关于Android如何更换整个应用字体的总结
来源:互联网 发布:琅琊榜数据 编辑:程序博客网 时间:2024/05/23 00:02
很久没写都东西,是觉得没什么要总结的,最近有个需求是在已经成熟的项目上更新所有视图的字体,特殊情况使用指定字体。
首先,方案大概有几个:
1.项目初期就将所有TextView之类的文本视图添加基类扩展,其他地方使用都是用继承的子类,比如CustomTextView这样。这种修改字体就比较简单了,只需要修改子类,不多说。
2.在基类Activity里面写一个通用方法,使用容器视图,比如ViewGroup作为参数,循环将子视图里面的字体设置为指定字体
3.使用第三方库
上面的方案都有一些弊端,比如修改量巨大、可能导入第三方库的视图可能无法修改字体,第三方库冗余大等,下面说一个Android8.0修改字体的方法,官方链接:
https://developer.android.com/preview/features/working-with-fonts.html
鉴于很多人没法翻墙,转载一下知乎用户翻译的大概步骤:
为了能够在API 14或者以上的设备上使用Fonts in XML特性,我们需要使用到Support Library 26。更多的内容可以参考「使用Support Library」小节。
在Android Studio中按照如下步骤将字体作为资源文件添加至工程:
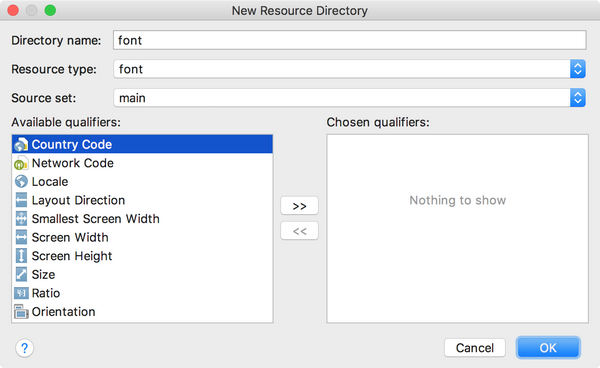
1. 右键单击项目的app / res文件夹,然后选择New > Android resource directory。
2. 打开下拉菜单并选择font,输入font作为File name,点击OK。
注意名称字体资源文件夹的名称必须为font<img src="https://pic3.zhimg.com/v2-aa7a80cd3f8395c9b5ecec518893c6ae_b.png" data-rawwidth="1290" data-rawheight="792" class="origin_image zh-lightbox-thumb" width="1290" data-original="https://pic3.zhimg.com/v2-aa7a80cd3f8395c9b5ecec518893c6ae_r.png">

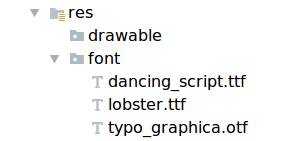
3. 将字体文件拖放到新的res / font文件夹中。Android O支持.otf(OpenType)和.ttf(TrueType)两种格式的字体文件。
<img src="https://pic4.zhimg.com/v2-d9dded49bbdfad43a549c149dc7b3b77_b.png" data-rawwidth="298" data-rawheight="141" class="content_image" width="298">
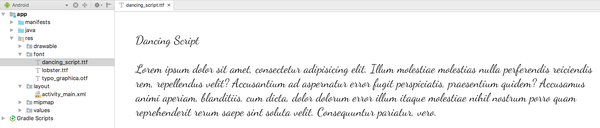
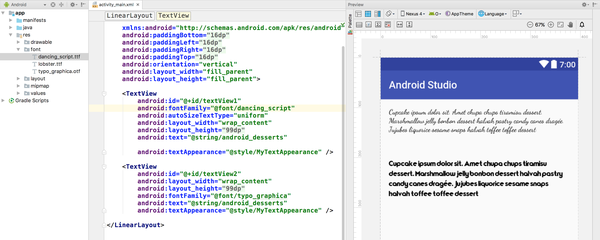
4. 双击字体文件可以在编辑器中对字体进行预览。
<img src="https://pic4.zhimg.com/v2-9993efa9fbbd6958cc811a61d308c5cb_b.png" data-rawwidth="2855" data-rawheight="607" class="origin_image zh-lightbox-thumb" width="2855" data-original="https://pic4.zhimg.com/v2-9993efa9fbbd6958cc811a61d308c5cb_r.png">

