webpack3新特性简介
来源:互联网 发布:电子商务属于软件信息 编辑:程序博客网 时间:2024/05/22 10:30
webpack3新特性简介
6月20号webpack推出了3.0版本,官方也发布了公告。根据公告介绍,webpack团队将未来版本的改动聚焦在社区提出的功能需求,同时将保持一个快速、稳定的发布节奏。本文主要依据公告内容,简单介绍一下webpack3的新特性,以及在实际项目中的应用。
升级到webpack3
升级到webpack3,只需要通过npm安装即可:
npm install webpack@3.0.0 --save-dev
webpack3几乎与webpack2完美兼容,除了会影响一些插件的使用,官方给出的数据是:98%的用户升级后,没有影响webpack功能的正常使用。升级的时候可能会有一些相关的warning,但是一般不影响使用。
npm WARN babel-loader@6.4.1 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed.npm WARN extract-text-webpack-plugin@2.1.0 requires a peer of webpack@^2.2.0 but none was installed.npm WARN html-webpack-plugin@2.28.0 requires a peer of webpack@1 || ^2 || ^2.1.0-beta || ^2.2.0-rc but none was installed.
webpack3新特性
(1)Scope Hoisting-作用域提升
在之前的一篇文章webpack扫盲篇介绍过,webpack2处理后的每个模块均被一个函数包裹,如下:
/* 50 *//***/ (function(module, __webpack_exports__, __webpack_require__) { window.lib = {} ... /* harmony default export */ __webpack_exports__["a"] = (window.lib);/***/ }),
这样会带来一个问题:降低浏览器中JS执行效率,这主要是闭包函数降低了JS引擎解析速度。
于是webpack团队参考Closure Compiler和Rollup JS,将一些有联系的模块,放到一个闭包函数里面去,通过减少闭包函数数量从而加快JS的执行速度。
webpack3通过设置ModuleConcatenationPlugin使用这个新特性:
module.exports = { plugins: [ new webpack.optimize.ModuleConcatenationPlugin() ]};
产出对比图如下:

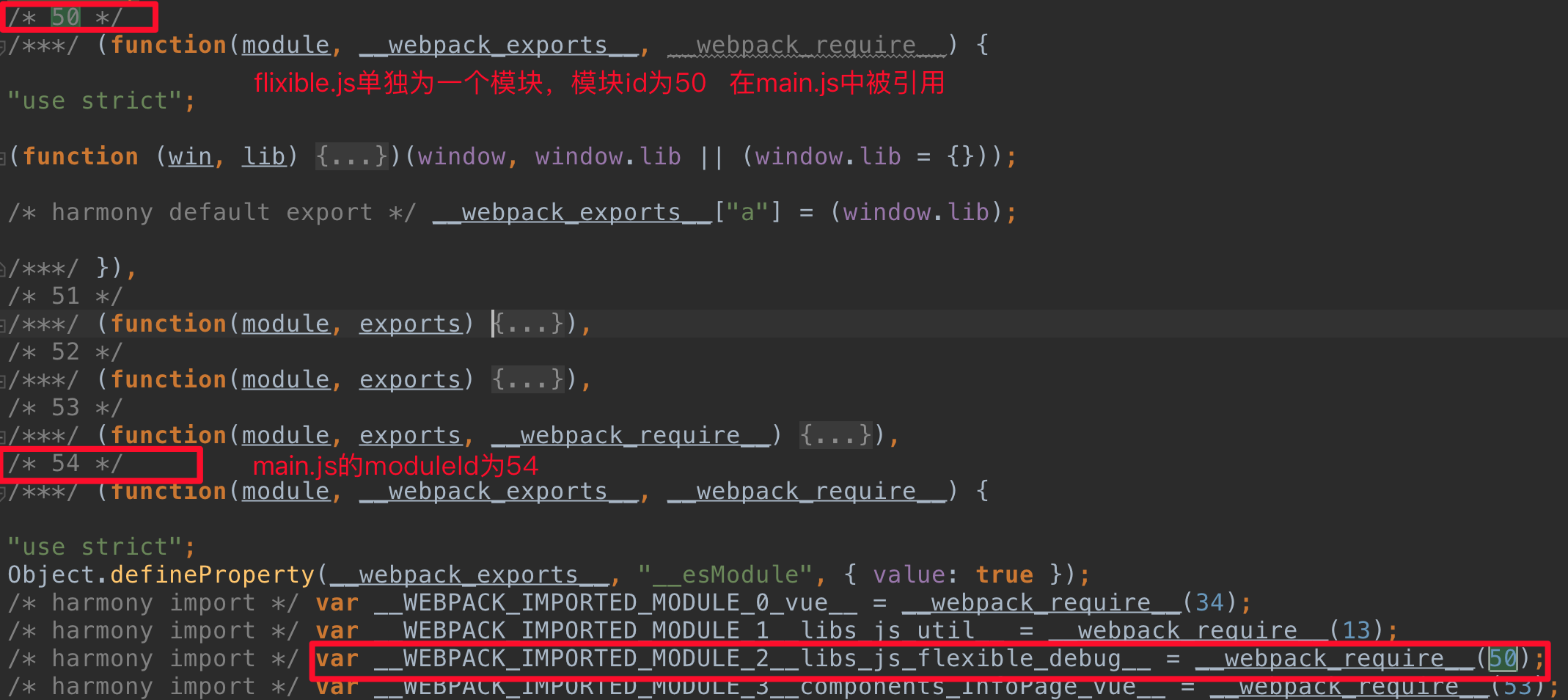
图a:webpack2下的产出文件部分内容

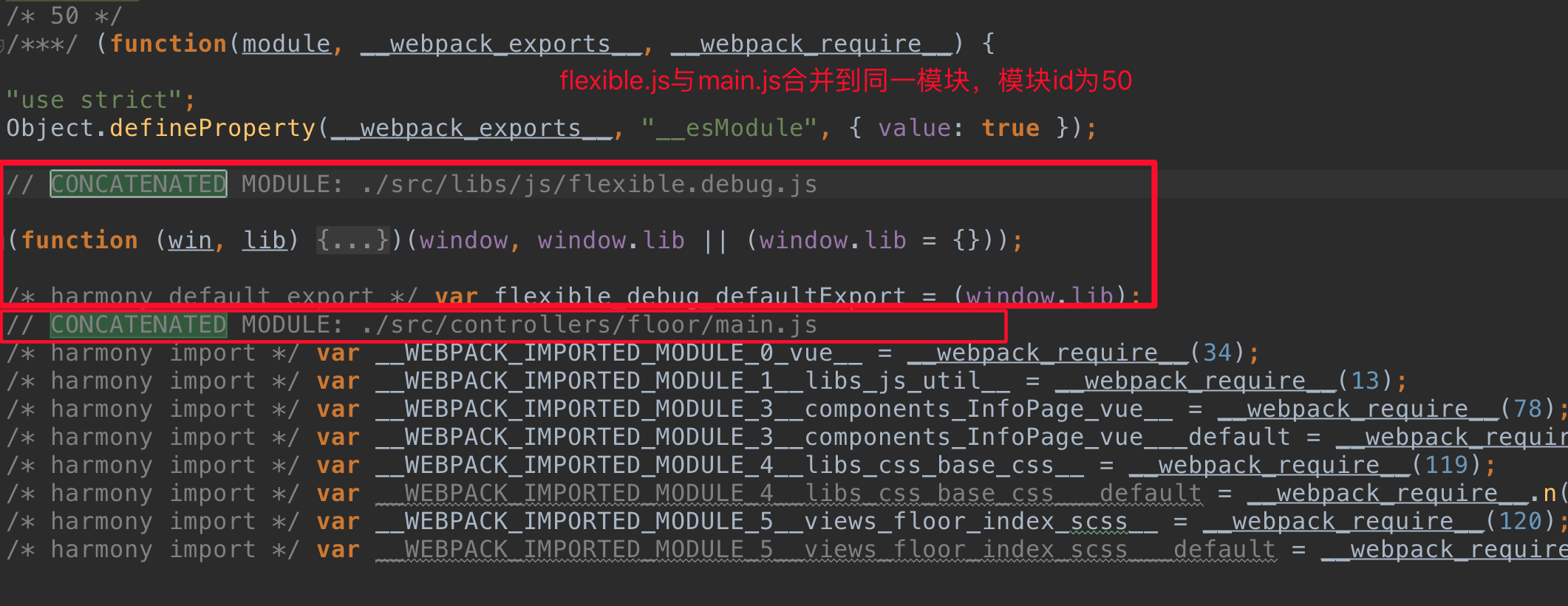
图b:webpack3下的产出文件部分内容
