持续集成之④:GitLab触发jenkins构建项目
来源:互联网 发布:js调用cookie 编辑:程序博客网 时间:2024/05/16 11:48
一:目的为在公司的测试环境当中一旦开发向gitlab仓库提交成功代码,gitlab通知jenkins进行构建项目、代码质量测试然后部署至测试环境,注意这只是测试环境,而生产环境依然需要手动部署代码:
1.1:jenkins配置:
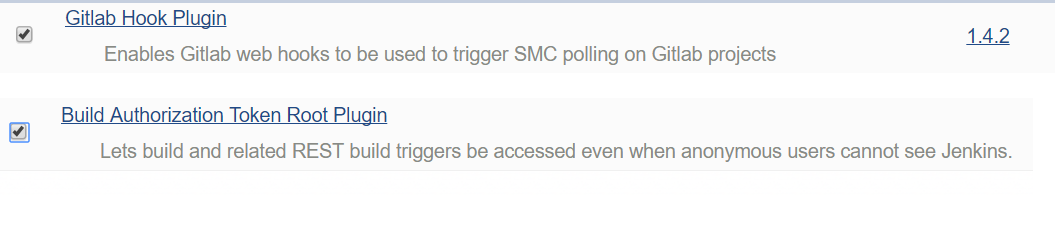
1.1.1:安装Gitlab Hook Plugin插件:
#系统管理-管理插件-可选插件-Gitlab Hook Plugin和Build Authorization Token Root Plugin

1.1.2:生成随机token:
# openssl rand -hex 120f2a47c861133916d2e299e3
1.1.3:创建项目触发器:
#项目-配置-构建触发器:
http://192.168.3.199:8080/jenkins/project/web-demo

1.2:配置github:
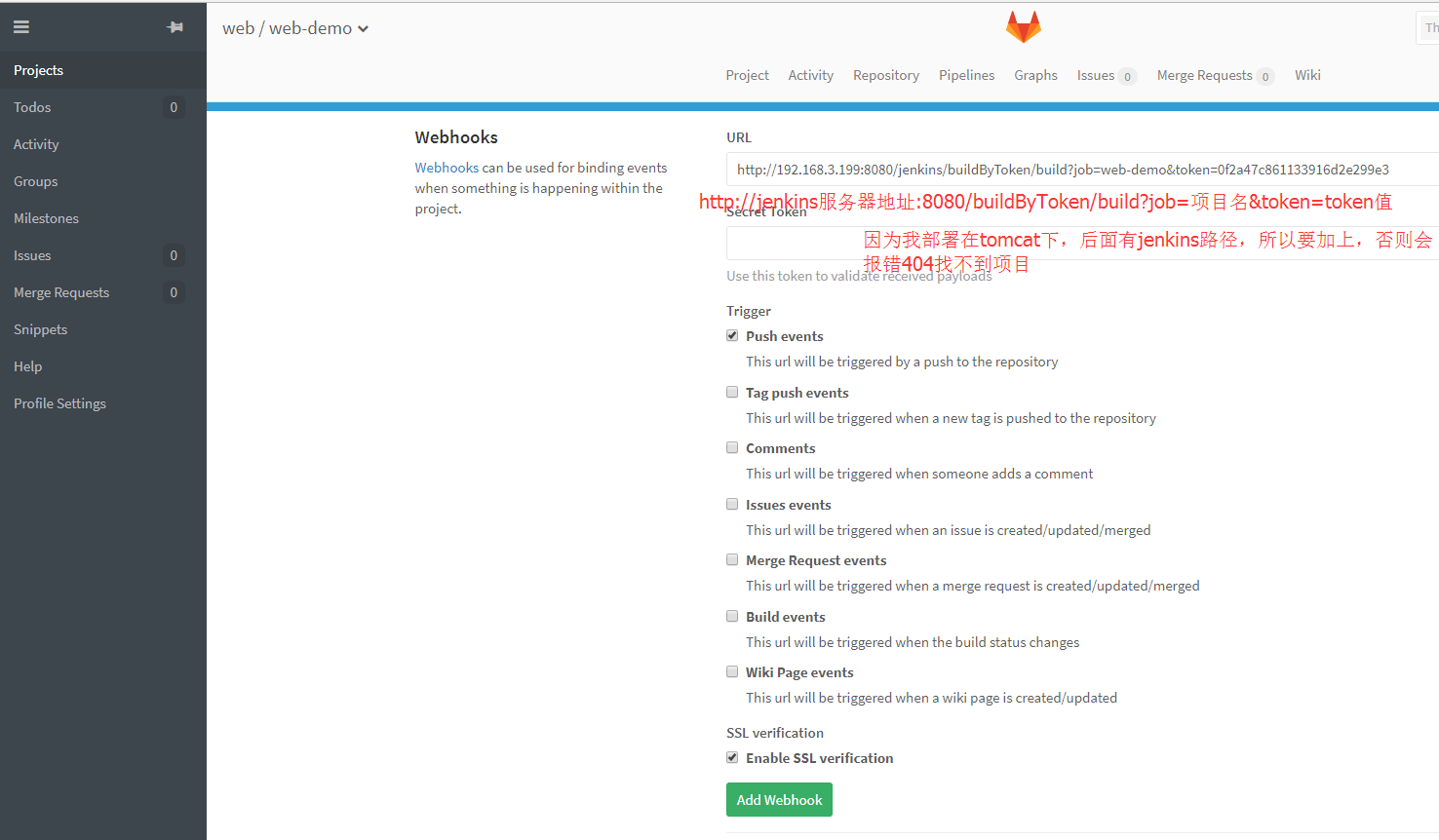
1.2.1:在git项目配置界面设置链接和token:
登录gitlab,在这个项目下找到钩子配置的地方

