关于MVC框架的一点体悟
来源:互联网 发布:mysql建库 编辑:程序博客网 时间:2024/05/04 12:01
欢迎参与讨论,转载请注明出处。
本文转载自https://musoucrow.github.io/2017/06/16/mvc_thinking/
前言
MVC框架相信大家都有所耳闻,不过想必没有深入接触的话,大多是知其然而不知其所以然。而本人几乎没有GUI软件的开发经验,只是走马观花般的碰过几下.NET的Winform之类,所以之前自然也是如此。
而近日帮助友人使用C++/CLI完成一款篮球比赛记录软件,在思考要如何搭建架构时很自然的选择了将核心和界面分离的设计,在完成后我感觉Winform把自动生成的代码和人为实现的事件接口放一起很是冗杂。于是选择用Python重新实现一次,随着把界面数据和事件接口的分离,赫然发现:这不就是传说中的MVC框架么?
详解
当然有一点是需要明确的:我实现的这套「MVC框架」并不算标准,并且为了便利性还牺牲了一点解耦性,以下仅供参考。

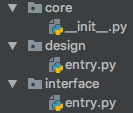
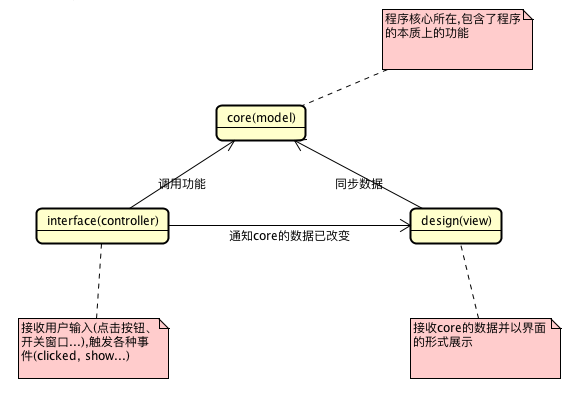
以上的core, interface, design分别是三个模块,代表着MVC框架下的model, controller, view。箭头表明了引用关系(例:interface调用了core的功能)。
如图所示,interface和design都引用了core,而core并没有引用其他模块。由此可见,core是完全独立于界面的,无论是怎样的界面,只要对接好core就没有问题,这正是「业务和界面分离」。
而interface和design,实际上是可以解耦的。不过这需要令design使用一些手段监听core的数据是否发生了变化,我认为这样的实现颇为复杂,况且interface和design本为一一对应的关系(interface是界面事件,design是界面数据),所以也不必苛求解耦。遂选择由interface通知design去同步core的数据。
演示
本演示使用Python3编写,界面使用了Pyqt5,理解这个演示你需要了解Python以及Qt。项目地址:MVCShow.git
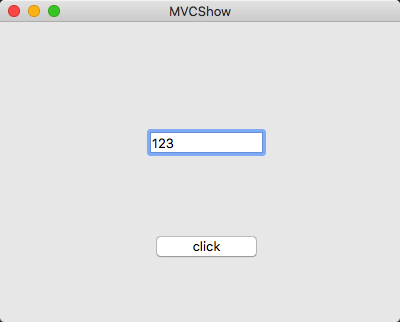
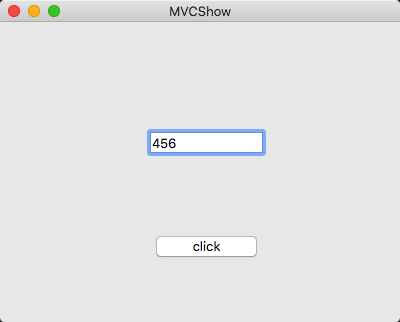
演示的内容十分简单,仅是一个窗口包含了一个文本框和按钮而已。通过点击按钮来改变文本框的内容。
- 点击前:

- 点击后:

