css代码实时预览(脑洞大开的操作)
来源:互联网 发布:我是皇玉玺进阶数据 编辑:程序博客网 时间:2024/05/17 07:44
提问:一些网站上面是如何实现,css代码既可以显示又可以编辑,而且编辑完了可以实时预览(即网页上改了css立马显示效果)?
答:(功能一)显示:style 标签默认显示方式 display:none 要改成 display:block
(功能二)可编辑:<style contenteditable> .test_image{…}< /style>
一、单刀直入,效果抢先
如果您手头上的浏览器是非IE浏览器,您可以狠狠地点击这里:CSS代码的实时编辑与效果显示demo
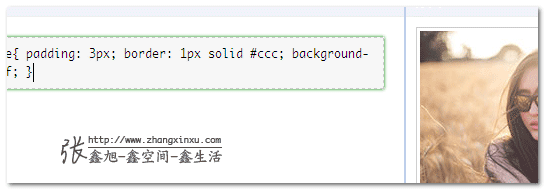
在demo页面中,可以看到左半边有个虚框框,里面有一些CSS代码,细心的你可能发现了,这些CSS代码是可以编辑的,而且这些CSS代码直指右侧的张含韵小姐的年轻时候的照片,如下图所示:
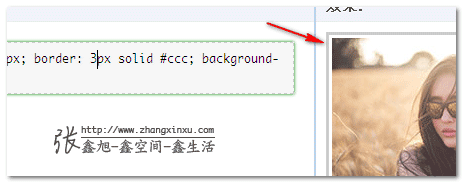
修改编辑左侧的CSS样式,你会发现右侧的图片样式跟着被修改了,例如,修改边框宽度为3像素:
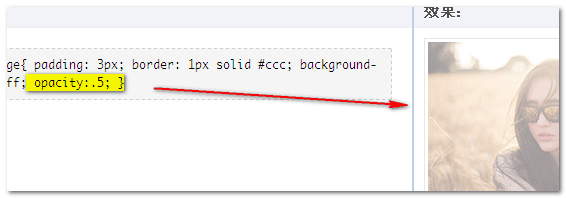
或者是添加透明度属性,让图片50%半透明,如下:
这就是本文的内容——CSS代码的实时编辑与效果呈现。此功能的实现没有任何的JavaScript脚本,完全就是浏览器自带的功能实现的,现在就来揭开这个神秘的面纱吧。
二、style标签也是标签
我们都知道CSS代码可以控制HTML标签的样式,例如:
p{color:green;}对于p, div, img标签之流,我们整日与之为伍,所以可能忽略了一些不常用的标签,例如head标签或是style标签。
在99.9%的情况下,style标签是用来放置CSS样式的,例如:
<style> p{color:green;}</style>其不占据任何空间,里面的CSS代码也不会在页面上呈现。style本身的功用是如此的明显与强烈,以至于我们忽略了它的其他一些特性。正如我们平时总是把鞋子当鞋子穿,而忽略了其实鞋子也是一个非常顺手且颇具杀伤力的武器。style标签也是标签,我们其实是可以将其当普通的p, img, input标签之流看待,是完全可以通过CSS控制其样式的,例如:
style{display:block;}甚至可以添加边框,背景色什么的。正如demo页面中的虚框样式。
之前在“div模拟textarea文本域轻松实现高度自适应”一文中曾介绍过一个HTML5属性 – contenteditable,可以让标签元素处于可编辑状态,此属性对于style标签同样适用。
所以,只要对style标签应用相应的CSS样式同时设置contenteditable属性就可以让CSS样式即时编辑更新啦!
为了不影响head标签中的style标签,我们可以如下设置style标签的样式:
body style{display:block; ...}三、demo实例代码展示
正如上面提到的,先用CSS对body下的style标签进行样式设置,如下:
body style{ display:block; padding:0.6em 0.8em; border:1px dashed #ccc; background-color:#f5f5f5; color:#000; font-family:Monaco, monospace; font-size:12px; white-space:pre-wrap; word-wrap:break-word;}然后页面中相应的style标签的HTML代码如下:
<style contenteditable>.test_image{ padding: 3px; border: 1px solid #ccc; background-color: #fff; }</style>于是,就实现了页面上CSS代码修改同时效果实时预览啦,很简单吧!
