解决Vue请求 ‘No 'Access-Control-Allow-Origin' header is present on the requested resource’错误
来源:互联网 发布:求非线性方程的算法 编辑:程序博客网 时间:2024/06/05 13:33
如果我们用VueResouce直接请求,这样写(以豆瓣api为例):
this.$http.get('https://api.douban.com//v2/movie/top250').then((response) => { this.movie = response.data; console.log(this.movie);
});
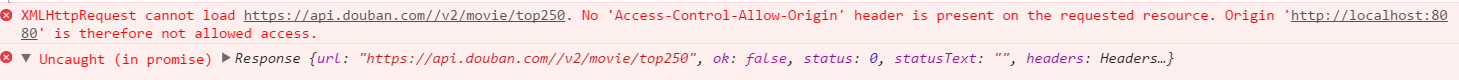
就会报错:
因为这是一个跨域的请求,不能直接去访问别的后台,这里可以用JSONP解决这个问题,直接改写成:
this.$http.jsonp('https://api.douban.com//v2/movie/top250', {}, { headers: {}, emulateJSON: true }).then((response) => { this.movie = response.data; console.log(this.movie); });
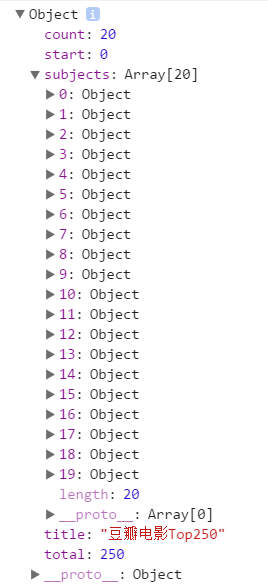
就能够正确返回数据了:

豆瓣默认返回20个数据,你可以通过start=a&count=b来取得你想要的a-b的数据
至于想了解什么是jsonp,可以看这位博主的文章,讲的很详细:
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
转自:http://www.cnblogs.com/lastnigtic/p/6486331.html
阅读全文
0 0
- 解决Vue请求 ‘No 'Access-Control-Allow-Origin' header is present on the requested resource’错误
- ajax跨域请求:No 'Access-Control-Allow-Origin' header is present on the requested resource
- No 'Access-Control-Allow-Origin' header is present on the requested resource.ajax跨域请求
- No 'Access-Control-Allow-Origin' header is present on the requested resource. 报错解决。
- 解决“No 'Access-Control-Allow-Origin' header is present on the requested resource”
- 解决“No 'Access-Control-Allow-Origin' header is present on the requested resource.”
- No 'Access-Control-Allow-Origin' header is present on the requested resource.一种解决思路
- (转)解决“No 'Access-Control-Allow-Origin' header is present on the requested resource”
- No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin is therefore no
- No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin '***' is theref
- No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin '
- No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin
- AJAX跨越、JS跨越请求 No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin
- vue axios 遇到“No 'Access-Control-Allow-Origin' header is present on the requested resource.”的问题
- Vue报错笔记(2):No 'Access-Control-Allow-Origin' header is present on the requested resource.
- No 'Access-Control-Allow-Origin' header is present on the requested resource 的解决方法
- “No 'Access-Control-Allow-Origin' header is present on the requested resource”
- 报No 'Access-Control-Allow-Origin' header is present on the requested resource
- Java设计模式之模板方法模式(Template Method)
- Linux上Qt程序闪退的BUG
- UART SPI I²C对比总结。
- urllib 代理
- 微信小程序+OLAMI自然语言API接口制作智能查询工具--快递、聊天、日历等
- 解决Vue请求 ‘No 'Access-Control-Allow-Origin' header is present on the requested resource’错误
- jzoj. 3928. 【NOIP2014模拟11.6】射击
- AppCan入门 JS SDK窗口模块
- jmeter小问题解决方案合集
- js 数组高能方法
- 作为管理者,应不应该认错?
- 数据挖掘(一)你真的了解什么是数据挖掘和数据本身吗?
- java web项目DAO层通用接口BaseDao与实现类BaseDaoImpl
- C语言(八):数组



