Vue.js总体梳理
来源:互联网 发布:2016网络在逃犯名单 编辑:程序博客网 时间:2024/06/01 13:46
专心学习一套前端框架的时候市场会发现,自己能做到对语法、组件的熟悉,但是使用一整套框架到项目应用中去就捉襟见肘了。最近学习vue框架的时候希望对使用整体有一个清晰的概念,上网搜索,发现一篇很有意义的博文,转载至此,以便常参照。
慕课网视频学习笔记:http://www.imooc.com/learn/694
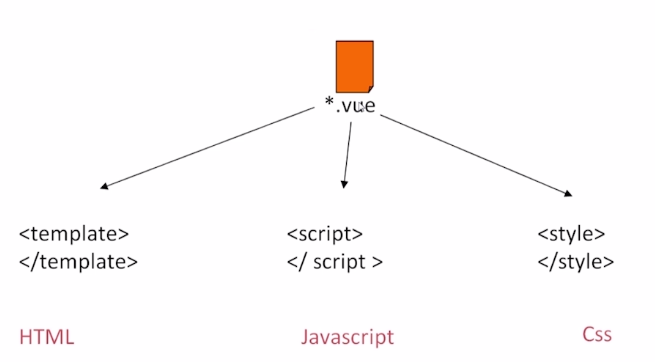
1.将html、js、css写到一个后缀名.vue的文件中,区分这三种类型是通过<template>、<script>、<style>来区分,这个.vue文件在打包的过程中会被转换成浏览器能识别的传统html、js、css。

2.使用vue.js官方提供的命令行工具,可以让我们把关注点放在项目功能的实现上。
3.需要安装依赖(cnpm install),可进入package.json中查看。比如vue-loader,其作用就是解析vue文件使浏览器能识别。
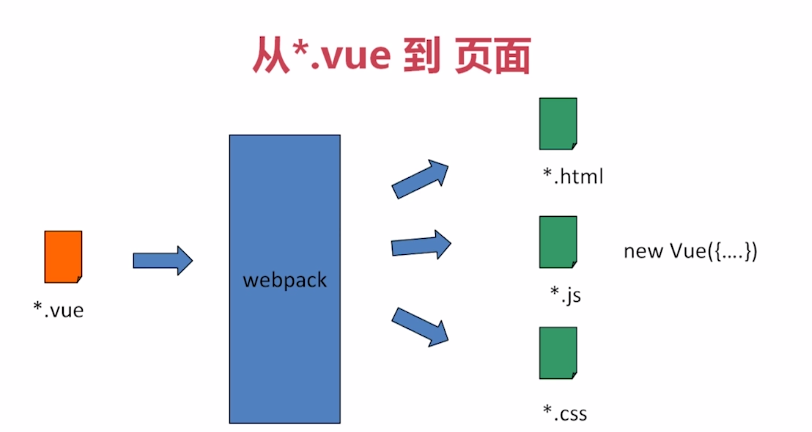
4.页面的生成,通过webpack打包工具将.vue文件打包成html、js、css,其中js就是一个新的vue对象。

5.vue.js组件的重要选项:data、methods、watch

6.vue对象和页面展现的联系(html和vue对象的粘合剂)

7.v-if直接不渲染,而v-show在代码中是能看到的(用的css中display)。

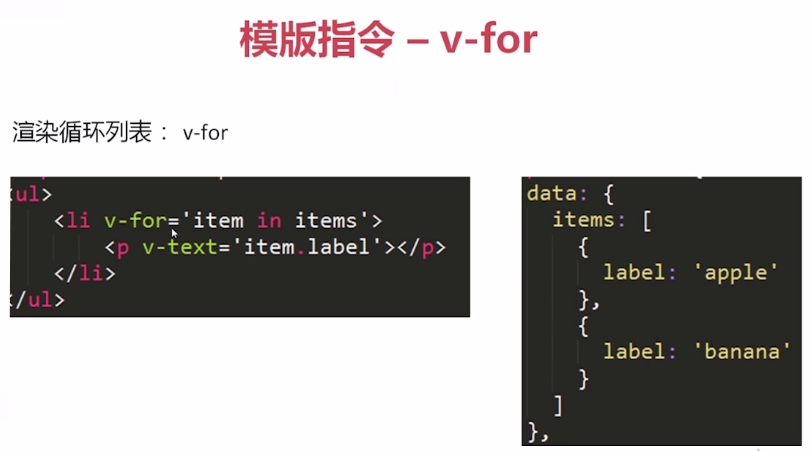
8.items指向vue对象中的列表,item是循环体变量,通过循环体对象的属性来取apple等值。

