js json数组按某一字段排序
来源:互联网 发布:北京美工工资一般多少 编辑:程序博客网 时间:2024/04/29 23:29
一.首先给大家介绍js中内置的 sort() 方法
此方法默认是按字母顺序对数组中的元素进行排序的,说得更精确点,是按照字符编码的顺序进行排序。
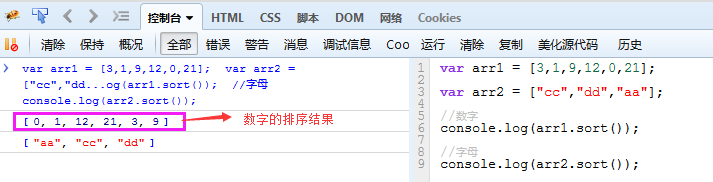
看如下例子:

当数组中元素为 数字类型 时,排序结果与我们设想的完全不同,因为默认是按照字符编码的顺序进行排序的。
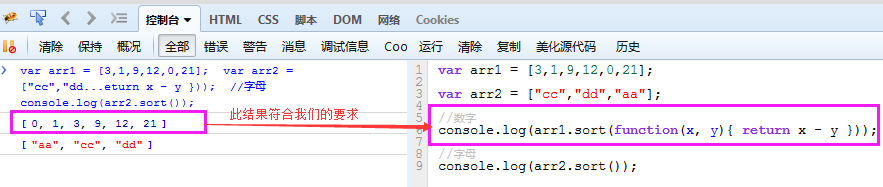
解决方案:sort() 方法接收一个可选参数(此参数必须是函数),我们可以自己定义排序规则,如下图

二. 对 json 排序的具体实现
PS:JS中:json对象数组按对象属性排序
数组本身有sort方法,可以指定排序函数,因此可以动态生成一个排序函数来完成对按指定对象属性排序的需求;
注意:sort后原数组序列会发生变化!!
阅读全文
0 0
- js json数组按某一字段排序
- 二维数组按某一字段排序
- js对Json数据按照某一字段排序的方法
- 二维数组某一字段排序
- 数组按照某一字段排序
- jq按json数据某一字段进行排序
- js实现json数组根据中文字段排序
- php 二维 数组 按照某一字段排序
- php 多维数组按数组的某一字段排序 数组排序
- js 数组对象根据某一属性排序
- 按某一字段排序生成名次
- SQL 按某一字段特定顺序排序
- js sort数组根据某字段排序
- js数组按某一项统计(排序、取最多最少)
- 二维数组按字段排序
- 对页面数据进行按某一字段排序显示
- vector按存储的结构体的某一字段排序
- js对象数组(JSON) 根据某个共同字段 分组
- 从JAVA传数据到Python 脚本用Jython的解决方案
- idea项目导入eclipse中步骤
- Js JQuery用法
- mysql数据库优化--(2)设计 字段类型的选择
- 在Centos 中将zookeeper设置成开机启动
- js json数组按某一字段排序
- Ubuntu下录制 和 制作 Gif 图片
- ros camera
- Linux学习总结(32)——Shell脚本高效编写技巧
- might——sleep spinlock
- Unable to create requested service [org.hibernate.engine.jdbc.env.spi.JdbcEnvironment]
- Codeforces I_love_%username%
- $(document).ready() 与window.onload的区别
- 微信扫描打开APP下载链接提示代码案例源码


