DHTML Hierarchical Web Tab
来源:互联网 发布:mysql联合主键的作用 编辑:程序博客网 时间:2024/05/17 00:07
DHTML Hierarchical Web Tab
By Steve Puri- Download demo project - 2.13 Kb

Introduction
My previous DHTML Web Tabarticle implemented a simple client-side web tab using HTML, JavaScriptand CSS. Using the same methods of configurability and implementationstyle as the previous web tab, this article extends the web tab byproviding a hierarchical system of web tabs with visual DXImageTransformfilter effects. That is, each tab can consist of further sub tabs. ForUI simplicity, the hierarchy of tabs is limited to one level deep.
Configuration
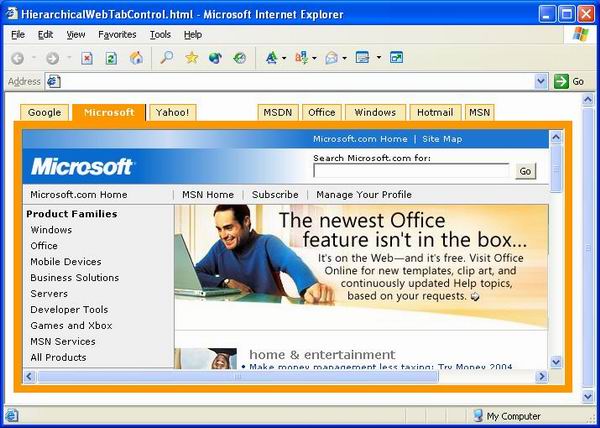
Parallel to the previous implementation, the tabs and theirrespective local/remote content sources are specified in an array; eachstring item in the arrays represent a tab and details of it separatedby a “|” pipe character. Note that each string item as well as an arrayis followed by a “,” comma, except the last. The difference from theprevious implementation however, is that the first string element ineach array defines the parent tab and the subsequent string elements inthat same array define the child tabs. For example, the tabs in theabove screenshot were constructed using the following configuration:
var tabs = new Array
(
new Array("Google|http://www.google.com/",
"News|http://news.google.com/", "Froogle|http://froogle.google.com/"),
new Array("Microsoft|http://www.microsoft.com/|*",
"MSDN|http://www.msdn.com/",
"Office|http://office.microsoft.com/home/default.aspx"),
new Array("Yahoo!|http://www.yahoo.com/",
"News|http://news.yahoo.com/",
"Finance|http://finance.yahoo.com/",
"Mail|http://mail.yahoo.com/")
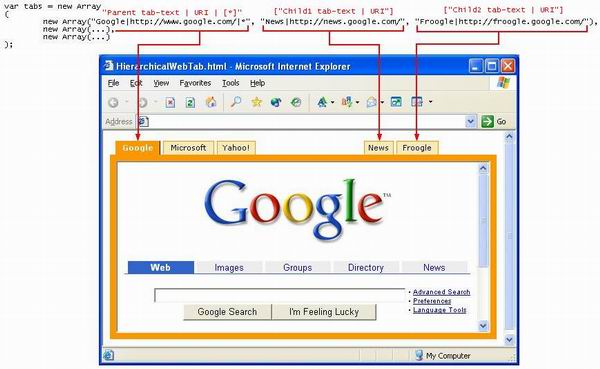
);In general, every first element in each array defines a parent taband the subsequent elements as corresponding child tabs. The followingtemplate summarizes:
“Parent tab-text | URI | [*]”, [“Child1 tab-text | URI”],
[“Child2 tab-text | URI”], [“ChildX tab-text | URI”], ...Square brackets “[…]” denote optional parameters, thus, child tabsare optional. The following screenshot example illustrates how to usethe template:

A second “|” pipe character followed by a “*” wildcard characterafter specifying the URI of a parent tab will make that specific parenttab a default selected tab when the page loads, example:
"Google | http://www.google.com/ | *"Internet Explorer DXImageTransform filter effects can be applied to child tabs via assigning a global variable named DXImageTransformFilter to one of the many DXImageTransform filters. A few examples of DXImageTransform filters included:
DXImageTransform.Microsoft.Wheel(duration=2, spokes=5)
DXImageTransform.Microsoft.Barn(duration=2, orientation=horizontal)
DXImageTransform.Microsoft.Blinds(duration=2, bands=5)
DXImageTransform.Microsoft.CheckerBoard(duration=2)
DXImageTransform.Microsoft.Fade(duration=2)
DXImageTransform.Microsoft.GradientWipe(duration=2, wipeStyle=0)
DXImageTransform.Microsoft.Iris(duration=2, irisStyle=STAR)
DXImageTransform.Microsoft.Iris(duration=2, irisStyle=CIRCLE)
