react native StatusBar的简单见解
来源:互联网 发布:php命令行 编辑:程序博客网 时间:2024/05/29 10:01
在操作statusBar遇到的一些问题:
1.statusBar的操作以最后的一次操作为准。
2.比如status的背景颜色。
今天我们继续来看一下StatusBar状态栏组件的讲解以及使用实例。
该StatusBar状态栏组件用来实现控制应用的状态栏的效果。根据官方文档说明了StatusBar(状态栏)和Navigator(导航器)搭配的用法:
StatusBar组件可以同时加载多个组件,该组件的属性可以按照加载的顺序进行合并。一种常见的用法就是:我们可以在使用Navitator的时候,针对不同的路由页面进行设置特殊的状态栏样式。具体可以看一下官方实例代码:
<View> <StatusBar backgroundColor="blue" barStyle="light-content" /> <Navigator initialRoute={{statusBarHidden:true}} renderScene={(route, navigator) => <View> <StatusBar hidden={route.statusBarHidden} /> ... </View> } /></View>(二)属性
1.animated bool 进行设置当状态栏的状态发生变化的时候是否需要加入动画。当前该动画支持backgroundColor,barStyle和hidden属性
2.hidden bool 进行设置状态栏是否隐藏
3.backgroundColor color类型,仅支持Android设备,设置状态栏的背景颜色
4.translucent bool类型,仅支持Android设备, 进行设置状态栏是否为透明。当状态栏的值为true的时候,应用将会在状态栏下面进行绘制显示。这样在Android平台上面就是沉浸式的效果,可以达到Android和iOS应用一致性效果。该值常常配置半透明效果的状态栏颜色一起使用
5.barStyle enum('default','light-content') 枚举类型,仅支持iOS设备。进行设置状态栏文字的颜色
6.networkActivityIndicatorVisible bool类型,仅支持iOS设备。设置状态栏上面的网络进度加载器是否进行显示
7.showHideTransition enum('fade','slide') 枚举类型,仅支持iOS设备。进行设置当隐藏或者显示状态栏的时候的动画效果。默认值为'fade'
(三)实例
上面对于StatusBar组件做了介绍和属性讲解,下面用一个实例演示一下。具体实例代码如下:
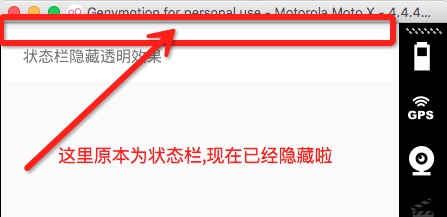
/** * Sample React Native App *https://github.com/facebook/react-native */'use strict';import React, { AppRegistry, Component, StyleSheet, Text, View, StatusBar, TouchableHighlight,} from 'react-native';//简单封装一个组件class CustomButton extends React.Component { render() { return( <TouchableHighlight style={styles.button} underlayColor="#a5a5a5" onPress={this.props.onPress}> <Text style={styles.buttonText}>{this.props.text}</Text> </TouchableHighlight> ); }}class StatusBarDemo extends Component { constructor(props){ super(props); this.state={ }; } render() { return( <View> <StatusBar backgroundColor='#ff0000' translucent={true} hidden={true} animated={true} /> <CustomButton text='状态栏隐藏透明效果'/> </View> ); }}const styles = StyleSheet.create({ button: { margin:5, backgroundColor:'white', padding: 15, borderBottomWidth: StyleSheet.hairlineWidth, borderBottomColor:'#cdcdcd', }});AppRegistry.registerComponent('StatusBarDemo', () => StatusBarDemo);运行截图如下:

上面只是针对StatusBar组件做了比较简单的演示,更多用法可见官方实例:https://github.com/facebook/react-
- react native StatusBar的简单见解
- [React Native]StatusBar的使用
- React Native个人见解。
- react native StatusBar 使用详解
- iOS native 与 React Native 个人见解
- react-native的简单使用
- React Native简单的APP
- React Native 简单的组件
- react-native 简单的react-redux创建
- React Native中状态栏设置StatusBar
- React的见解
- React-Native简单的漫画的客户端
- 关于react native运用的简单总结
- React Native简单的使用步骤
- react-native ScrollView的简单应用
- React Native中ListView的简单使用
- react-native ListView的简单用法
- React-Native简单介绍
- plugin installation in eclipse
- Debugging Android JNI with CheckJNI (用CheckJNI来调试Android JNI代码)
- linux安装jdk1.7 .tar.gz 版本
- 关于中断上下文
- Javascript基础(一)
- react native StatusBar的简单见解
- python threading/Event & Timer(3)
- 从jdbc中获取连接对象Connection的三种方法
- DBSCAN 算法初探
- JavaSript1
- 编码格式解析
- Spark做日志分析
- 算法基础之选择排序法
- Tensorflow--图