Scope Hoisting是基于ES Module的,对于Common.js和AMD的模块不适用,不适用的情况下仍采用webpack2的模式。
(2)Magic Comments
在webpack2中引入了Code Splitting-Async的新方法import(),用于动态引入ES Module,webpack将传入import方法的模块打包到一个单独的代码块(chunk),但是却不能像require.ensure一样,为生成的chunk指定chunkName,因此在webpack3中提出了Magic Comment用于解决该问题,用法如下:
import(/* webpackChunkName: "my-chunk-name" */ 'module');
webpack的未来
想了解webpack的未来,建议先过一下webpack的历史。
webpack1支持CMD和AMD,同时拥有丰富的plugin和loader,webpack逐渐得到广泛应用。
webpack2相对于webpack最大的改进就是支持ES Module,可以直接分析ES Module之间的依赖关系,而webpack1必须将ES Module转换成CommonJS模块之后,才能使用webpack进行下一步处理。除此之外webpack2支持tree sharking,与ES Module的设计思路高度契合。
webpack3相对于webpack2,过渡相对平稳,但是新的特性大都围绕ES Module提出,如Scope Hoisting和Magic Comment;
总之,webpack的未来肯定是围绕ES的支持度、构建速度与产出代码的性能和用户体验来建设的,同时webpack的团队已经承诺会根据社区的投票来决定新特性开发优先权。以下是公告中给出的未来的重点关注点:
- 高性能的构建缓存
- 提升初始化速度和增量构建效率
- 更好的支持Type Script
- 修订长期缓存
- 支持WASM 模块支持
- 提升用户体验
- webpack3新特性简介
- RowSet 新特性简介
- LINQ新特性简介
- CSS3新特性简介
- RowSet 新特性简介
- ECMAScript6新特性简介
- ES6新特性简介
- ES6新特性简介
- Java 1.5新特性简介
- J2SE 1.5新特性简介
- Java 1.5新特性简介
- Rails 3.2 新特性简介
- android4.4新特性简介
- XCODE5 部分新特性简介
- ArcGIS 10.2新特性简介
- Yii2版本新特性简介
- C++11新特性简介
- HTML5简介及新特性
- Iterator和ListIterator区别
- webpack入门(2)
- 设置图片资源api
- Camera处理每帧数据图片并转为灰度图
- 使用 等空格实现最小成本中文对齐
- webpack3新特性简介
- NAT的四种类型及类型检测
- pandas 的groupby函数
- charles抓取https请求-移动端
- AJAX和SpringMVC交互
- codeM初赛B轮A题
- 进程池调研
- Spring获取bean几种方式
- Java之集合框架图及 Collection和Collections的区别及用法总结


