bootstarp-table表格中嵌套多个BUTON按钮实现
来源:互联网 发布:excel数据丢失 编辑:程序博客网 时间:2024/06/05 00:18
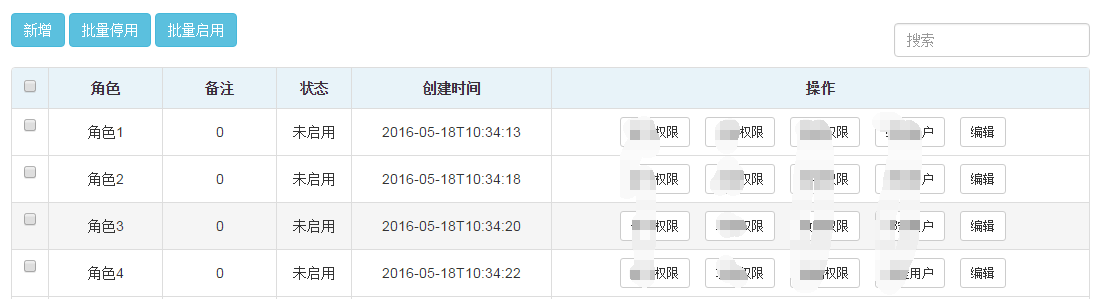
有时我们需要在bootsharp-table表格中嵌套多个按钮,来实现不同的功能,大概界面如下:

实现功能如下:
1:构建表格
中间部分字段已删除。
visible: false 该列隐藏,界面不显示
events: operateEvents :给按钮注册事件
formatter: operateFormatter:表格中增加按钮

1 $("#TbRoleList").bootstrapTable({ 2 url: "../Role/Get", 3 columns: [ 4 [ 5 { 6 field: '', 7 checkbox: true, 8 align: 'center', 9 valign: 'middle',10 }, {11 title: 'Id',12 field: 'Id',13 align: 'center',14 valign: 'middle',15 visible: false16 }, {17 title: '角色',18 field: 'RoleName',19 align: 'center',20 valign: 'middle',21 sortable: false,22 }, {23 field: 'operate',24 title: '操作',25 align: 'center',26 events: operateEvents,27 formatter: operateFormatter28 }29 ]30 ]31 });
2:表格中增加按钮
operateFormatter(value, row, index):这三个参数是bootsharp-table默认的

1 function operateFormatter(value, row, index) {2 return [3 '<button type="button" class="RoleOfA btn btn-default btn-sm" style="margin-right:15px;">A权限</button>',4 '<button type="button" class="RoleOfB btn btn-default btn-sm" style="margin-right:15px;">B权限</button>',5 '<button type="button" class="RoleOfC btn btn-default btn-sm" style="margin-right:15px;">C权限</button>',6 '<button type="button" class="RoleOfD btn btn-default btn-sm" style="margin-right:15px;">绑定D</button>',7 '<button type="button" class="RoleOfEdit btn btn-default btn-sm" style="margin-right:15px;">编辑</button>'8 ].join('');9 }
3:注册按钮的点击事件
每个按钮对应哪个点击事件,是用Class里面的属性标识的,如上步骤2(比如:RoleOfA)

1 window.operateEvents = { 2 'click .RoleOfA': function (e, value, row, index) { 3 alert("A"); 4 }, 5 'click .RoleOfB': function (e, value, row, index) { 6 alert("B"); 7 }, 8 'click .RoleOfC': function (e, value, row, index) { 9 alert("C"); 10 },11 'click .RoleOfEdit': function (e, value, row, index) {12 });13 }14 };
阅读全文
0 0
- bootstarp-table表格中嵌套多个BUTON按钮实现
- 利用bootstarp-table实现ajax分页表格
- ExtJS中实现嵌套表格
- bootstarp table
- bootstarp-按钮
- table表格中每行都有一个修改按钮怎么实现修改功能
- lua中打印所以类型功能实现table嵌套table
- lua中打印所以类型功能实现table嵌套table
- iOS中表格(UITableView)嵌套表格的简单实现
- Bootstarp-table入门
- bootstarp-table 使用总结
- table中嵌套多层table
- 实现多个table表格在jsp页面中分多列进行展示
- bootstarp 之 简单表格$(function () { console.log(); //1.初始化Table var oTable = new TableInit(
- html中嵌套php实现隐藏table中tr
- 表格嵌套时,即表格中插入表格,边框重叠的两种实现方式
- html5中表格table
- Bootstarp入门教程(6) 表格
- JPA查询出现死循环
- OKHTTP源码分析(二)同步方法以及拦截器链
- pandas 读取csv Initializing from file failed
- javamail诡异的504异常
- centos7开通ssh服务
- bootstarp-table表格中嵌套多个BUTON按钮实现
- 关于如何将Eclipse中@author进行修改的解决方法
- 看完《第一行代码》再看什么书可以进一步提高?
- Caused by: java.lang.ClassNotFoundException: javassist.util.proxy.MethodFilter
- Java 内部类
- 【经验】Linux安装redis服务
- vuex—数据管理器
- 如何在Ubuntu容器中查看容器的IP地址?
- [未完待续][NOI2017模拟]谈笑风生