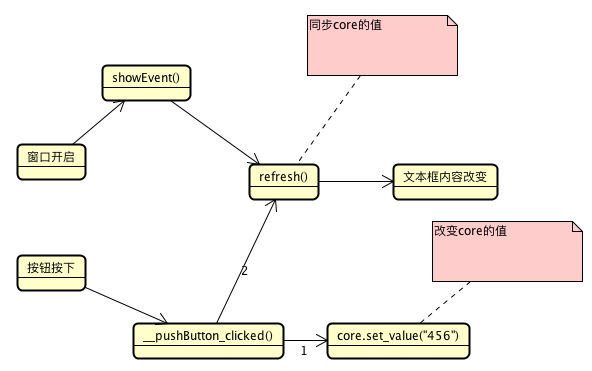
- 流程图:

- 代码展示:
# core__value = "123"def set_value(value): global __value __value = valuedef get_value(): return __value# designimport corefrom PyQt5 import QtCore, QtWidgetsfrom PyQt5.QtWidgets import QMainWindowclass EntryDesign(QMainWindow): def __init__(self): super(EntryDesign, self).__init__() self.setObjectName("MVCShow") self.resize(400, 300) self.pushButton = QtWidgets.QPushButton(self) self.pushButton.setGeometry(QtCore.QRect(150, 210, 113, 32)) self.pushButton.setObjectName("pushButton") self.lineEdit = QtWidgets.QLineEdit(self) self.lineEdit.setGeometry(QtCore.QRect(150, 110, 113, 21)) self.lineEdit.setObjectName("lineEdit") self.retranslateUi() QtCore.QMetaObject.connectSlotsByName(self) def retranslateUi(self): _translate = QtCore.QCoreApplication.translate self.setWindowTitle(_translate("MVCShow", "MVCShow")) self.pushButton.setText(_translate("MVCShow", "click")) def refresh(self): self.lineEdit.setText(core.get_value())# interfaceimport corefrom design.entry import EntryDesignclass Entry(EntryDesign): def __init__(self, ): super(Entry, self).__init__() self.pushButton.clicked.connect(self.__pushButton_clicked) def showEvent(self, event): self.refresh() def __pushButton_clicked(self): core.set_value("456") self.refresh()后记
框架是死的,思想是活的。在实际开发中,并不需要教科书般地去套用模板,事实上大家实现的MVC框架也不尽相同。而我认为MVC框架的核心思想便是「界面与业务分离,数据与逻辑分离」。只要把握好这个核心思想去做即可。对此有所心得者,欢迎前来探讨,提供更佳的思路。
- 关于MVC框架的一点体悟
- 关于Socket.listen方法的一点体悟
- 一点体悟
- 关于MVC的一点启示
- 关于MVC的一点启示
- 关于MVC的一点感触
- 关于MVC的一点看法
- 关于架构升级的一次体悟
- 关于框架的一点认识
- VS、MVC框架的一点体会
- 关于使用sping MVC框架进行文件上传的一点感受
- 关于MVC的一点启示(转)
- 关于为什么用MVC的一点思考
- 关于框架的漏洞的一点猜想
- 关于web框架的一点思考
- 关于JEECG开发框架的一点看法
- 关于开发框架设计的一点想法
- 关于项目SSH 框架的一点想法
- UNP第二十六章 线程
- 解压zip文件
- js通过后台配置动态生成html table表格
- 国家集训队论文分类整理
- 产品经理面对工作中的突发事件如何应对呢?
- 关于MVC框架的一点体悟
- 采集电信的电视信号的两种方法
- 关于android studio log日志打印信息不全的原因以及解决方法
- 在线安装ipa ,跨过app-store / JSP中实现判断客户端手机类型并跳转到app下载页面
- uboot命令之bootm详解
- Spring boot项目设定返回数据为JSON固定格式
- maven杂七杂八的东西
- 路灯
- Error Domain=com.alamofire.error.serialization.response Code=-1016 "Request failed: unacceptable con


