让Wordpress成为你微信小程序的文章管理利器
来源:互联网 发布:股票庄家是谁 知乎 编辑:程序博客网 时间:2024/06/06 08:25
Wordpress,相信很多很多人都用过,是一款大名鼎鼎的内容管理系统(CMS),因其社区的强大,插件的丰富,用它来建网站和博客真的是非常方便好用。它拥有功能强大的管理后台,使得对目录、文章以及标签的创建和管理,都变得轻松简单。
我们在设计和开发我们的微信小程序的时候,可能会遇到需要创建和管理一系列文章类型的内容,比如一个法律手册小程序,或是一个菜谱小程序。这种时候,我们有两种选择:
- 自己开发一个文章管理功能
- 借助现有的CMS产品
自己开发一个固然不错,可以根据自己的实际需要,来灵活的进行功能的定制。但是,要开发好一个这样的功能,还是需要一定的工作量的。快速开发出一个产品并投入市场,去验证自己的产品设想是否正确,是一个非常重要的事情。我们要适当的采用拿来主义,争取节约开发产品的周期。从这一点出发,Wordpress就为我们在内容管理这类需求上面,提供了一个很好很现成的工具。
好了,闲话不多说,我们来看一下怎么让Wordpress成为我们的微信小程序的内容发动机。
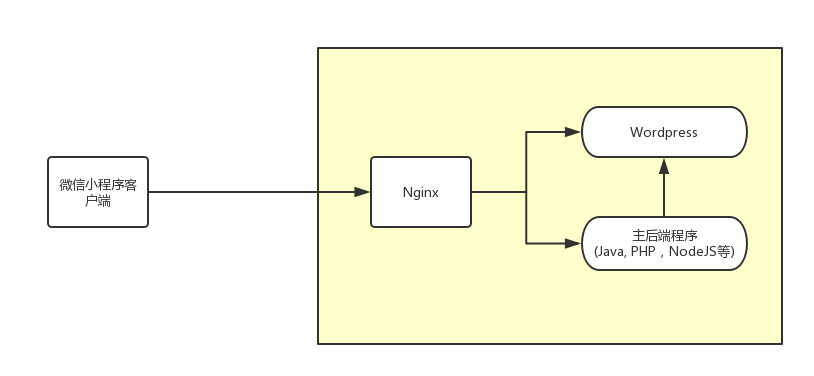
架构概览
在服务器端,我们分为主管业务的后端程序和主管文章内容的Wordpress程序,它们都通过Nginx或Apache进行代理,向外暴露服务接口(或者你不想让外面直接访问你的wordpress的话,wordpress可以省去代理,藏在服务器内部,仅提供来自主业务后端程序的访问)。
然后小程序客户端方面,就可以通过Nginx暴露出来的接口,访问到主业务提供的服务和wordpress的服务。

安装Wordpress与设置
Wordpress安装的教程网上太多了,我就不详细介绍了,自行搜索吧。安装完成后,你就可以登录它的管理后台,进行文章和目录之类的撰写管理了。

下一步,我们要让外部程序可以更方便的调用Wordpress的功能,让我们可以通过REST API来操作和获取Wordpress中的数据。Wordpress可以通过安装插件来提供这样的功能,而且类似功能的插件不止一个。我在这里,使用了一个名为Wordpress Rest API的插件,这个插件提供的功能比较全面一些,而且在最新版本的Wordpress中,它的功能已经被官方作为基础功能集成进了Wordpress中,所以比较推荐使用。
安装并在插件管理页面启用这个插件以后(怎么安装和启用我不赘述了,简单的令人发指,自行搞定吧),我们就拥有了通过REST API操作Wordpresss的能力。
比如通过发起GET请求URL地址:http://your-domain/wp-json/wp/v2/posts,我们就可以获取到JSON格式的Wordpress中的文章列表。当然,也可以通过POST请求,DELETE请求等,执行创建和删除文章的操作。
你可以点击这个链接,看一下输出的示例数据。
更多功能呢,可以查看插件使用手册
了解了这一点,我们就可以对Wordpress中的内容进行进一步的开发利用了。
开发
至此,小程序就可以直接调用暴露出来的Wordpress REST API了,例如:
wx.request({ url: 'https://your-domain/wp-json/wp/v2/posts', header: { 'content-type': 'application/json' }, success: function(res) { console.log(res.data) }})但是,为了保证入口的统一性,以及有可能对从Wordpress中的数据需要进行二次加工的便利性,我们推荐从主业务后端程序中发起对Wordpress的REST API调用。
比如我要做一个从Wordpress中搜索我的文章的功能。我会从我的Node.js写的后端程序中发起对Wordpress REST API的调用,代码大致像这样的(其他后台语言可以做个参考):
post.service.js
