Animation总结(差值器和估值器)
来源:互联网 发布:波导手机淘宝 编辑:程序博客网 时间:2024/06/06 15:00
补间动画
分类
- 平移Translate
- 缩放Scale
- 旋转rotate
- 渐变alpha
应用场景
1.启动页,开始按钮,飞入效果可以用.
2.listview或者recycleview的item进入动画.
属性动画
由于补间动画的只有四种变化的局限性,引入了属性动画.
字面上来说, 属性动画就是通过改变view的属性(比如高度,宽度,坐标等等),达到目的.so…只要你view有的属性,都能改变.无所不能.
原理是
但是,当自定义view需要 用属性动画时候,必须要有get和set方法
ObjectAnimator
改变一个对象的动画属性
ObjectAnimator.ofFloat(button,"rotationX",0,360).start(),ValueAnimator
改变一个对象的色值,可以改变对象的背景,textcolor等等
//ValueAnimator valueAnimator=ObjectAnimator.ofInt(button,"textColor",0xfff8080,0xff8080ff); ValueAnimator valueAnimator=ObjectAnimator.ofInt(button,"backgroundColor",0xfff8080,0xff8080ff); valueAnimator.setDuration(5000).setEvaluator(new ArgbEvaluator()); valueAnimator.setRepeatCount(ValueAnimator.INFINITE); valueAnimator.setRepeatMode(ValueAnimator.REVERSE); valueAnimator.start();AnimatorSet
动画集合, 可以同时开始,也可以顺序开始
AnimatorSet animatorSet =new AnimatorSet(); animatorSet.playTogether( ObjectAnimator.ofFloat(button,"rotationX",0,360), ObjectAnimator.ofFloat(button,"translationX",0,90), ObjectAnimator.ofFloat(button,"scaleX",1,1.5f), ObjectAnimator.ofFloat(button,"alpha",1,0.2f,1) ); animatorSet.setDuration(5000).start();XML定义动画
<set android:ordering="sequentially" xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:propertyName="x" android:duration="500" android:valueTo="400" android:valueType="intType"/> <objectAnimator android:propertyName="y" android:duration="500" android:valueTo="300" android:valueType="intType"/> <objectAnimator android:propertyName="alpha" android:duration="500" android:valueTo="1f"/></set>插值器Interpolator
作用
根据事件流逝的百分比 计算 当前属性改变的百分比.举个例子,就是根据你设置的Durantion流逝的百分比,来改变位移(tanslate)的速度.
场景
实现非线性运动的动画效果
非线性运动:动画改变的速率不是一成不变的,如加速 & 减速运动都属于非线性运动
目前,Android中已经有了几种插值器,如下:
TimeInterpolator
一个父接口,所有Interpolator都应该实现它.其中方法中的 input 值 是百分比, 也就是取值在0~1之间.
public interface TimeInterpolator { /** * Maps a value representing the elapsed fraction of an animation to a value that represents * the interpolated fraction. This interpolated value is then multiplied by the change in * value of an animation to derive the animated value at the current elapsed animation time. * * @param input A value between 0 and 1.0 indicating our current point * in the animation where 0 represents the start and 1.0 represents * the end * @return The interpolation value. This value can be more than 1.0 for * interpolators which overshoot their targets, or less than 0 for * interpolators that undershoot their targets. */ float getInterpolation(float input);}- AccelerateDecelerateInterpolator 在动画开始与结束的地方速率改变比较慢,在中间的时候加速
- AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
- AnticipateInterpolator 开始的时候向后甩一点然后向前
- AnticipateOvershootInterpolator 开始的时候向后甩一点然后向前超过设定值一点然后返回
- BounceInterpolator 动画结束的时候弹起,类似皮球落地
- CycleInterpolator 动画循环播放特定的次数回到原点,速率改变沿着正弦曲线
- DecelerateInterpolator 在动画开始的地方快然后慢
- LinearInterpolator 以常量速率改变
- OvershootInterpolator 向前超过设定值一点然后返回
估值器Evaluator
设置 属性值 从初始值过渡到结束值 的变化具体数值
插值器(Interpolator)决定 值 的变化规律(匀速、加速blabla),即决定的是变化趋势;
而具体变化数值则交给估值器evaluator.
fraction:动画完成度,插值器getInterpolation()的返回值(input的值决定了fraction的值),代表时间流逝的百分比
startValue:动画的初始值
endValue:动画的结束值
public interface TypeEvaluator<T> { /** * This function returns the result of linearly interpolating the start and end values, with * <code>fraction</code> representing the proportion between the start and end values. The * calculation is a simple parametric calculation: <code>result = x0 + t * (x1 - x0)</code>, * where <code>x0</code> is <code>startValue</code>, <code>x1</code> is <code>endValue</code>, * and <code>t</code> is <code>fraction</code>. * * @param fraction The fraction from the starting to the ending values * @param startValue The start value. * @param endValue The end value. * @return A linear interpolation between the start and end values, given the * <code>fraction</code> parameter. */ public T evaluate(float fraction, T startValue, T endValue);}常见的实现类
- IntEvaluator Int类型估值器,返回int类型的属性改变
- FloatEvaluator Float类型估值器,返回Float类型属性改变
- ArgbEvaluator 颜色类型估值器
插值器的input值 和 估值器fraction关系
input的值决定了fraction的值:input值经过计算后传入到插值器的getInterpolation(),然后通过实现getInterpolation()中的逻辑算法,根据input值来计算出一个返回值,而这个返回值就是fraction了} }
差值器和估值器例子—抛物线小球(老梗了…)
效果图

思路
首先这是给ImageView一个属性动画
ObjectAnimator.修改动画的加载速度和弹性效果–用 差值器
BounceInterpolator小球的运动轨迹,可以用自定义view
ondraw()实现,也可以用自定义估值器MyEvaluator实现.运动轨迹,是抛物线,所有用类似
y^2=x,即可实现.可用估值器,动态修改view的x,y的坐标即可;在
public void onAnimationUpdate(ValueAnimator animation)中,拿到MyEvaluator修改过的x,y的坐标,然后将imageview的坐标修改即可.
