primeng使用步骤
来源:互联网 发布:淘宝一件代发如何发货 编辑:程序博客网 时间:2024/06/05 07:28
1,选择路径,使用cli新建项目
选择要创建项目的文件夹路径D:\primeNG files
地址栏打开cmd输入ng new KW2后回车

2,确认创建成功
启动服务器

注意:如果创建成功,用cmd启动KW2路径下的ng server后,在浏览器地址栏输入localhost:4200即可看到

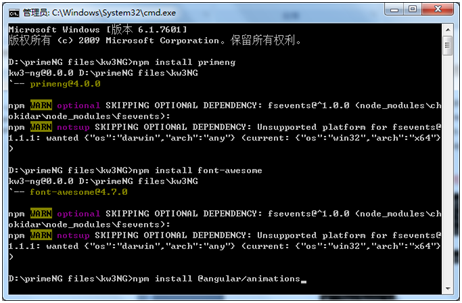
3,安装primeng及其组件
cd到新建的目录下D:\primeNG files\KW2依次安装primeng及相关组件
D:\primeNG files>KW2>npm install primeng
D:\primeNG files>KW2>npm install font-awesome
D:\primeNG files>KW2>npm install @angular/animations

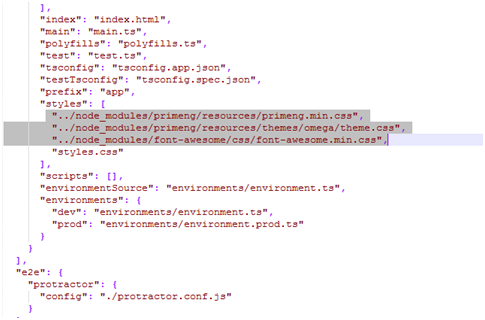
4,配置.angular-cli.json
打开D:\primeNG files\KW2目录下找到.angular-cli.json,在styles中加入以下代码:
"../node_modules/primeng/resources/primeng.min.css",
"../node_modules/primeng/resources/themes/omega/theme.css",
"../node_modules/font-awesome/css/font-awesome.min.css",

5,配置app.module根模块
找到D:\primeNG files\KW2\src\app目录下的app.module.ts文件并添加代码:
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { InputTextModule, ButtonModule } from 'primeng/primeng';
以及imports对应如下几项:
BrowserAnimationsModule,
InputTextModule,
ButtonModule,

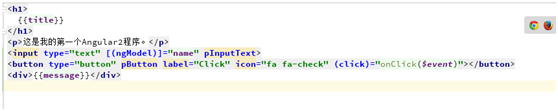
6,配置app.component.html
找到D:\primeNG files\KW2\src\app目录下的app.component.html文件并加入代码:
<input type="text" [(ngModel)]="name" pInputText>
<button type="button" pButton label="Click" icon="fa fa-check" (click)="onClick($event)"></button>
<div>{{message}}</div>

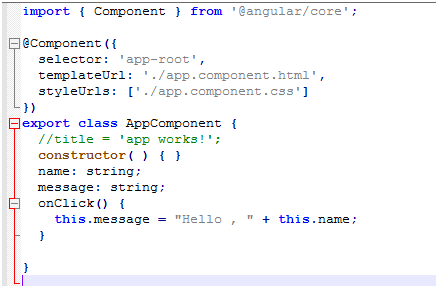
7,配置app.component.ts
找到D:\primeNG files\KW2\src\app目录下的app.component.ts在export class AppComponent中加入代码:
constructor( ) { }
name: string;
message: string;
onClick() {
this.message = "Hello , " + this.name;
}

8,刷新ng server
关闭之前的命令行,用cmd再次启动KW2路径下的ng server后,在浏览器地址栏输入localhost:4200即可运行加载后的样式

阅读全文
1 0
- primeng使用步骤
- angular JS + PrimeNG 初学使用
- 在Angular项目中使用PrimeNG组件
- 在Angular4中使用PrimeNG calendar
- Angular 4入门教程系列:14:PrimeNG的使用方式
- Angular Web 开发使用PrimeNG的UI组件
- 《Angular与primeNG结合》
- Integrating PrimeNG with Angular CLI
- Angular2-primeNG 文件上传模块FileUpload
- Angular2-PrimeNG 分页模块源码学习
- CppUnit的使用步骤
- CppUnit的使用步骤
- ORACLE TKPROF使用步骤
- CppUnit的使用步骤
- 线程的使用步骤
- log4j使用步骤
- DWR使用步骤
- 使用CDialogBar的步骤
- 【持续更新】笔记整理-20170714-Kubernetes 入门
- API接口测试用例设计
- SSH框架中Hibernate实现对数据的持久化
- How to install caffe in macOS 10.12.5
- AngularJS第五课(模块,动画,依赖注入)
- primeng使用步骤
- Fluent interface 简介
- C#实现桌面应用程序简单的计算器
- 关于C#的装箱和拆箱的简单测试例子
- java实现生产者与消费者
- Python基础,基本类型(整型,浮点数等)数据结构(List,dic(Map),Set,Tuple),控制语句(if,for,while,continue or break):来自学习资料
- HDU1166 敌兵布阵(树状数组)
- pdf与cad的转换
- 方法的按值传递


