分享一个基于 appium 的 UI 自动化测试,想知道大家的 UI 自动化都是怎么做的
来源:互联网 发布:起点源码 编辑:程序博客网 时间:2024/05/25 21:35
网上查了很多资料,都说UI自动化不好做,并且很难维护
最主要是无法理解UI自动化的优势,自身感觉维护起来也很困难,对于移动变化多端的移动测试起不了什么作用
同时对UI自动化非常的迷茫,是否有做下去或研究下去的必要
希望在这里能得到一些建议,同时也了解一下大家的UI自动化是怎么做的
最近也是在尝试用appium来实现公司app某些比较稳定的功能和页面的自动化测试
项目地址:https://github.com/liyuanhong/miaopaiTest
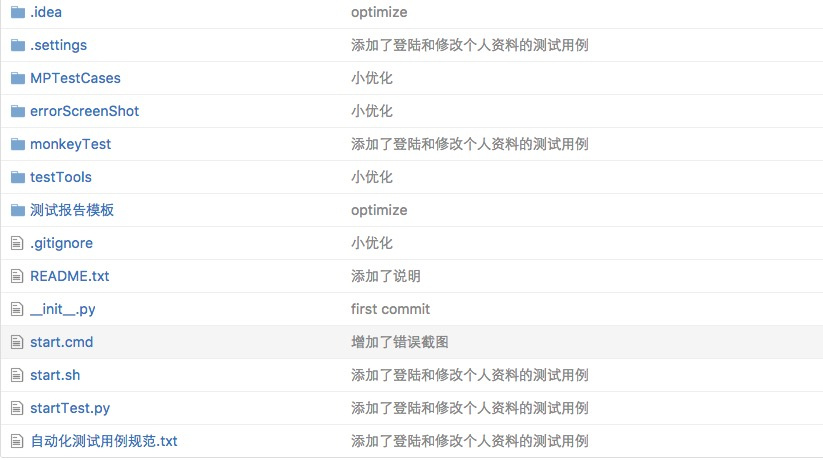
项目截图如下:

其中主要的目录和文件为:
/MPTestCases ----------- 存放测试用例
/errorScreenShot ------------ 用例执行失败生成的错误截图
startTest.py ----------- 配置了要执行的测试用例
start.cmd ----------- 用于双击启动测试(windows下)
startTest.py代码如下:
pythonimport unittestimport sysimport oscurDir = sys.path[0]#windows下的写法sys.path.append(curDir + '\\MPTestCases\\login')sys.path.append(curDir + '\\MPTestCases\\shoot')sys.path.append(curDir + '\\MPTestCases\\settingPage')sys.path.append(curDir + '\\MPTestCases\\hotPage')sys.path.append(curDir + '\\MPTestCases\\myPage')sys.path.append(curDir + '\\MPTestCases\\detailPage')#mac下的写法sys.path.append(curDir + '/MPTestCases/login')sys.path.append(curDir + '/MPTestCases/shoot')sys.path.append(curDir + '/MPTestCases/settingPage')sys.path.append(curDir + '/MPTestCases/hotPage')sys.path.append(curDir + '/MPTestCases/myPage')sys.path.append(curDir + '/MPTestCases/detailPage')import MPloginimport MPshootimport MPsettingimport MPHotpageimport MPHotpageBannerimport MPmypageimport MPdetailPageimport MPmypageSetUserInfo#MPlogin.suite("0")#MPshoot.suite("0")#MPsetting.suite("0")#MPHotpage.suite("0")#MPHotpageBanner.suite("0")#MPmypage.suite("0")#MPdetailPage.suite("0")MPmypageSetUserInfo.suite("0")我把测试用例都放在了MPTestCases目录下,一个大功能的测试用例都新建一个目录来存放测试用例
MPTestCases 目录下有一个common目录,用来存放测试用例中会用到的公共模块,例如初始化用例,或开屏广告,登录、退出登录等模块;用例里面需要用到的时候就直接调用;并且如果该功能有改动,只需要改一个地方就好了。
执行用例会生成一些错误截图,能够抓取到崩溃的截图;原理是每一个用例都用try ... except ... 包起来;一旦发生异常用例就会被判断执行失败;然后就在改执行失败的界面截图一张截图,截图的名字与用例的方法名相同;因此看截图就可以知道是哪个测试用例的那个方法发生了异常。如果程序崩溃了会有两种截图(1、带有xxx已停止运行的对话框截图 或者 2、截取到的图片为白屏或系统桌面)
同时用例执行完会生成一个log文件,对比错误截图和log文件即可定位到用例执行失败的原因
主要作用就是用来回归测试,验证UI或稳定的公共是否有异常
不知道大家的UI自动化是怎么做的,希望多多交流
阅读全文
0 0
- 分享一个基于 appium 的 UI 自动化测试,想知道大家的 UI 自动化都是怎么做的
- 一个小公司怎么实现APP的UI自动化测试
- 基于UI Automation的自动化测试框架
- 基于反射的UI自动化测试
- 基于UI Automation的自动化测试框架
- 基于WPF的UI自动化测试
- 基于 docker 的 UI 自动化测试实践
- 基于sahi的UI自动化测试框架
- 基于testng+appium的APP UI自动化并行执行平台
- 基于Appium 的 UI for Mac自动化测试环境配置教程
- Appium UI自动化的那些梗
- 失控的UI自动化测试
- Appium基于自动化测试的小实例
- 基于Appium+Pythom的Android自动化测试
- 基于UI Automation的自动化测试工具设计指南
- 基于Selenium的UI自动化测试屏幕截图功能实践
- 基于数据驱动的web UI自动化测试
- net自动化测试之道基于反射的UI自动化测试—获取Form的属性
- 引用变量一
- CSS 定位posistion,absolute,relative,float,clear最简单明了的解释
- laravel 5.* 打印输出最后执行一条sql
- 有向图中以一个顶点为起始点的所有路径
- 悬镜安全实验室Kr0iNg获网易SRC 7月份贡献榜第一,企业安全服务交给我们更放心
- 分享一个基于 appium 的 UI 自动化测试,想知道大家的 UI 自动化都是怎么做的
- Jmeter之参数化
- 算法设计与分析 整数划分的递归实现算法
- HDU1051 Wooden Sticks(贪心)
- 顺序表的实现(C语言)
- gradle + idea 构建 可运行的jar包
- linux服务器端搭建memcache缓存服务
- 实习笔记
- serialVersionUID


