iOS 手机QQ拖拽消除未读消息特效("一键下班"功能)相关资源汇总
来源:互联网 发布:吾力商贸淘宝授权书 编辑:程序博客网 时间:2024/05/22 00:47
//联系人:石虎 QQ: 1224614774昵称:嗡嘛呢叭咪哄

作为一个iOS Developer,看到手机QQ的未读消息数目显示可以像橡皮糖一样被拉伸的效果,都会感觉手指很痒,很想马上用自己的代码去实现一下,如果功夫不够深,真正去做的时候,还是有点力不从心,我就是这一类的开发者 ,还是谷歌找高手的资源,非常感谢这些作者的分享。
,还是谷歌找高手的资源,非常感谢这些作者的分享。
1. KittenYang http://kittenyang.com/drawablebubble/,看KittenYang的博客,主要在动画上钻研很深,也是一个在微博上很活跃的ios开发高手,分享的东西干货都很足,这篇分析“一键下班”功能也写的简单易懂。

源码地址:https://github.com/KittenYang/KYCuteView
2. AZZ的博客:http://blog.csdn.net/xieyupeng520/article/details/50468667 (demo)、http://blog.csdn.net/xieyupeng520/article/details/50374561 (算法分析)
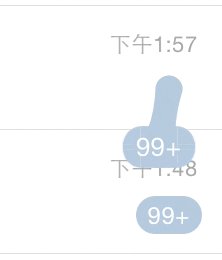
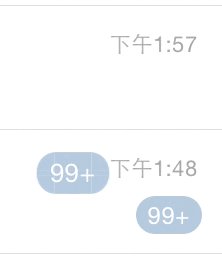
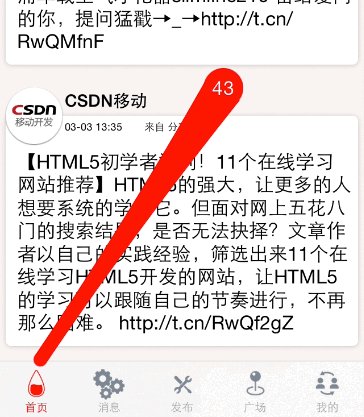
效果展示是这样的:
源码地址:https://github.com/Xieyupeng520/AZMetaBall
3.“一键下班”设计师的官方博客:http://isux.tencent.com/qq-mobile-off-duty.html。
讲了设计灵感的来源以及动画实现的数学原理,讲真是佩服设计师的这种数学功底。
4.其它相关的水滴动画效果:
1).http://www.jianshu.com/p/b7a58a56cb90

2).http://www.cocoachina.com/ios/20160427/16029.html

谢谢!!!
- iOS开发:手机QQ拖拽消除未读消息特效("一键下班"功能)相关资源汇总
- iOS 手机QQ拖拽消除未读消息特效("一键下班"功能)相关资源汇总
- 手机QQ一键消除红点功能创造灵感
- (转)QQ手机版 5.0“一键下班”设计小结
- 模仿手机QQ红点消除功能
- android实现QQ未读消息拖拽动态效果
- 仿QQ未读消息拖拽删除粘性效果
- 仿QQ未读消息拖拽效果
- iOS 实现QQ未读消息数量弹性按钮动画
- 【iOS效果集】实现QQ消除小红点(一键退朝)效果
- 仿qq未读消息
- 仿QQ未读消息
- 高仿QQ之未读消息小球的自定义(一)
- 仿QQ消息导航栏RadioGroup里添加拖拽的TextView(未读消息)
- IOS 学习笔记(一)资源汇总
- QQ消除小红点(一键退朝)动画。
- Android仿QQ未读消息拖拽删除粘性效果
- 贝塞尔曲线实现QQ未读消息气泡拖拽效果
- String.getBytes()与下载时编码为iso8859-1的详解
- java快捷键
- 设计模式——观察者模式
- ArcEngine、C#中经纬度坐标、投影坐标之间的转换
- springmvc入门与基本配置
- iOS 手机QQ拖拽消除未读消息特效("一键下班"功能)相关资源汇总
- JS确认框
- Elasticsearch5.x学习经验总结(一)
- jsTree 事件和交互以及插件(plugins)
- 儿时的故事----我和“小偷”单独相处的几小时
- 关于git如何在本地创建git 仓库
- jQuery源码阅读(九)---ready函数理解
- Fzu 2256 迷宫【基础树形Dp】
- SEVERE: Error loading WebappClassLoader




