HTML5 drag & drop 拖拽与拖放简介
来源:互联网 发布:mmd双人动作数据下载 编辑:程序博客网 时间:2024/06/01 09:43
1、此方法不支持移动设备,ios/android需要使用touch事件或者zeptoJs
2、ondragover执行preventDefault(),是因为默认情况下是无法将数据、元素放到其他元素中的,如果需要允许,就要阻止默认处理
3、此为浏览器默认拖放样式,比较机器生硬,拖拽的图片不能跟随鼠标移动;但是代码清晰简单
一、前面的话
HTML5提供专门的拖拽与拖放的API,以后实现这类效果就不必乱折腾了。但是,考虑到Opera浏览器似乎对此不感冒,在通用性上有待商榷,所以这里也就简单说一说。
二、相关重点
- DataTransfer 对象:退拽对象用来传递的媒介,使用一般为Event.dataTransfer。
- draggable 属性:就是标签元素要设置draggable=true,否则不会有效果,例如:
<div title="拖拽我" draggable="true">列表1</div>
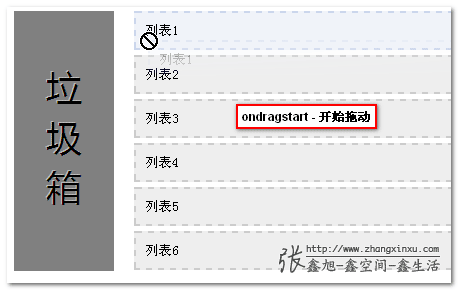
- ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
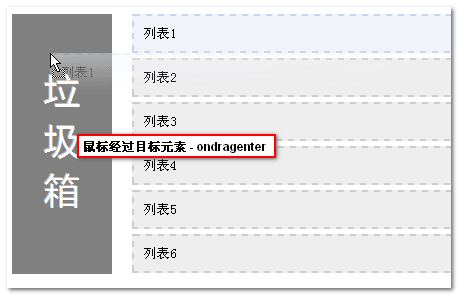
- ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
- ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
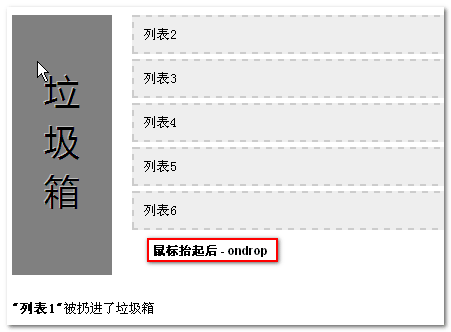
- ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
- ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
- Event.preventDefault() 方法:阻止默认的些事件方法等执行。在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。另外,如果是从其他应用软件或是文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或是相关信息,并不是真的执行drop。此时需要用用document的ondragover事件把它直接干掉。
- Event.effectAllowed 属性:就是拖拽的效果。
三、相关实例
为了便于理解上面的粗体的事件啊对象啊什么的,做了个很简单的demo页面。
您可以狠狠地点击这里:HTML5 drag & drop删除元素demo
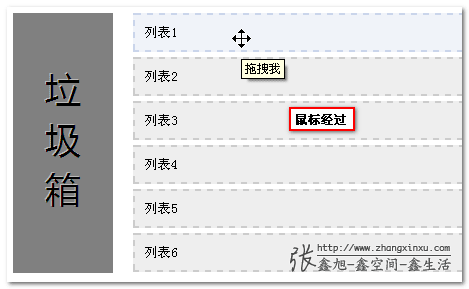
此demo实现的效果是把右侧的列表拖动到左侧的写着果敢的“垃圾箱”三个字的div层上,此列表元素就会从这个星球上消失。如下截图连环画所示:



源代码展示
其中HTML结构如下:
<div class="dustbin"><br />垃<br />圾<br />箱</div><div class="dragbox"> <div class="draglist" title="拖拽我" draggable="true">列表1</div> <div class="draglist" title="拖拽我" draggable="true">列表2</div> <div class="draglist" title="拖拽我" draggable="true">列表3</div> <div class="draglist" title="拖拽我" draggable="true">列表4</div> <div class="draglist" title="拖拽我" draggable="true">列表5</div> <div class="draglist" title="拖拽我" draggable="true">列表6</div></div><div class="dragremind"></div>
JS代码如下:
var $ = function(selector) { /*简单的选择器方法*/ ...};var eleDustbin = $(".dustbin")[0], eleDrags = $(".draglist"), lDrags = eleDrags.length, eleRemind = $(".dragremind")[0], eleDrag = null;for (var i=0; i<lDrags; i+=1) { eleDrags[i].onselectstart = function() { return false; }; eleDrags[i].ondragstart = function(ev) { /*拖拽开始*/ //拖拽效果 ev.dataTransfer.effectAllowed = "move"; ev.dataTransfer.setData("text", ev.target.innerHTML); ev.dataTransfer.setDragImage(ev.target, 0, 0); eleDrag = ev.target; return true; }; eleDrags[i].ondragend = function(ev) { /*拖拽结束*/ ev.dataTransfer.clearData("text"); eleDrag = null; return false };}eleDustbin.ondragover = function(ev) { /*拖拽元素在目标元素头上移动的时候*/ ev.preventDefault(); return true;};eleDustbin.ondragenter = function(ev) { /*拖拽元素进入目标元素头上的时候*/ this.style.color = "#ffffff"; return true;};eleDustbin.ondrop = function(ev) { /*拖拽元素进入目标元素头上,同时鼠标松开的时候*/ if (eleDrag) { eleRemind.innerHTML = '<strong>"' + eleDrag.innerHTML + '"</strong>被扔进了垃圾箱'; eleDrag.parentNode.removeChild(eleDrag); } this.style.color = "#000000"; return false;};四、匆匆结语
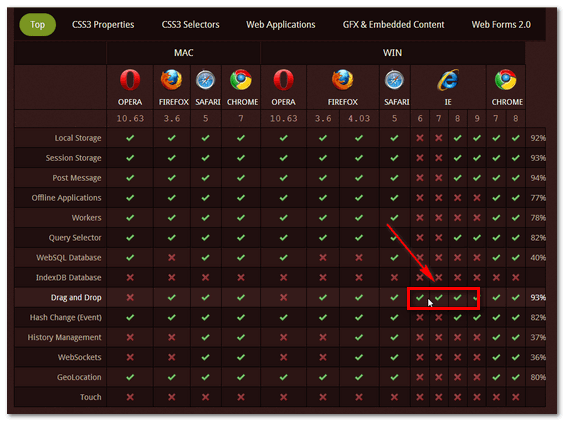
今天是年后第一天上班,没有多少想折腾的心情,所以,一些啰哩吧嗦的话就省了。虽然是HTML5的东西,但是,根据findmebyip中显示的浏览器支持情况来看,IE6~IE8都是有drag & drop API的(见下截图)。
根据自己的简单的测试,低版本的IE浏览器确实支持诸如ondragstart事件,但是会报不认识dataTransfer的错误。可见IE在细节的处理上与现代浏览器有些不同。但是,目前自己没有这么多精气神把IE下的拖拽也折腾出来,故请原谅目前demo在IE下是纹丝不动,没有效果也不报错的。回头有功夫,一定会把IE相关的些东西补上。
感谢阅读。文中要是有表述不准确的地方,欢迎指正。
本文为原创文章,会经常更新知识点,为了避免陈旧知识误导,转载请注明出处,方便溯源。
本文地址:http://www.zhangxinxu.com/wordpress/?p=1419
(本篇完)// 想要打赏?点击这里。有话要说?点击这里。
- 基于HTML5 drag/drop模块拖动插入排序删除完整实例 (0.803)
- HTML5终极备忘大全(图片版+文字版) (0.139)
- CSS3&HTML5各浏览器支持情况一览表 (0.138)
- JavaScript实现最简单的拖拽效果 (0.113)
- 有意思:textarea resize属性下纯CSS交互效果 (0.113)
- 开源移动端元素拖拽惯性弹动以及下拉加载两个JS (0.113)
- 实现兼容性的CSS粗虚线边框(dashed)效果 (0.112)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.106)
- 页面可用性之outline轮廓外框的一些研究 (0.083)
- CSS3 Transitions, Transforms和Animation使用简介与应用展示 (0.080)
- humans.txt-网站相关人员信息记录的idea (RANDOM - 0.015)
标签: API, drag, drop, HTML5, IE, opera, 兼容性, 拖拽, 浏览器, 选择器
- HTML5 drag & drop 拖拽与拖放简介
- HTML5 drag & drop 拖拽与拖放简介
- HTML5 drag & drop 拖拽与拖放简介
- HTML5 drag & drop 拖拽与拖放简介
- drag & drop 拖拽与拖放简介
- HTML5元素拖拽drag与拖放drop相关API
- HTML5----拖放drag,drop
- HTML5 拖放(Drag和drop)
- HTML5 拖放(Drag和drop)
- HTML5拖放(drag和drop)
- HTML5 拖放(Drag 和 Drop)
- Html5 拖放(drag 和 drop)
- 初学HTML5 拖放(Drag 和 Drop)
- HTML5 拖放(Drag 和 Drop)
- HTML5 拖放(Drag 和 Drop)
- html5新特性,拖放,drag drop
- html5的拖放(Drag 和 drop)
- HTML5拖放(drag and drop)与plupload的懒人上传
- linux下安装python3对应的setuptools、pip和其他包
- 图像分割“RefineNet-Multi-Path Refinement Networks for High-Resolution Semantic Segmentation”
- HDU--dp练习--1013--免费馅饼
- POJ 2346 Lucky tickets(数位dp求前几位数字和)
- h5 css3笔记
- HTML5 drag & drop 拖拽与拖放简介
- BUG顺口溜
- 回归问题属性的可视化
- 科技有意思丨当威风凛凛的保安机器人掉进了水里……
- bzoj3262陌上花开 cdq分治 三维偏序
- 微信公众平台开发历程(三)
- 十进制负数转换成二进制数的方法
- c++求周期串
- CLR via C# 总结之Chap4 Type Fundamentals


