ASP.NET MVC 实现 AJAX 跨域请求
来源:互联网 发布:电脑网络参数怎么设置 编辑:程序博客网 时间:2024/06/05 06:38
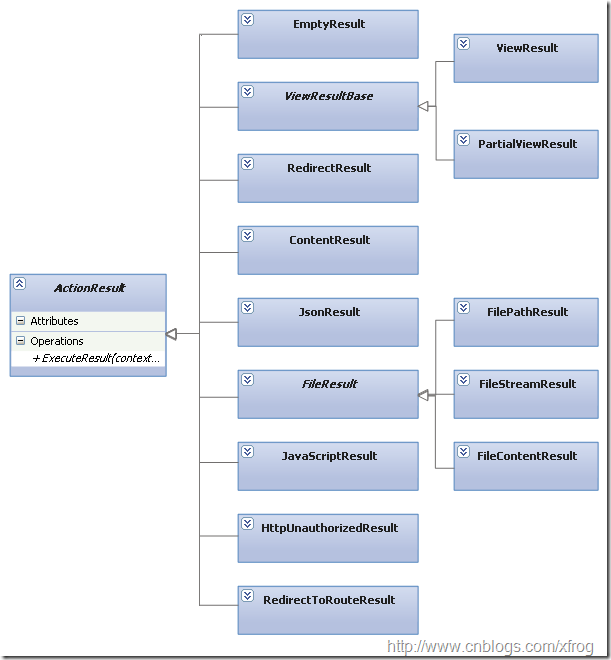
MVC中实现的默认ActionResult如下:

1、ContentResult: 返回简单的纯文本内容,可通过ContentType属性指定应答文档类型,通过ContentEncoding属性指定应答文档的字符编码。可通过Controller类中的Content方法便捷地返回ContentResult对象。如果控制器方法返回非ActionResult对象,MVC将简单地以返回对象的ToString()内容为基础产生一个ContentResult对象。
2、EmptyResult: 返回一个空的结果。如果控制器方法返回一个null,MVC将其转换成EmptyResult对象。
3、RedirectResult: 表示一个连接跳转,相当于ASP.NET中的Response.Redirect方法。对应的Controller方法为Redirect。
4、RedirectToRouteResult:同样表示一个调转,MVC会根据我们指定的路由名称或路由信息(RouteValueDictionary)来生成Url地址,然后调用Response.Redirect跳转。对应的Controller方法为RedirectToAction和RedirectToRoute。
5、ViewResult: 表示一个视图结果,它根据视图模板产生应答内容。对应Controller方法为View。
6、PartialViewResult: 表示一个部分视图结果,与ViewResult本质上一致,只是部分视图不支持母版,对应于ASP.Net,ViewResult相当于一个Page,而PartialViewResult则相当于一个UserControl。它对应的Controller方法为PartialView。
7、HttpUnauthorizedResult: 表示一个未经授权访问的错误。MVC会向客户端发送一个401的应答状态。如果在web.config中开启了表单验证(authentication mode="Forms"),则401状态会将Url转向指定的loginUrl链接。
8、JavaScriptResult: 本质上是一个文本内容,只是将Response.ContentType设置为 application/x-JavaScript,此结果应该和MicrosoftMvcAjax.js脚本配合使用,客户端接收到Ajax应答后,将判断Response.ContentType的值,如果是application/x-javascript,则直接eval执行返回的应答内容。此结果类型对应的Controller方法为JavaScript。
9、JsonResult: 表示一个JSON结果。MVC将Response.ContentType设置为application/json,并通过JavaScriptSerializer类将指定对象序列化为Json表示方式。需要注意,默认情况下,MVC不允许GET请求返回JSON结果,要解除此限制,在生成JsonResult对象时,将其JsonRequestBehavior属性设置为JsonRequestBehavior.AllowGet。此结果对应的Controller方法为Json。
10、FilePathResult、FileContentResult、FileStreamResult: 这三个类继承于FileResult,表示一个文件内容,三者的区别在于,FilePath通过路径传送文件到客户端,FileContent通过二进制数据的方式,而FileStream是通过Stream的方式来传送。Controller为这三个文件结果类型提供了一个名为File的重载方法。
通过直接或间接地从ActionResult继承,可实现自定义的结果类型,下例将实现一个XmlResult类型,用于返回XML应答内容:
1、创建一个空的MVC项目