DXImageTransform.Microsoft.Pixelate(duration=2, maxSquare=40)
DXImageTransform.Microsoft.Wheel(duration=2, spokes=5)
DXImageTransform.Microsoft.RandomDissolve(duration=0.5)
DXImageTransform.Microsoft.Spiral(duration=2)
DXImageTransform.Microsoft.Stretch(duration=2, stretchStyle=push)
DXImageTransform.Microsoft.Strips(duration=2, motion=rightdown)For more on DXImageTransform filter effects and their configuration, see Introduction to Filters and Transitions in MSDN. All of the above listed example DXImageTransform filter effects are stored into an array named DXImageTransformLibrary; thus, a library of filters can be built-up. Assigning the global variable DXImageTransformFilter to null will use a random filter effect from the library of filters. For example:
A visual “fade” effect DXImageTransform filter:
var DXImageTransformFilter =
“DXImageTransform.Microsoft.Fade(duration=2)”Again, the same visual “fade” effect DXImageTransform filter, but specified from the library:
var DXImageTransformFilter = DXImageTransformLibrary[4];Or, use a random DXImageTransform filter effect:
var DXImageTransformFilter = null;That completes the configuration of the web tab in script; the final step is to declare HTML <DIV> container objects in the body of the web page as:
<DIV ID="divTabStrip">
<DIV ID="divTabFrame">Finally, the web tab is initialized via calling the tabOnLoad function:
<BODY onLoad="tabOnLoad()">
Look & Feel
Borrowing from the previous implementation of the DHTML Web Tab,the look & feel of the tabs are adjusted entirely with CSS. Forcompleteness, the basics are described. When a tab is selected by beingclicked upon, its look & feel is defined by the .tabOn style. Conversely, a tab’s neutral look & feel in its unselected state is defined by the .tabOff style. The attributes that are configurable for each .tabOn & .tabOff style are as below, .tabOn style shown in this example:
FONT-FAMILY: Verdana;
FONT-SIZE: 11;
FONT-WEIGHT: 700;
TEXT-ALIGN: CENTER;
COLOR: #FFFFFF;
BACKGROUND-COLOR: #FF9900;
BORDER-BOTTOM: #FF9900 1PX SOLID;
BORDER-TOP: #FF9900 1PX SOLID;
BORDER-LEFT: #FF9900 1PX SOLID;
BORDER-RIGHT: #000000 1PX SOLID;
HEIGHT: 20;
CURSOR: HAND;Likewise, the look & feel of the tab frame, which just essentially is an <IFRAME>, is adjusted via the CSS .tabFrame style; attributes configurable are:
BORDER-RIGHT: #FF9900 9PX SOLID;
BORDER-TOP: #FF9900 9PX SOLID;
SCROLLBAR-FACE-COLOR: #6699CC;
SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF;
BORDER-LEFT: #FF9900 9PX SOLID; WIDTH: 100%;
SCROLLBAR-SHADOW-COLOR: #6699CC;
SCROLLBAR-ARROW-COLOR: #FFFFFF;
BORDER-BOTTOM: #FF9900 9PX SOLID;
SCROLLBAR-DARKSHADOW-COLOR: #6699CC;
HEIGHT: 95%;A point worthy of reiteration from the previous article is that the BORDER-TOP color style attribute of the <IFRAME> main tab content area, .tabFrame, has to be the same as the BORDER-BOTTOM color style attribute of the tab buttons when they are selected, .tabOn. This is so that when the tab button is selected, it will look as part of the <IFRAME> and provide a continuous and consistent look.
