如何用webpack实现自动化的前端构建工作流
来源:互联网 发布:name.com怎么转出域名 编辑:程序博客网 时间:2024/04/29 18:14
什么是自动化的前端构建流?
1. 自动补全css私有前缀,自动转化less\sass为css,自动转化es6\vue\jsx语法为js,自动打包小图片为base64以减少http请求,自动给js,css,甚至img加hash值,以避免浏览器缓存,自动合并压缩代码,自动刷新实时预览效果(甚至免刷新),可以按照自己喜欢的目录结构存放原始资源文件,为了方便手机等访问,不需要搭建apache、nginx等服务器实现http访问......
如何快速开始
首先 git clone https://github.com/bjtqti/font-end-boilerplate.git 一份到本地
然后 npm install && npm run start
最后打开浏览器,运行http://localhost:4000

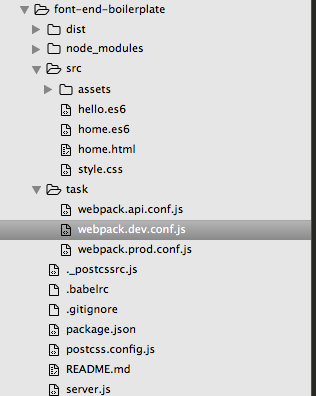
接下来看看目录结构:

解析一下这些目录的用途:
|- dist下面存放发布的js、css 文件 (自动生成)
|- node_modules 下面是npm安装的包文件 (自动创建)
|- src 存放具体的业务代码
|- task 存放webpack的配置代码
|- task
|- webpack.api.conf.js 用于webpack的api方式的配置文件 server.js用到
|- webpack.dev.conf.js 用于CLI方式使用webpack 的配置
|- webpack.prod.conf.js 用于生产环境打包输出的配置
|- .postcssrc.js post-loader的插件配置文件,由于后面用了postcss.config.js所以重命名了这个
|- .babelrc babel的配置文件,为了解析es6语法
|- .gitignore git的配置,指出要不参与版本控制的文件及文件夹
|- .package.json 包配置文件
|- postcss.config.js post-loader配置
|- README.md github.com自动创建的项目说明文件
|- server.js 本地开发调式用的web服务器
需要重点掌握的是package.json 其次是server.js 和 task相关的配置内容
先看看package.json:
这个文件其实就是一个json对象,里边重点掌 scripts 的用法。比如start:node server.js 对应 npm run start (或 npm start) 这条命令就相当于是在node环境下运行了server.js
那么server.js(文件名可以自已定)里边保存了一些什么内容?
其实就是使用了express来搭建一个小型的开发服务器。然后引用webpack-dev-middleware和webpack-hot-middleware两个中间件,结合webpack.api.conf.js的配置,实现打包和热加载src下面的代码。由于这里涉及到express的知识,不打算涉及全栈的前端只需了解一下即可,因为后面还有一个封装好的工具可以替代这些工作--webpack-dev-server
所以我在script中添加了一个dev:webpack-dev-server 的命令,这全完是为了方便学习这两种方式的应用,实际上任选其中一种就好了,这一种可能会感觉更简单,因为它是第一种方式的封装,但是要深入的了解,还是建议看看第一种方式,Vue-cli也是采用的第一方式,因为它可供开发者自由支配的空间更大。唯一需要注意的是,如果使用webpack-dev-server的话,目前还不能用webpack3.0+。
接下来运行npm run build 看看,dist目录下是不是多了一些文件?这就是将来可以直接发布到线上的代码了。
到这里,打包,发布 都介绍完了,下面简单演示一下热替换(也就是所谓的无刷新替换效果)。为了演示方便,我在src下放了一些代码.
当我们打开http://localhost:4000的时候,浏览器上有一段绿色的文字:Hello world 还有一个时间毫秒数,加这个毫数的目的是为了演示,如果页面刷新了,数字会改变。
然后修改style.css中的内容,比如把字体颜色改成红色,浏览器上的字体颜色也相应的变化了,而数字没有发生改变。如果手动刷新的话,可以看到数字是会变化的。
这不仅会节省时间,而且对于要保存页面状态(比如某按钮选中)的情况非常有用。当我们修改hello.es6的时候,页面变成了自动刷新,这是因为我没有使用js的热替换加载器。
如果对html的修改,也想要自动刷新的话,需要用到插件,发出相应的事件。比如vue-cli中的方式:
这里只是发出一个通知:action:'reload',要使页面自动重新加载,还需要有一个接收通知的代码:
比如在入口中加入:
/* eslint-disable */
require('eventsource-polyfill')
var hotClient = require('webpack-hot-middleware/client?noInfo=true&reload=true')
hotClient.subscribe(function (event) {
if (event.action === 'reload') {
window.location.reload()
}
})
这个地方比较深奥,没有弄明白也没关系,有其它方式同样可以实现。比如webpack-dev-server 内部已经自动完成了对不支持热替换的加载器,自动降为刷新。
这也是为什么在开发环境下使用了extract-text-webpack-plugin(提取css的插件)后,样式的热替换变成了刷新效果的原因。
- 如何用webpack实现自动化的前端构建工作流
- 用webpack实现前端自动化构建
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
- Gulp构建前端自动化工作流
- 构建前端自动化工作流环境
- 如何用Vue的WebPack打包文件?
- 前端自动化构建工具Webpack开发模式入门指南 (网上看到的,写得很详细)
- 前端自动化构建入门6-使用webpack改造我们的react应用
- webpack 全程学习记录! (前端自动化构建工具)
- 如何用 Vue 实现前端权限控制
- 前端自动化工作流环境
- webpack 前端构建
- 如何构建自动化的前端开发流程
- 如何构建自动化的前端开发流程
- Grunt打造前端自动化工作流
- Grunt打造前端自动化工作流
- 前端自动化开发工作流模板
- Grunt打造前端自动化工作流
- 脉冲云中使用的ajv
- stl中各种常用东西的使用
- 从一个新的角度开始学习Android属性动画
- 统一系统时间
- PLSQL Developer数据库连接和tnsname.ora的配置
- 如何用webpack实现自动化的前端构建工作流
- undefined reference to ‘pthread_create’问题解决
- 收集整理框架和技术文章
- aio java
- 第15届上海大学程序设计联赛夏季赛暨上海高校金马五校赛(部分题解)
- SecureCRT的激活步骤
- HashMap
- 大学毕业5年后拉开大家差距的原因
- Redis Cluster安全的替换原有数据