2、实现XmlResult类
3、创建一个HomeController,实现Index方法
ASP.NET MVC 实现AJAX跨域请求的两种方法
通常发送AJAX请求都是在本域内完成的,也就是向本域内的某个URL发送请求,完成部分页面的刷新。但有的时候需要向其它域发送AJAX请求,完成数据的加载,例如Google。
在ASP.Net MVC 框架里实现跨域的AJAX请求有几种方式可以实现,以下就介绍常用的两种方法。
1. 发送JSONP请求
客户端:
jQuery对发送JSONP请求有很好的支持,客户端通过. ajax() 函数发送请求,其中需要制定 dataType 为“jsonp” jsonpCallback 为指定的回调函数名(如 “UpdateDiv”),也就是客户端需要定义一个UpdateDiv 函数,当请求成功后会自动调用该函数。
服务器:
ASP.NET MVC没有内置对 JSONP 请求的支持,不过使用 JsonResult 可以很方便的实现。我们只需要定义一个类(如 JsonpResult)继承自JsonResult,并重写 ExecuteResult()方法,在输出数据时,调用客户端定义的那个回调函数(这个函数必须是存在的,并且必须是全局和唯一的)。需要注意的是,在自定义的JsonpResult 里,需要设置 JsonRequestBehavior 为 AllowGet,否则会出错,因为 JSONP 请求必须是 Get 方式提交的。
客户端代码:
服务端:2. 跨域资源共享
相比 JSONP 请求,跨域资源共享要简单许多,也是实现跨域 AJAX 请求的首选。
客户端:
客户端不在发送 JSONP 类型的请求,只需要发送普通的 JSON 请求即可,也不用定义回调函数,用 .success 即可。
服务端:
服务端也很简单,操作结果还是返回普通的操作结果就可以,唯一要指定的是 HTTP 报文头部的Access-Control-Allow-Origi
指定为 “*” 即可,表示该输出允许跨域实现。
跨域资源共享可以很方便的实现,不过在 IE9 还没有对该技术的支持,FireFox 就已经支持了。
代码:
客户端:
服务端:
3.
- ASP.NET MVC 实现 AJAX 跨域请求
- ASP.NET MVC 实现 AJAX 跨域请求
- ASP.NET MVC 实现 AJAX 跨域请求
- ASP.NET MVC Ajax 请求安全
- Ajax 请求 asp.net mvc 的View
- asp.net mvc session锁问题 Ajax请求慢问题
- 解决asp.net mvc的跨域请求问题
- jQuery中Ajax+Spring MVC实现跨域请求
- jQuery中Ajax+Spring MVC实现跨域请求
- Ajax+Spring MVC实现跨域请求(JSONP)
- Ajax+Spring MVC实现跨域请求(JSONP)
- Ajax+Spring MVC实现跨域请求(JSONP)
- Ajax+Spring MVC实现跨域请求(JSONP)
- Ajax+Spring MVC实现跨域请求(JSONP)
- Ajax+Spring MVC实现跨域请求(JSONP)
- 在ASP.NET MVC中简单使用跨域Ajax
- ASP.Net 跨域跳转域名 使用jquery ajax请求
- ASP.NET MVC 请求生命周期
- 几个设计原则的优先级排序
- 常用的dos命令
- poj-1979-Red and Black
- ssh相关
- CUDA Samples: Julia
- ASP.NET MVC 实现 AJAX 跨域请求
- iOS 如何判断一个点在圆、方框、三角形区域内?
- Android 常用的网络框架
- 欧几里得游戏(简单博弈)
- 结构体
- TUXEDO中间件介绍及应用
- SetupDiGetClassDevs-使用SetupDi系列函数进行设备信息的管理
- JAVA设计模式之代理模式
- session.createQuery()与createSQLQuery()区别