Design
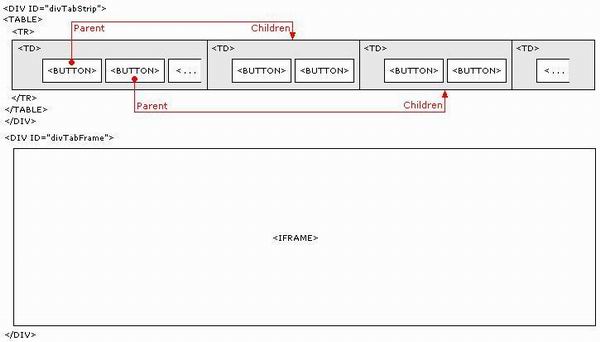
Just as the previous implementation, this web tab is again composed of HTML buttons for the tabs and an <IFRAME>for the main content area. However, in addition to this implementation,every child set of tabs reside in an individual table division:

The first table division is where all the parent tabs reside. Aparent tab can consist of zero or more child tabs. Each of those childset of tabs belong to a subsequent unique table division.
All child sets (table divisions which house the sub tabs) are bydefault hidden from view. Aside the main operation of populating the <IFRAME>with content upon clicking a parent tab, the unique table divisionwhich houses the corresponding sub tabs in the tab hierarchy appearvisually with a DXImageTransform filter effect.
Since only one table division (child set of sub tabs) is visible ata time, in theory, this should eliminate any potential horizontalscrolling that may be caused by a tab strip consisting of a largenumber of tabs/sub tabs.
Implementation
The hierarchy of tabs are managed by using an array of arrays; -each item in the array is an array itself. This is purely so tosimplify the construction of the web tab – rather than looping throughone user-defined array at a time, a nested loop can be implemented toloop through nested arrays; thus referencing only one user-definedarray.
The web tab is constructed when the tabOnLoad functionis called, it’s the “main” entry point of the web tab construction.This declares a HTML table, but before the table is completed, callsare made to the tabLoadParents() and tabLoadChildren() functions:
HTML += "<TABLE BORDER='0' CELLPADDING='0' CELLSPACING='0' WIDTH='100%'>";
HTML += "<TD ALIGN='LEFT'>";
tabLoadParents();
tabLoadChildren();The tabLoadParents() function seeks out the parent tabsby looping through each array, picking out the first string element ineach. Every first string element in each array is then split at every“|” pipe character to extract various parts of the string, creating aHTML button with the .tabOff CSS style as well as assigning the buttons with a unique ID and an onClick event handled by the tabOnClick function:
for (var i = 1; i < tabs.length; i++)
{
var tab = tabs[i][0].split("|");
HTML += "<INPUT TYPE='BUTTON' ID="+ i +
" CLASS='tabOff' VALUE="+tab[0] +
" onClick='tabOnClick("+i+", "+i+", 0)'>";
}Every HTML button created in the tabLoadParents() function is added to a table division which in turn is appended to the HTML table created earlier.
Next, the tabOnLoad function calls the tabLoadChildren() function. The tabLoadChildren() function first establishes what DXImageTransformfilter effect has been selected to be used on child tabs when theyappear. If no filter has been selected, then a random filter is appliedfrom the DXImageTransformLibrary:
if (DXImageTransformFilter == null)
{
DXImageTransform = DXImageTransformLibrary[Math.round
((Math.random()*DXImageTransformLibrary.length-1)+0)];
}The tabLoadChildren() function then performs its main task of seeking out child sets of sub tabs from the array of arrays via a nested for-loop.Since every first element in each array defines a parent tab, thesubsequent elements define the parent tab’s corresponding child tabs;thus, the nested for-loop begins at the second position of each array and loops until the last element in each array is reached.
for (var i = 1; i < tabs.length; i++)
{
HTML += "<TD STYLE="+DXImageTransform+" ID=child"+i+">";
for (var j = 1; j < tabs[i].length; j++)
{
var tab = tabs[i][j].split("|");
var childID = i + "" + j;
HTML += "<INPUT TYPE='BUTTON' ID="+ childID +
" CLASS='tabOff' VALUE="+tab[0] +
" onClick='tabOnClick("+childID+", "+i+", "+j+")'> ";
}
HTML += "</TD>;
}Every string element representing a child tab is given the sametreatment of being split at every “|” pipe character to extract variousparts of the string, creating a HTML button with the .tabOff style as well as assigning them with a unique ID and an onClick event handled by the tabOnClick function. After the nested for-loophas completed an iteration, that is, seeked out a child set of tabs,then that child set is allocated its own table division which is thenappended to the HTML table created earlier. Every table division isalso allocated a unique ID representing a child set of tabs.
