JavaScript变量存储浅析(二)
来源:互联网 发布:网络数据采集器 编辑:程序博客网 时间:2024/05/29 04:49
文章来源:http://www.cnblogs.com/souvenir/p/4969565.html
大家都知道,JavaScript中的变量类型分为两种,一种是基本数据类型,包括:undefined,null,Number,String,Boolean,另外一种就是对象。
两种数据类型的存储方式在JS中也有所不同。
另外,内存分为栈区(stack)和堆区(heap),然后在JS中开发人员并不能直接操作堆区,堆区数据由JS引擎操作完成,那这二者在存储数据上到底有什么区别呢?
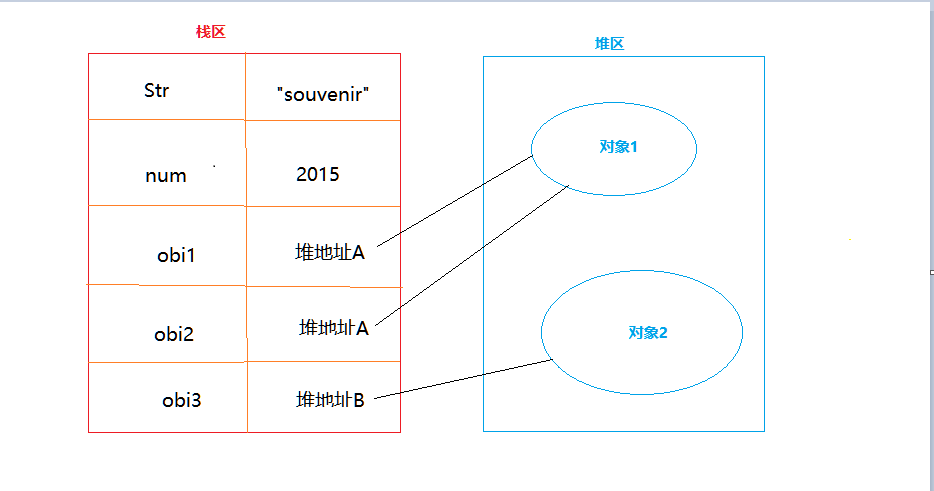
我们简单的通过下面这张图来分析:

JS中变量的定义在内存中包括三个部分:
- 变量标示 (比如上图中的Str,变量标示存储在内存的栈区)
- 变量值 (比如上面中的Str的值souvenir或者是obj1对象的指向堆区地址,这个值也是存储在栈区)
- 对象 (比如上图中的对象1或者对象2,对象存储在堆区)
也就是说,对于基本数据类型来说,只使用了内存的栈区。
对于上一篇中提到的问题来说,
var a = 100; func();function func(){ console.log(a); var a=200; console.log(a);}在JS预加载阶段,JS引擎只是在内存的栈区为每个变量分配了内存,指定了标示符,并未为其指定值。
等到JS执行期才会为其赋值。
现在我们再来看对象变量的问题就比较清楚了,例如下面的:
var a=100;var obj1={ attr:'hello'};func(a,obj1);function func(num,obj){ var a2=num; a2=200; var obj2=obj; obj2.attr='hello';}console.log(a);console.log(obj1.attr);我们分别定义了一个基本类型和对象类型的变量,然后在函数中对其分别执行复制操作,然后修改新变量的值。
最后的执行结果为:

对于基本数据类型,在执行第9行时,JS是把num在栈区的值,也就是100复制给了a2这个局部变量,然后在第10行又修改了a2的值,
这个操作过程并未影响到全局变量a的值。
小结:
对于对象来说,当JS执行12行的时候,实际上是把obj在栈区的值,也就是obj对象在堆区的引用地址,复制给了新的局部变量obj2,
这时候,obj2与obj实际上已经指向了同一个堆区的对象,然后obj2修改了这个对象的某个属性值。然后函数执行完毕,obj2这个局部变量没有引用将会被GC回收。
再次访问obj1这个全局变量时,其所指向的对象其实已经被修改过了。
个人总结:基本数据类型存储只用到了栈区,而类对象存储既用到了栈区存储对象在堆区的地址,同时还使用了堆区存储实际的对象。
在分别用基本数据类型和类对象类型作为函数的参数的时候传递的分别是变量值以及对象地址,但相同的是他们都是传递栈区的值过去的。
- JavaScript变量存储浅析(二)
- javascript变量存储浅析(一)
- Javascript变量函数浅析
- makefile浅析(二)Makefile变量
- C++变量存储方式浅析
- javascript 变量作用域浅析
- JavaScript中变量的浅析
- msql 存储过程 变量 (二)
- JavaScript语法入门系列(二) 变量
- JavaScript 进阶(二)变量作用域
- javaScript 笔记 (二)变量 和 数据类型
- javascript学习(二)js变量
- JavaScript快速入门(二)——JavaScript变量
- 实例浅析javascript变量作用域
- 浅析QStringr的Unicode存储特性(二)
- 浅析QStringr的Unicode存储特性(二)
- JavaScript基础学习笔记(二)——JavaScript 注释、JavaScript 变量、JavaScript运算符
- JavaScript语法详解(二)__ 数据类型和变量
- Hadoop2源码分析-Hadoop V2初识
- Ajax
- ROS进阶
- 嵌入式开发定位
- mysql insert数据到远端数据库乱码,导入到本地正常
- JavaScript变量存储浅析(二)
- php中的curl使用入门教程和常见用法实例
- Kickstart Round A 2017 Problem C. Space Cubes
- 用命令行创建django工程
- Linux内核参数min_free_kbytes与lowmem_reserve_ratio
- python使用内置函数方法和桶排序方法实现随机数去重、排序输出
- 重新开始
- 学习随笔(2)正则表达式的讨论
- Javascript实现时间表


