AJAXJS MVC 入门
来源:互联网 发布:i see软件 编辑:程序博客网 时间:2024/06/05 17:17
AJAXJS Framework 主页:https://framework.ajaxjs.com
AJAXJS MVC 是一款简单高效的 MVC 框架。它首先参照了 SpringMVC 中最精炼的部分也就是“约定优于配置”的思想,基本上无须特定的配置,只要写好了注解就可定义你自己的控制器。
下面我们一步步来展现控制器是如何生成。
导入 JAX-RS 包
首先把 JAX-RS JAR 引入你的 claspath。
javax.ws.rs-api-2.0.rev.A.jar然后还要把 jar 加入 Eclipse 的 Deployment Assembly,不然 Tomcat 会告诉你找不到类。
MVC 框架依赖基于 JSR 311 规范的 JAX-RS 包,借用了其中符合语义的注解,而不是自己再定义一套注解,达到了代码复用的目的。
编写 Controller 类
首先编写 Controller 类。控制器类至少要有 @Controller 类注解以及实现 IController 接口,两者必不可少;接着要指定控制器路径的前缀,通过 @Path 注解完成。如下 @Path(“/simple”) 等于在浏览器能使用地址 http://localhost/projectContext/simple 访问,其中 projectContext 是所在的项目名称;simple 就是 URL 的前缀,URL 另外的还有有别的部分。
import javax.mvc.annotation.Controller;import javax.ws.rs.DELETE;import javax.ws.rs.GET;import javax.ws.rs.POST;import javax.ws.rs.PUT;import javax.ws.rs.Path;import com.ajaxjs.mvc.controller.IController;@Controller@Path("/simple")public class SimpleController implements IController { @GET public String showHTML() { return "html::Hello World!"; } @POST public String gotoJSP() { return "/index.jsp"; } @PUT public String redirect() { return "redirect::http://blog.csdn.net/zhangxin09"; } @DELETE public String showJSON() { return "json::{\"name\":\"Jack\"}"; }}MVC 支持基本的 HTTP 四个方法,如上例的 @GET、@POST、@PUT、@DELETE 注解所示,都是方法的注解,定义在不同的方法中。也就是说,只要用户访问 /simple 这个路径,即可执行这个类身上的方法。上述例子代码中的 @Get 注解对应 showHTML() 方法,意思是 GET 请求到 /simple 这个路径上马上执行 showHTML()。这个方法——这个方法具体干什么呢?就是输出一段 HTML,请注意字符串里面的 html::XXXX 是约定好的,前缀 html:: 是固定的,后面表示 response 要输出的 HTML 字符串。如下图所示。 
实际 html:: 的作用是将必须的 HTML 标签“环绕”了你想输出的任意字符串,好比说上面的 HTML 是:
<html><meta charset="utf-8" /><body>Hello World!</body></html>除了 html:: 还有其他不同类型的前缀:
除了上述约定,您也可以返回 void——那就是什么都不做,这时候可以控制 resposne 对象进行二进制输出、图片输出、文件下载等。