const request = require('request')const errors = require('../consts/errors')const WP_JSON_API = 'https://xxxxxx/wp-json/wp/v2'function search(keyword) { return new Promise((resolve, reject) => { // 调用Wordpress: // https://xxxxxx/wp-json/wp/v2?per_page=10&search=xxxx request.get(`${WP_JSON_API}/posts`, { json: true, qs: { per_page: 10, search: keyword } }, (err, resp, result) => { if (err) { reject(errors.KW_SEARCH_POST_FAIL) } else { // result就是从wordpress中获取到的JSON数据了 // 你可以在这里对数据再做一些额外的加工,比如去掉数据我们不需要的字段等等... resolve(result) } }) })}post.route.js
const express = require('express')const router = express.Router()const resUtil = require('../lib/util/response')const postService = require('../../services/post')// 这是实际给小程序调用的API// https://xxxxx/api/posts/search?keyword=xxxxrouter.get('/api/posts/search', async (req, res) => { try { const keyword = req.query.keyword const posts = await postService.search(keyword) resUtil.success(res, posts) } catch (e) { resUtil.error(res, e) } })然后,微信小程序客户端程序代码就可以调用我们主业务后端代码中提供的搜索文章的API了:
wx.request({ url: 'https://your-domain/api/posts/search', data: { keyword: '这里是搜索关键字' }, header: { 'content-type': 'application/json' }, success: function(res) { console.log(res.data) }})相信你看懂了这些,就能更有效的对Wordpress进行开发利用了。而且不止是对Wordpress,很多有用的开源软件,我们都可以用类似的方法加以利用,节约我们开发产品的时间,为我们带来更多的机会。
- 让Wordpress成为你微信小程序的文章管理利器
- 让时间管理成为你的习惯
- CSDN 让你的文章成为全球开发者的参考资料
- 非插件让你的wordpress博文文章拥有MP3播放器功能
- 让InfoMaker成为您的报表设计利器[转]
- 让你提前认识软件开发(15):程序调试的利器—日志
- 用WordPress程序做博的一些基本设置让你的博客飞起来
- IT运维管理必备工具大全,让你成为真正的高手!
- 是什么让它成为更值得你信赖的财富管理品牌?
- 让你成为有钱人的方法
- 让你的计算机成为服务器
- 让Chrome成为你的pdf阅读器
- 让你的电脑成为移动WIFI。
- 如何让搜索引擎成为你的大学
- 周鸿祎说:让竞争对手成为你的磨刀石!
- 十个能让你成为牛逼前端程序猿的特征
- WordPress 让特定的文章使用特定的CSS样式
- 通过GG3M进行人脉求职的6项重要建议——让GG3M网成为你的职业发展中的利器!
- java 利用选择法 对10个数进行排序
- u-boot的Makefile分析
- H264视频编码成MP4文件
- Android 性能优化之 布局优化
- Java-内部类
- 让Wordpress成为你微信小程序的文章管理利器
- Socket类的getInputStream方法与getOutputStream方法的使用
- Mac执行定时任务之Launchctl
- OpenCV自学笔记13. 训练自己的分类器
- get传值到远程服务器上的中文乱码问题解决
- mysql DATE_SUB 函数用法
- 最新完整版MinGW
- jackson详解
- Project_1