#选择项目-设置-webhooks:
#插件使用介绍,https://wiki.jenkins-ci.org/display/JENKINS/Build+Token+Root+Plugin
http://192.168.3.199:8080/jenkins/buildByToken/build?job=web-demo&token=0f2a47c861133916d2e299e3
http://jenkins服务器地址:8080/buildByToken/build?job=项目名&token=token值

1.2.2:测试:

报错:
hook executed successfully but returned http 404
本次是因为没有在项目后面加上jenkins这个路径
1.2.2:测试,看到显示201表示成功
1.3:向git服务器提交代码,验证是否可以自动部署:
1.3.1:提交代码:
[www@master code]$ git clone git@192.168.3.198:web/web-demo.git[www@master web-demo]$ echo "Build token root plugin" > index.html [www@master web-demo]$ git add 'index.html'[www@master web-demo]$ git commit -m 'build token root plugin test'[master beb37cb] build token root plugin test1 file changed, 1 insertion(+), 1 deletion(-)[www@master web-demo]$ git push origin masterCounting objects: 5, done.Compressing objects: 100% (2/2), done.Writing objects: 100% (3/3), 281 bytes | 0 bytes/s, done.Total 3 (delta 1), reused 0 (delta 0)To git@192.168.3.198:web/web-demo.gitc02523b..beb37cb master -> master
1.3.2:jenkins服务器的日志记录:
[root@node1 tomcat]# tail -f /usr/local/tomcat/logs/catalina.out 
1.3.3:jenkins项目构建:


1.3.4:访问web界面验证代码是否最新的:

