跨域CORS
来源:互联网 发布:淘宝宝贝规格怎么设置 编辑:程序博客网 时间:2024/06/05 14:41
一、跨域CORS是什么
当一个资源从与该资源本身所在的服务器的域或端口不同的域或不同的端口请求一个资源时,浏览器会发起一个跨域 HTTP 请求。出于安全考虑,浏览器会限制从脚本内发起的跨域HTTP请求或者拦截了服务器返回内容。例如,XMLHttpRequest 和 Fetch 遵循同源策略。因此,使用 XMLHttpRequest或 Fetch 的Web应用程序只能将HTTP请求发送到其自己的域;这种安全机制是为避免出现类似CSRF 跨站攻击等问题。
二、实现CORS
根据CORS的定义和W3C相关规范,明白了跨域的关键问题是在于服务端是否允许;而服务端是通过W3C所规定的相关CORS heades来实现的;相关headers如下:
Access-Control-Allow-Origin:*
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
Access-Control-Allow-Methods: POST, GET, OPTIONS
该字段可选。表明服务器允许客户端使用 POST, GET 和 OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
该字段可选。表明服务器允许请求中携带字段 X-PINGOTHER 与 Content-Type。
Access-Control-Max-Age: 86400
表明该响应的有效时间为 86400 秒,也就是 24 小时。在有效时间内,浏览器无须为同一请求再次发起预检请求。
Access-Control-Allow-Credentials: true
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。
跨域相关规范可以照文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
三、WCF restful实现CORS
1. View Code
View Code View Code
View Code
 View Code
View Code2.
 View Code
View Code
3.在所要公开的服务类上面[CORS],例如:

四、js测试
<script type="text/javascript"> $(function () { $("button").click(function () { var postData = JSON.stringify({ name: "ASDF.txt", md5Code: "F006096956B5062F8EFB72AF4DF59BC2"}); console.log(postData); $.ajax({ url: "http://127.0.0.1:16060/FileService/GetInfo", headers: { imUserID: "e82287ac45c14040ba8ef34b9c2dac29", accessToken: "U6wJgLoAdxVXUpx5R6AdZnFW/ytU+kgnVzaejZZoSdR31lNoRmDsQz42viOP7Jtm3iz8L2COA16r9rl5YUvZPhpHAAWxLNJBWWjHGKibHYejUuerO9qoxEkb6Yi+apPf60MzfmZ+SIgwhs6UBYOx2AbTkMdywYPCgKh8Q/mlVImUz0BU6WG4QCqgdqIefGi3" }, contentType: "application/json; charset=utf-8", type: "post", dataType: "json", data: postData, success: function (data) { $("#s").html(JSON.stringify(data)); console.log(data); }, error: function (e) { $("#e").html(e); console.log(e); } }); }); }); </script>
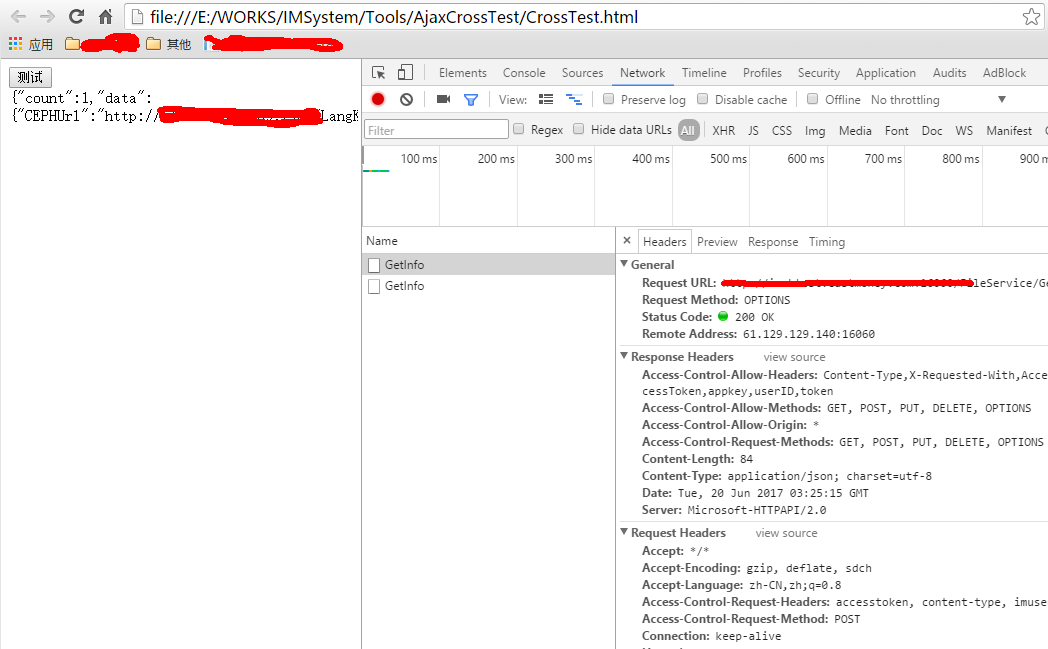
测试结果:

阅读全文
0 0
- CORS跨域
- 跨域 CORS
- cors 跨域
- 跨域-CORS
- cors 跨域
- 跨域CORS
- cors跨域
- CORS跨域
- 跨域CORS
- 跨域cors
- node跨域cors模块
- JavaScript 跨域(CORS)
- ajax之cors跨域
- 关于配置cors跨域
- MVC跨域CORS扩展
- nodejs 跨域CORS 学习
- CORS解决ajax跨域
- 跨域-JSONP/CORS
- PCIe基础知识
- PHP错误与异常
- Fixing the Java Memory Model, Part 1
- 朴素贝叶斯(MLE&MAP)
- Oracle用户密码过期处理方法
- 跨域CORS
- 如何利用Vuforia6.2.10,在Unity2017中来实现AR中的虚拟按钮功能
- ajax技术以及json格式转换
- [BZOJ2404]最长链
- 获取中文字符串的第一个大写字母
- POJ 3648Wedding (2-SAT 输出路径)
- java 字符串,字符数组,list间的转化
- jdbc的连接
- Jenkins 使用QR-Code生成二维码 ImportError: No module named PIL



