微信小程序之二 window
来源:互联网 发布:淘宝店铺可以申请几个 编辑:程序博客网 时间:2024/05/01 03:55
查看官方文档如下:
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
注:HexColor(十六进制颜色值),如"#ff00ff"
如 app.json :
{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }}然后又该到我们动手的时候了.我们接着上一篇的test做修改:
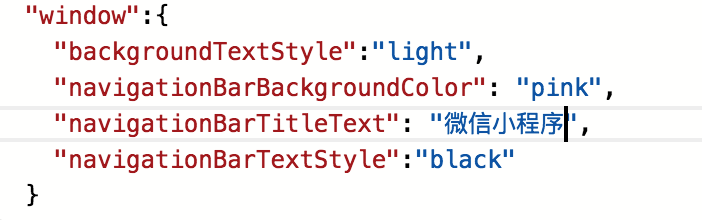
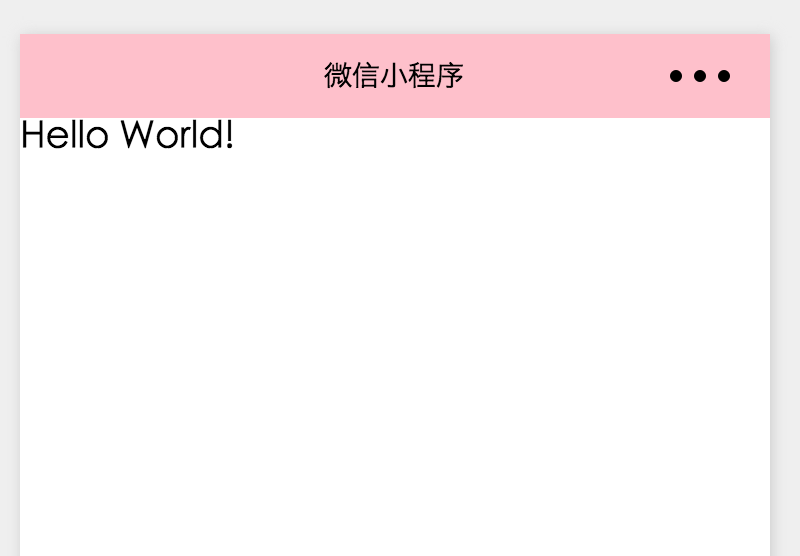
1、修改导航栏背景颜色为粉红色,以及修改标题为”微信小程序“:
修改app.json:


阅读全文
0 0
- 微信小程序之二 window
- 微信小程序把玩(二)window配置
- 菜鸟学习微信小程序之window
- window程序移植到linux(二)
- Window SubClassing另类运用(之二)
- window bat批处理之二语法介绍
- JavaScript之JS Window详解<二>
- 微信小程序之环境搭建(二)
- 微信小程序开发者常见FAQ之二
- 微信小程序学习之路(二) ------ 组件
- 微信小程序之https步骤二
- 微信小程序入门之二WXS
- 只運行一個程序之二
- 解析最简单的DirectX程序“Blank Window”(二)
- Window Azure(二):开发和发布一个Azure程序
- Java程序性能之二
- Java程序性能之二
- 不拘一格编程序之二
- 在 Windows 窗体 RichTextBox 控件中显示滚动条
- Android ScrollView滚动到底部问题
- 推荐给IT运维工程师必须学习的4本Linux书籍
- 快速排序
- HDU--2059--龟兔赛跑
- 微信小程序之二 window
- 多线程--第十九天
- dede 页面关键词描述
- Spring事务的传播行为
- JS04-输出
- 利用python求数组中连续k个相同值的最大的k
- 软件开发学习网站链接
- selenium3.4+火狐53+Java1.8+Windows环境搭建
- 嵌入式系统Linux内核开发工程师必须掌握的三十道题