After making calls to the tabLoadParents() and tabLoadChildren() functions to construct the respective parent and child tabs, the tabOnLoad() function then completes the HTML table constructed earlier and binds it to the divTabStrip <DIV> container object:
divTabStrip.innerHTML = HTML;The tabOnClick function is called when any tab, eitherparent or child is clicked. The purpose of this function is to changethe style of the clicked tab to the .tabOn style and change all other tabs to the .tabOff style as well as updating the <IFRAME> content area. The function requires three parameters; ID, parent and child. The first parameter represents the ID of which tab (HTML button) has been clicked – either parent or child so that the .tabOnCSS class can be applied to it. The last two parameters pinpoint theexact location of the clicked tab in the nested arrays so that furtherinformation can be sought-out about that tab to update the contents ofthe <IFRAME>:
var tab = tabs[parent][child].split("|");
divTabFrame.innerHTML = "<IFRAME SRC="+tab[1]+" CLASS='tabFrame'></IFRAME>";If the tabOnClick function is called by a tab with the last parameter child set to 0,it signifies that the caller is a parent tab which has been clicked andtherefore instructs all child sets of sub tabs (table divisions) todisappear except the corresponding child set of sub tabs that belong tothe clicked parent tab:
if (child == 0)
{
for (var i = 1; i < tabs.length; i++)
{
tabHide("child"+i);
}
tabShow("child"+ID);
}The tabShow and tabHide functionsrespectively show and hide table divisions which house sets of childtabs. The functions are called with a parameter defining the ID ofwhich table division to show or hide. A call to each of these functionsapply the selected DXImageTransform filter to the table division in question, using:
var e = document.getElementById(ID);
e.filters[0].Apply();When a call is made to show a particular table division to show aset of child tabs, the table division is made visible playing the DXImageTransform filter effect, using:
e.style.display = "block";
e.filters[0].Play();Likewise, if a call is made to hide a particular table division tohide a set of child tabs, the table division is made invisible and the DXImageTransform filter effect stopped:
e.style.display = "none";
e.filters[0].Stop();Notes
- As a quick bug/logical error fix, an empty nested array is requiredto be declared before any other tab hierarchy arrays are defined:
 Collapse
Collapsevar tabs = new Array
(
/*BUGFIX*/ new Array(),
new Array("Google|http://www.google.com/|*",
"News|http://news.google.com/",
"Froogle|http://froogle.google.com/"),
new Array(…)
); - Extended from DHTML Web Tab Control.
- Tested only with IE6.
License
Thisarticle has no explicit license attached to it but may contain usageterms in the article text or the download files themselves. If in doubtplease contact the author via the discussion board below.
A list of licenses authors might use can be found here
About the Author
Steve PuriLocation:
From: http://www.codeproject.com/KB/scripting/DHTMLHierarchicalWebTab.aspx
- DHTML Hierarchical Web Tab
- 非常酷的标签菜单效果(DHTML Tab script)
- DHTML
- DHTML
- DHTML
- DHTML
- DHTML
- DHTML
- DHTML
- DHTML Scriptlet ----Web中的可重用对象
- DHTML工具栏,Web点击更精彩(5)
- DHTML工具栏,Web点击更精彩(1)
- DHTML工具栏,Web点击更精彩(6)
- DHTML工具栏,Web点击更精彩(7)
- DHTML工具栏,Web点击更精彩(8
- 恶补web之五:dhtml学习
- 自定义Web Tab控件
- Js+Dhtml:WEB程序员简易开发工具包(预先体验版)
- python学习笔记(1)
- 瞬间状态摄影实验 (更多--http://blog.sina.com.cn/rongjianqun)
- 进程调度分析
- Python学习笔记(3)
- Oracle 9.2.0.1 export 数据库blob 字段时的bug
- DHTML Hierarchical Web Tab
- JS 函数集合收藏(转自学无止境LALID:andylaufzf)
- Minix文件系统和Linux文件系统比较
- 大数间的乘法计算--大数计算
- 操作系统进程模型分析
- (zz)NFA转DFA
- 递归函数
- 远程控制软件 TeamViewer 4.0.5459 简体中文版
- window.open参数


