"> </span></tr>
- <span style="white-space:pre"> </span></table>