补充2011-03-15
您还可以使用如下选择器更精准地控制可编辑的style标签:
style[contenteditable]{...}四、结束语
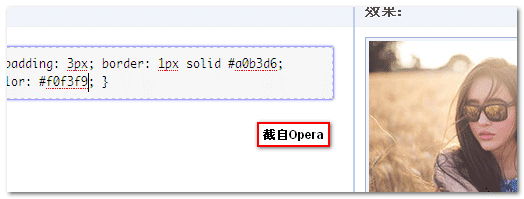
可编辑style标签的好处在于,仅仅一份CSS代码,就可以既显示,又编辑,非常方便。像我们做前端的,以后调试啊,或是写demo页面就方便多了。不过有缺憾的是,虽然IE浏览器也支持contenteditable,即标签元素的编辑模式,但是,其内置的style标签中的CSS代码却是无法再页面上呈现出来的,这使得IE浏览器下无法实现style标签下的CSS实时修改预览功能,要想解决IE下的该问题,估计还要借助于JavaScript代码。对于其他浏览器,无论是Opera,还是Chrome都是效果良好的,例如下面截自Opera浏览器的图片:
我们思绪可以飞得更远些,我们借助此项技术非常简单的实现一个功能不错的源码编辑器。或者SNS网站中个人空间自定义背景源码编辑框。或者是将CSS的可视化修改调试写成插件,兼容IE浏览器,为其他前端er们造福,节约开发时间。本文更多的是展示此技术的些基础内容,一些更高级的应用还需要聪明的您来开发与分享了。
参考文章:Show and Edit Style Element
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1488
(本篇完)// 想要打赏?点击这里。有话要说?点击这里。
- 获取元素CSS值之getComputedStyle方法熟悉 (0.413)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.275)
- SVG精简压缩工具svgo简介和初体验 (0.275)
- div模拟textarea文本域轻松实现高度自适应 (0.219)
- HTML5终极备忘大全(图片版+文字版) (0.219)
- 小tip: 如何让contenteditable元素只能输入纯文本 (0.206)
- HTML5 drag & drop 拖拽与拖放简介 (0.095)
- 使用CSS3 ::selection伪元素改变文本选中颜色 (0.083)
- CSS “渐进增强”在web制作中常见应用举例 (0.054)
- 翻译-不同CSS技术及其CSS性能 (0.054)
- CSS渐变之CSS3 gradient在Firefox3.6下的使用 (RANDOM - 0.010)
标签: contenteditable, css相关, HTML5, IE, style, 工具, 选择器
- css代码实时预览(脑洞大开的操作)
- 实时预览代码
- RunJS个人使用推荐(好用的JS、css实时预览、编辑、管理等功能)
- 可预览缩略图(实时预览)的上传图片界面
- 可预览缩略图(实时预览)的上传图片界面
- 实时自定义预览的效果
- sublime text 3 + LiveReload插件实现前端代码实时预览(同时支持Chrome和Firefox)
- 实时预览上传图片(QQ上传头像前的预览)
- WIFI视频实时预览功能的实现
- HTML代码实时预览编辑器 http://htmledit.squarefree.com/
- Android摄像头开发:实时摄像头视频预览帧的编码问题(二)
- Android摄像头开发:实时摄像头视频预览帧的编码问题(二)
- Android摄像头开发:实时摄像头视频预览帧的编码问题(二)
- 编辑图片时,能够实时显示上传的图片(预览)
- style标签下的CSS代码的显示与实时编辑
- 实时预览listview布局
- 上传图片,实时预览
- OmniMarkupPreviewer的实时预览无法使用问题的解决
- python对八大常见排序算法的总结和实现以及时间消耗分析
- 微信小程序demo(新闻类)
- hdu1556(树状数组/线段树,区间修改,点查询)
- python的内存管理机制
- SpringBoot 的学习整理
- css代码实时预览(脑洞大开的操作)
- POJ-1456-Supermarket [贪心]
- 《剑指offer》非递归法判定二叉树是否是对称的
- Java对象转为json
- 剑指offer面试题[41]-和为s的两个数VS和为s的连续正数序列
- CodeForces
- C#继承
- centos6.7系统中zabbix3.0的安装
- 最高的奖励


