Jquery ajax异步传值的两个json实用的写法,
来源:互联网 发布:深圳美生创谷淘宝地址 编辑:程序博客网 时间:2024/05/29 13:38
$.ajax({ type: "Post", //方法 url: "MsgTongJi.aspx/AreaStu", //url contentType: "application/json; charset=utf-8", //数据格式 data: "{\"id\":\"" + city + "\",\"area\":\"" + area + "\"}", //数据//看上面的data 这是一种效率高 但是写起来非常费劲的写法,我这里只有两个参数,在头几天做项目的时候,需要同时提交20多条数据,我的天哪 我自己写了好几次都写错了,json字符串写了四五行,你会很头疼这种写法,特别是提交的数据多的时候 dataType: "json", //数据格式 success: function (data) { $("#TongJi").html(name + xian + "报名的学生有" + data.d + "人"); } //成功后的回调函数 });//复制代码的时候注意 一定要引入jquery文件//用的时候记得把我的注释给删掉了看了上面的代码,很明显,如果是提交数十条数据拼接json字符串很头疼,特别是\"\":\"\" 我深知道 你也不想这样,但是我下面有一个新写法,lookcodeing....
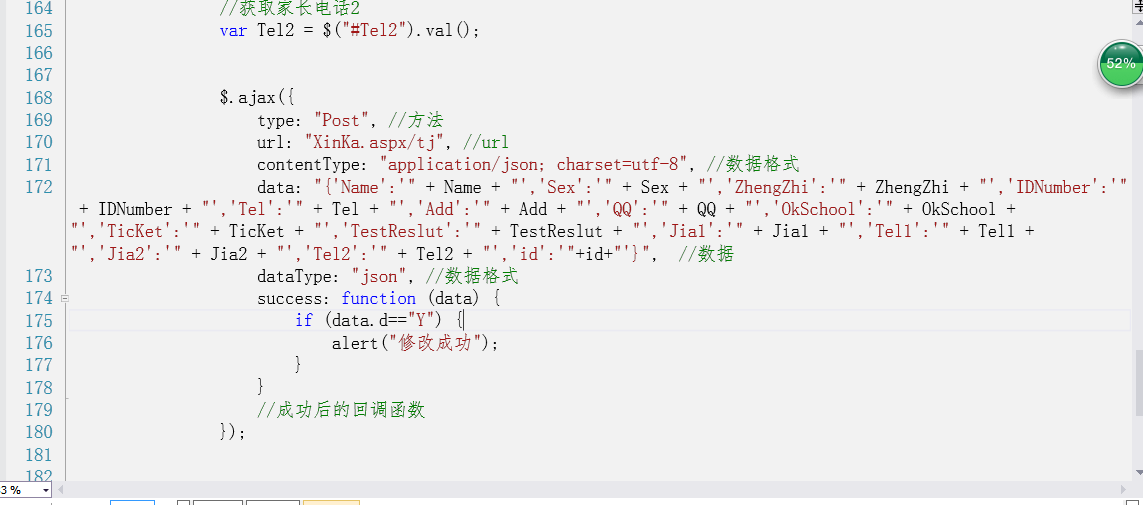
$.ajax({ type: "Post", //方法 url: "XinKa.aspx/tj", //url contentType: "application/json; charset=utf-8", //数据格式//在看下面很多条数据,仔细看 有冒号和逗号,分得清 data: "{'Name':'" + Name + "','Sex':'" + Sex + "','ZhengZhi':'" + ZhengZhi + "','IDNumber':'" + IDNumber + "','Tel':'" + Tel + "','Add':'" + Add + "','QQ':'" + QQ + "','OkSchool':'" + OkSchool + "','TicKet':'" + TicKet + "','TestReslut':'" + TestReslut + "','Jia1':'" + Jia1 + "','Tel1':'" + Tel1 + "','Jia2':'" + Jia2 + "','Tel2':'" + Tel2 + "','id':'"+id+"'}", //数据 dataType: "json", //数据格式 success: function (data) { if (data.d=="Y") { alert("修改成功"); } } //成功后的回调函数 })//这也是json拼接字符串的写法

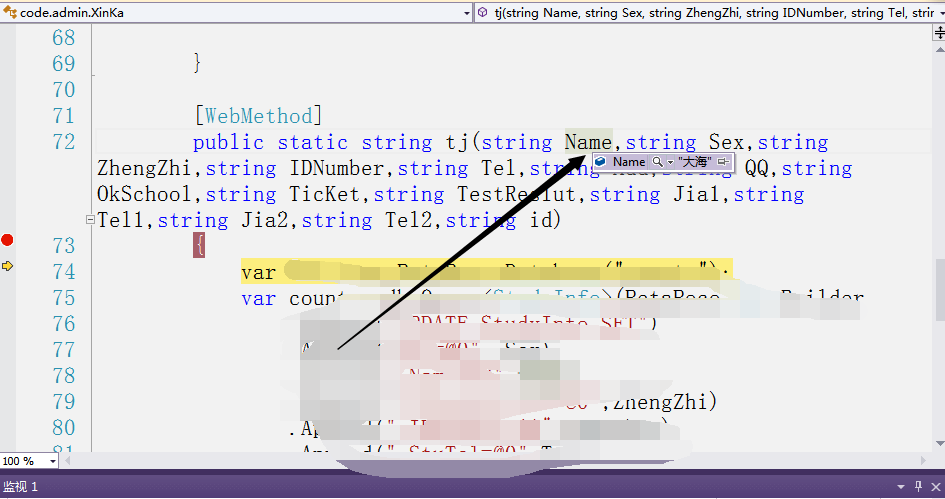
下面是后台代码
仔细看 已经传入后台了,代码写的就是好看 容易理解

阅读全文
1 0
- Jquery ajax异步传值的两个json实用的写法,
- 基于jquery的ajax 异步获取json
- 简单实用的json+struts2+ajax异步校验
- 两个json分组的写法
- Spring mvc +jquery ajax+json的异步实例
- jQuery.ajax异步变成同步的请求JSON数据例子
- jquery的ajax异步请求接收返回json数据实例
- 使用jquery的ajax进行异步交互(json格式)
- 正确的JQuery.ajax写法
- Jquery ajax的标准写法
- 基于JQUERY的AJAX写法
- jQuery ajax的标准写法
- jquery Ajax的标准写法
- jQuery的AJax异步访问
- Jquery的ajax异步执行
- 用JQuery来代替以前的ajax写法.(侧重用于异步传输前后台xml)
- jQuery的ajax传参巧用JSON
- jQuery中ajax的写法SSH
- python键盘输入五个数字,判断是否是回文数
- 【bzoj1905】捉迷藏(线段树)
- java 8——Lambda表达式
- 十二、JVM如何利用工具来监控调优前后的性能变化。
- 深入理解Linux内核 第一章笔记
- Jquery ajax异步传值的两个json实用的写法,
- ZJU1024-Calendar Game(模拟)
- java冒泡排序——新人冒泡
- 解决刚安装 ubuntu 16.04 连接不上 wifi 问题
- URDF文件的生成和编写(三)
- JZOJ 5207【GDOI2018模拟7.7】暴力大神hxx
- form表单提交,用submit方法并且跳到指定页面或不跳转
- hive函数的使用
- Mysql触发器的作用及语法