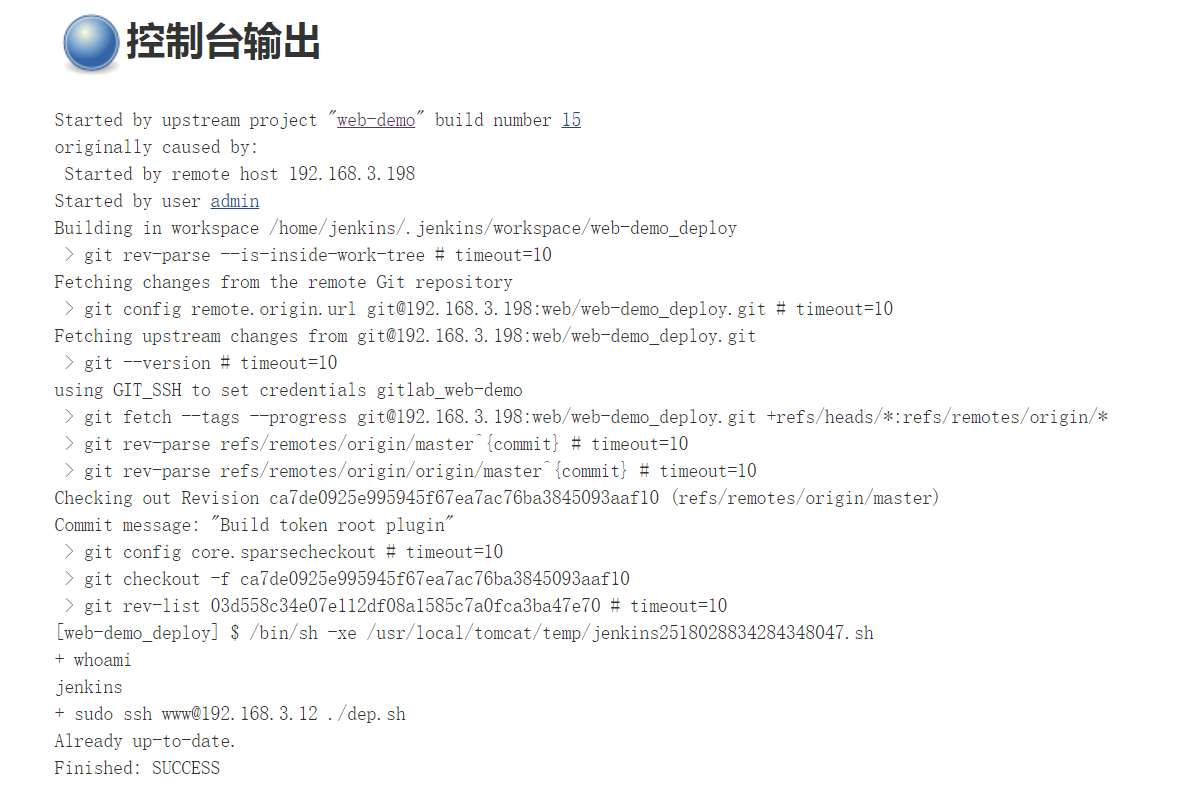
1.3.5:jenkins控制台输出信息:

- 持续集成之④:GitLab触发jenkins构建项目
- 持续集成之④:GitLab触发jenkins构建项目
- Jenkins配合GitLab进行项目持续集成与构建
- gitlab自动化触发jenkins构建项目
- 持续集成:Jmeter+Maven+Jenkins自动化框架搭建(四):GitLab代码更新触发Jenkins自动构建
- 持续集成Gitlab+Jenkins
- gitlab+jenkins持续集成
- 持续集成之Jenkins+Gitlab简介 [一]
- 持续集成之Jenkins+Gitlab简介
- 持续集成之Jenkins+Gitlab简介 [一]
- Jenkins构建Android项目持续集成之创建项目
- Jenkins构建Android项目持续集成之创建项目
- 持续集成之Jenkins+Gitlab实现持续集成 [二]
- 持续集成之Jenkins+Gitlab实现持续集成 [二]
- 持续集成之Jenkins+Gitlab实现持续集成 [二]
- Jenkins构建Android项目持续集成之简介篇
- Jenkins构建Android项目持续集成之系统配置篇
- Jenkins构建Android项目持续集成之findbugs的使用
- 持续集成①安装部署jenkins从git获取代码
- 持续集成之②:整合jenkins与代码质量管理平台Sonar并实现构建失败邮件通知
- 发放随机优惠券金额算法
- 持续集成之③:将代码自动部署至测试环境
- p5.js入门教程(6) 图片加载
- 持续集成之④:GitLab触发jenkins构建项目
- 持续集成之⑤:jenkins结合脚本实现代码自动化部署及一键回滚至上一版本
- 关于centos7和centos6中平滑升级nginx到新版本v1.12.1修复nginx最新漏洞CVE-2017-7529的解决方案
- Zabbix监控nginx性能的另外一种方式
- 平台调用——指针与函数的封送
- 剑指offer:二进制中1的个数
- MapReduce应用
- 什么是面向对象?面向对象和面向过程的区别?
- 百度推广:关键词如何出价?