代码如下:
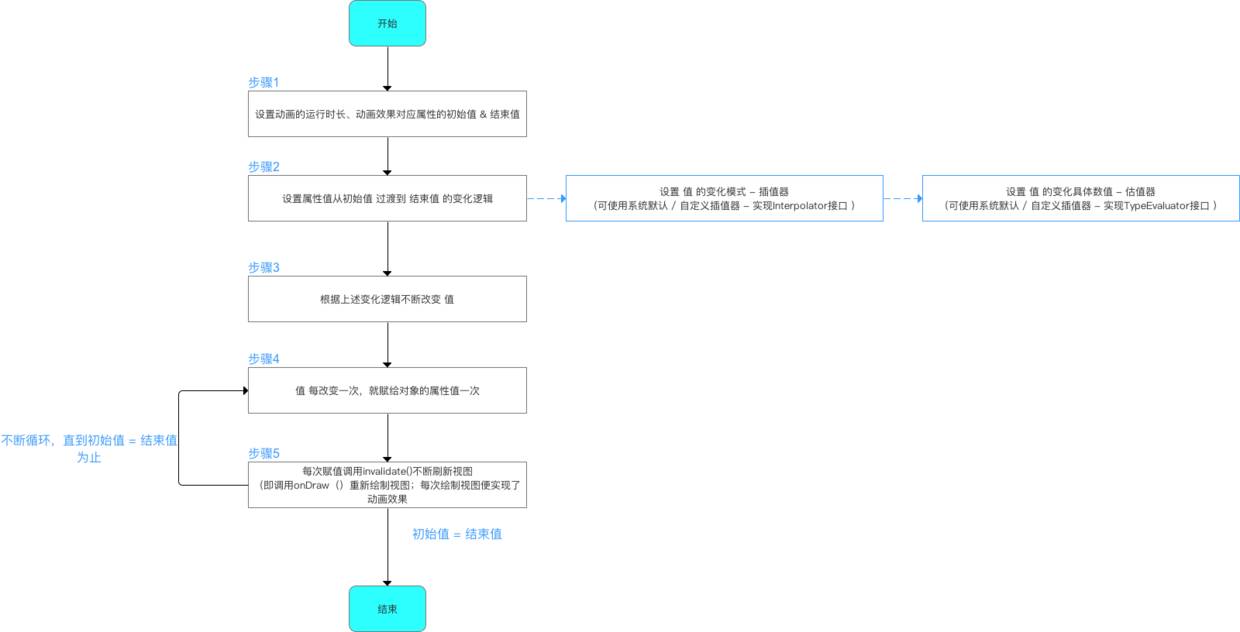
public class MyEvaluator implements TypeEvaluator<Point> { @Override public Point evaluate(float fraction, Point startValue, Point endValue) { Point point = new Point(); //y^2=x;(x>0) 就是抛物线~这里100是为了扩大像素的位移量. point.x=startValue.x+fraction*(endValue.x-startValue.x); point.y=startValue.y+(fraction*(endValue.y-startValue.y))*fraction*fraction; return point; }} public void paowuxian(final View v) { int animHeigh=getWindowManager().getDefaultDisplay().getHeight();//得到屏幕宽高 int animWidth=getWindowManager().getDefaultDisplay().getWidth(); ValueAnimator objectAnimator = ObjectAnimator.ofObject(new MyEvaluator(), new Point(0, 0),new Point(animWidth-400, animHeigh-400));//加载自定义的估值器,起始点坐标. objectAnimator.setDuration(5000); objectAnimator.setInterpolator(new BounceInterpolator());//设置差值器效果 objectAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {//设置帧动画 监听. @Override public void onAnimationUpdate(ValueAnimator animation) { Point point = (Point) animation.getAnimatedValue(); mBlueBall.setX(point.x);//动态修改坐标 mBlueBall.setY(point.y); } }); objectAnimator.start(); } 最后动画流程图

参考
http://blog.csdn.net/xsf50717/article/details/50472341
自定义控件三部曲之动画篇(二)——Interpolator插值器
https://developer.android.com/guide/topics/graphics/prop-animation.html
- Animation总结(差值器和估值器)
- day4.12总结_view Animation和Property Animation
- unity 差值使用总结
- CSS3 Transform、Transition和Animation属性总结
- Animation 总结
- Animation总结
- android两种动画 Tween Animation和Frame Animation使用方法总结 (转载 写的很好)
- 动画差值器
- 差值器大全
- android差值器
- Android动画:差值器
- 差值
- 差值
- Android中关于Animation和Animator动画的知识点总结
- View Animation和Drawable Animation
- 关于Animation的总结
- Android Animation学习总结
- Animation动画总结1
- Day41-Hibernate04 --检索方式及增强,离线条件查询,hql多表查询,抓取策略
- java配置环境变量
- java日志文件log4j.properties配置详解
- 基础篇三---运维学习的基本思路和框架
- js eval()
- Animation总结(差值器和估值器)
- 链表——头结点式2
- 输出以下的杨辉三角形 要求输出10行 C语言
- VUE2.0组件库
- 传智播客-Java学习笔记day25
- Shiro架构
- BZOJ 4719: [Noip2016]天天爱跑步 tarjanlca
- 如何理解appium
- Tip6 区别readonly和const的使用方法


