使用vue-router切换页面时,获取上一页url以及当前页面url
来源:互联网 发布:sci灌水 知乎 编辑:程序博客网 时间:2024/06/04 20:08
今天在实现一个小功能的时候,遇到一个问题,使用vue-router获取上一页面的url信息,我尝试了多种方式,发现使用vue-router的canDeactivate钩子实现这个功能最为方便,现在将我的实现代码总结如下:
项目使用的是vue-cli,直接贴代码
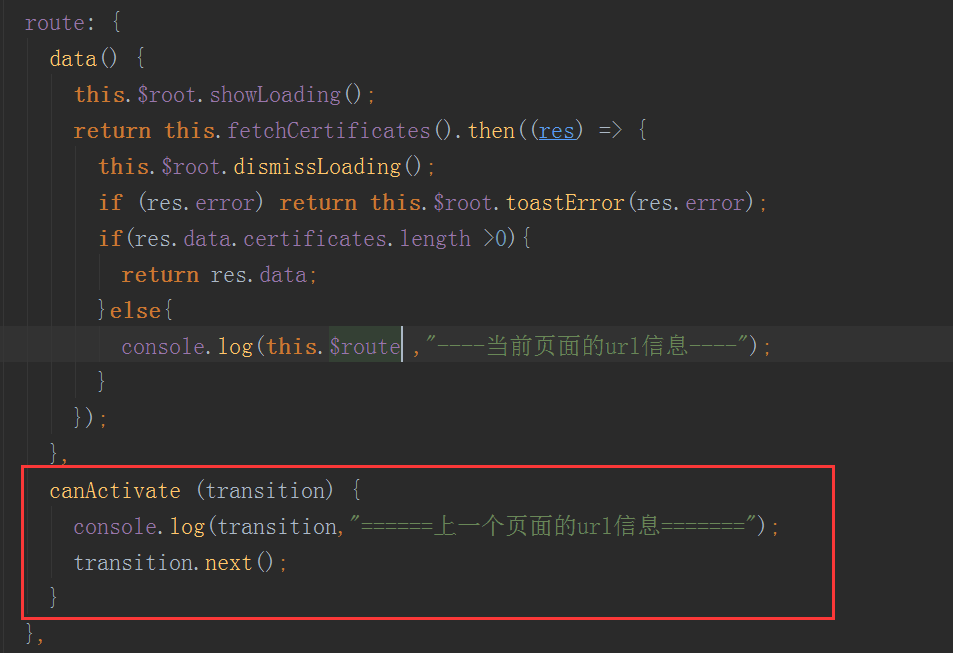
export default { mixins: [], vuex: { actions: {fetchCertificates}, }, data() { return {} }, route: { data() { this.$root.showLoading(); return this.fetchCertificates().then((res) => { this.$root.dismissLoading(); if (res.error) return this.$root.toastError(res.error); if(res.data.certificates.length >0){ return res.data; }else{ console.log(this.$route ,"----当前页面的url信息----"); } }); }, canActivate (transition) { console.log(transition,"======上一个页面的url信息======="); transition.next(); } }, }


转载http://www.cnblogs.com/chenyablog/p/6951530.html
阅读全文
0 0
- 使用vue-router切换页面时,获取上一页url以及当前页面url
- 使用vue-router切换页面时,获取上一页url以及当前页面url
- vue-router获取上一页面的url信息
- 获取当前页面URL
- 获取当前页面 URL
- asp.net 取得上一页的url或当前页面的URL
- 获取当前页面的Url
- JS: 获取当前页面URL
- PHP获取当前页面url
- c#获取当前页面URl
- asp获取当前页面url
- JS: 获取当前页面URL
- JS获取当前页面页面URL信息
- 切换导航标签实现当前标签颜色改变以及利用js如何准确获取当前页面url网址信息
- 使用JS获取当前页面的URL(网址信息)
- 使用JS获取当前页面的URL(网址信息)
- 获取当前页面URL的ASP函数
- 获取当前提交页面的url路径
- 欢迎使用CSDN-markdown编辑器
- java.net.ConnectException:
- 图标与文本
- 读glove文件的代码
- onselectstart与onselect—禁止选择或禁止复制
- 使用vue-router切换页面时,获取上一页url以及当前页面url
- Mac OS Sierra忘记root密码如何重置
- 模糊查询:有几种情况1.中文 2.连起来的拼音查询 3.首字母查询 需要一个jar包pinyin4j
- Groovy入门
- C语言FILE结构体
- 认证机构信息管理软件最实用的功能
- 创建型模式—抽象工厂模式
- Unity3d 帧同步 VR游戏中是否可行
- 标识造型设计中的工艺设计