MVC 模型中的 C 的作用到这里就可以说是到此为止了。下一步的工作是 View 来承担。从 C 到 V 之间的过程可以这样理解:它表示框架响应终端客户端请求,最终呈现给终端客户端的一种表现形式,它可以是 一个 HTML 或 JSP 页面,可以是一段原始文本,可以是一张图片,可以是一段 JSON 格式的字符串等等。视图的任务就是将入口函数的返回值(一个 Java 对象)渲染到 HTTP 响应流中。
加入到 web.xml 使得可被扫描
写好了 Controller 类不等于就完事了,还需要加入到 web.xml 使得控制器类可被扫描。
如下配置 web.xml,我们加入了全局的过滤器。
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>ajaxjs-web</display-name> <filter> <description>MVC 过滤器</description> <filter-name>MVC_GlobalFilter</filter-name> <filter-class>com.ajaxjs.mvc.controller.MvcDispatcher</filter-class> <init-param> <description>指定搜索的包名,多个可以用 逗号 分开</description> <param-name>controller</param-name> <param-value>test.com.ajaxjs.mvc.controller</param-value> </init-param> </filter> <filter-mapping> <filter-name>MVC_GlobalFilter</filter-name> <!--“/*”表示拦截所有的请求 --> <url-pattern>/*</url-pattern> </filter-mapping></web-app>web.xml 需要加入 MvcDispatcher 过滤器,将 IController 控制器的类收集起来,“听候发落”。因为接收到请求的还是 filter 过滤器。过滤器本身是个链式调用,到 MvcDispatcher 这里来的时候就是根据 url、参数、HTTP 方法等等的不同分发来决定把这次请求分发到那个应该要得到请求的控制器中。这就是 Dispatcher 分发器的作用。实质上这里就是要接管所有的 HTTP 请求。如果符合控制器规则的,就执行处理,不符合的返回到标准 Servlet 过滤器中。此过程也是过滤器链式调用的应用。故所以我们定义的 url 规则是 ,但这里写得是 .do,为什么志是对 .do 扩展名的请求拦截呢?这是因为 Tomcat 不仅能处理 Servlet、JSP,而且它还是一个静态资源的服务器。还能呈现图片、CSS、JS 这些静态资源。为避免这些请求到跑到 MVC 分发器这里来,所以我们约定只有 *.do 扩展名的才能被控制器识别执行。
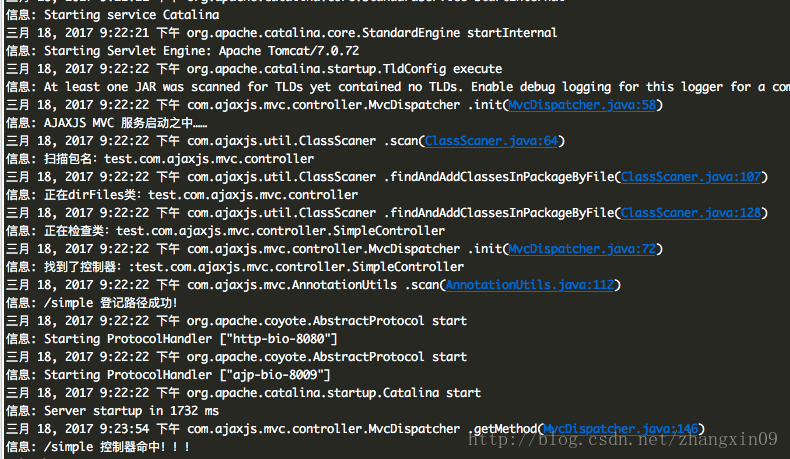
控制台显示如下图所示,告诉你扫描了哪些类。 
要注意的是,扫描的不是类名,而是包名。多个包的话可用逗号分开。
包名应该是包含控制器 IController 的包,例如 test.com.ajaxjs.mvc.controller 包下面应有 SimpleController 类。
- AJAXJS MVC 入门
- mvc入门
- MVC入门
- MVC入门
- mvc入门
- mvc入门
- Mvc 入门
- MVC入门
- MVC-入门
- MVC入门
- MVC入门
- Spring-MVC入门:入门实例
- Spring MVC 入门
- Spring MVC入门
- Spring MVC 入门
- spring mvc入门
- spring mvc入门
- Spring MVC 入门
- JDT AST学习笔记
- php无限极分类
- 遮罩层不能覆盖导航条
- websphere集群启动顺序
- 销售订单导入+序列号
- AJAXJS MVC 入门
- 基于PHP+MySQL实现简单留言板
- 06_归并排序
- 用两个栈来实现一个队列,完成队列的Push和Pop操作。
- MySQl 命令大全
- 推荐一款好用解压RAR、ZIP文件Mac软件,可以输入密码Dr. Unarchiver
- UVALive
- 布尔矩阵—C语言
- Java Object的clone方法浅复制和深复制