9.dothis是从methods中取方法

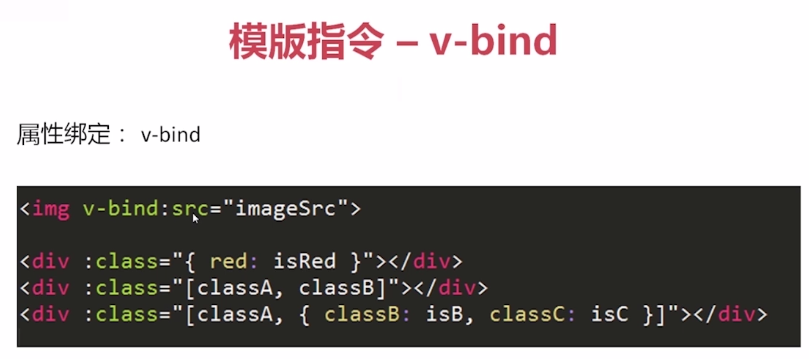
10.v-bind中变量字符串和布尔值的判断,比如imageSrc、red、classA、classB是字符串,而isRed是布尔值,它是用于判断red(red是对象中的key)是否展现的

11.入口文件index.html会默认调用main.js文件(src目录下)
import Vue from 'vue';import VueRouter from 'vue-router';import App from './App';
import vue from ‘vue’ 打包时vue会从node_modules里面取vue框架的相关东西。
import App from './App'; 来自统计目录下的App文件,省略了.vue后缀
会自动把驼峰的写法(在main.js中)转为小写或者带横杠-(index.html中)的写法。
12.组件一定要注册才能使用
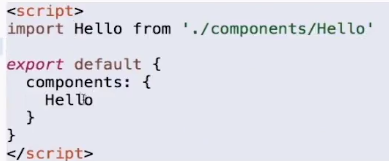
App.vue文件中有<hello></hello>标签,和刚刚的逻辑相同,也需要注册,导入components目录下的hello.vue
export是es6的语法

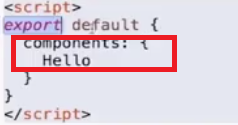
13.红色框部分为es6写法(app.vue中)

其相当于: data:function(){return...}

14.app.vue中export出来的东西会在项目中自动生成new vue({data。。。}),export的就是vue中的参数{。。。}
简单理解:把红色框部分理解为vue中的参数和属性即可
在编写app.vue的时候,可以模仿app.vue的写法,把红色框部分改成: data(){。。。}



- Vue.js总体梳理
- Vue.js 2.0 快速上手精华梳理
- jvm 总体梳理
- jvm 总体梳理
- Vue.js 2.0 教程精华梳理(一) 基础
- Vue.js 2.0 教程精华梳理(一) 基础
- java集合框架总体梳理
- vue精要知识梳理
- Linux kernel调试体系的总体梳理
- Linux 网络配置情况 总体梳理
- 厦门工程技术人员职称评审 总体梳理
- vue.js
- vue.js
- vue.js
- Vue.js
- vue.js
- Vue.js
- vue.js
- Spring的属性注入到bean实例的细节
- C#的类型转换
- ios开发 数字转汉字
- python学习笔记(一)
- 到底什么才是自动化巡检?
- Vue.js总体梳理
- 利用伪元素:before实现的快递单查询垂直列表的demo
- javscript 七牛上传图片
- 网络端口的调研
- mybatis入门
- (69)TreeSet练习:按照长度为主关键字,自然顺序为次关键字排序
- Eclipse Gradle使用
- Linux C 网络编程 仿照网盘的功能
- ASP.NET将datatable的数据导出到excel,好用!不好用你打我啊