创建Font family
在Android Studio中创建Font family的步骤如下:
1. 右键单击项目的res / font文件夹,然后选择New > Font resource file。
2. 输入文件名,然后点击OK.
3. 打开此XML文件并定义该字体的所有不同版本,以及其样式和权重属性,例如:
<?xml version="1.0" encoding="utf-8"?><font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /></font-family>在XML布局中使用字体资源
给TextView添加字体
- 在XML布局文件中,将fontFamily设置为你想要的访问的字体文件:
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>- 打开Properties 窗口,设置TextView的字体:
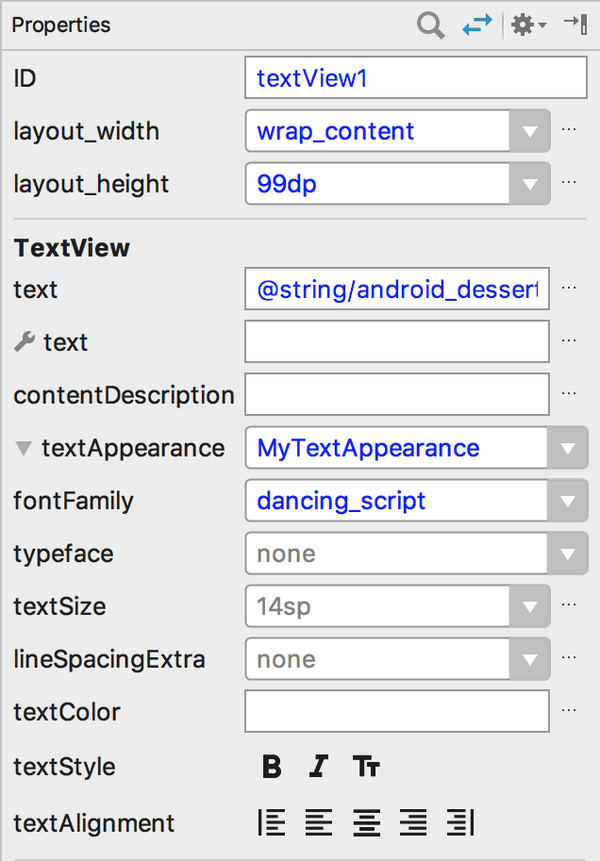
- 选择一种视图打开Properties窗口
- 展开textAppearance,选择fontFamily表中的一种字体类型。

&lt;img src="https://pic3.zhimg.com/v2-571cf5901d1b9f79ee16ac1a6f6b9392_b.png" data-rawwidth="3124" data-rawheight="1249" class="origin_image zh-lightbox-thumb" width="3124" data-original="https://pic3.zhimg.com/v2-571cf5901d1b9f79ee16ac1a6f6b9392_r.png"&gt;

添加字体至style
打开style.xml文件,将fontFamily属性设置为你想要访问的字体文件。
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item></style>在你的App的Theme中配置此属性即可实现整个App的字体替换。
使用代码控制字体
Typeface typeface = getResources().getFont(R.font.myfont);textView.setTypeface(typeface);使用Support Library
当我们通过Support Library实现Fonts in XML特性时,需要使用app命名空间。Support Library目前支持API 14及以上。
在Android Support Library 26.0-beta1中,必须同时使用android和app命名空间进行声明,以确保在Android O版本及以下设备上字体能够被正确加载。
<?xml version="1.0" encoding="utf-8"?><font-family xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/myfont-Regular" app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/myfont-Italic" app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /></font-family>通过代码控制:
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);这里补充下:getFont方法只能在8.0编译环境里面可以调用,低版本不行。
目前使用案例极少,而且8.0的sdk都还没更新完整,源码都还没放出来,还是bate版本。
1.首先可能项目之前使用了各种V4,V7的support包,而且版本号不一样,比如:
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.android.support:cardview-v7:25.3’
这种不同版本的情况,要统一成下面这样:
compile 'com.android.support:appcompat-v7:26.0.0-beta2'
buildToolsVersion '26.0.1'
- 关于Android如何更换整个应用字体的总结
- android 更改整个应用字体
- Android 如何更换系统字体
- 关于更换手机字体
- android-settings添加字体更换-中篇-FontStyle更换的解决方案
- Android关于Spinner的使用(更换字体颜色,下拉列表的条目布局)
- android 更换字体
- Android TextView更换字体
- Android开发--更换字体
- Android开发--更换字体
- Android为整个应用切换第三方字体
- Android为整个应用切换第三方字体
- 关于iOS中如何给字体加粗的问题总结
- 关于iOS中如何给字体加粗的问题总结
- Android 字体的应用
- Eclipse 如何添加 更换字体
- 关于Android的字体
- 关于Android的字体
- Android知识体系梳理笔记一:Android跨进程通信:AIDL
- 消息队列
- HDU 1402 快速傅里叶变换
- Spring MVC 接收与返回 JSON 数据
- Unity 3D之进阶篇Transform与foreach
- 关于Android如何更换整个应用字体的总结
- day6-java总结
- hadoop入门经典:wordcount代码详解
- 新手上路之HttpSession中提前使会话失效的2调用方法 笔记
- 爬取猫眼电影专业版实时数据排行榜
- UE4之蓝图接口
- 关于单向链表创建以及一些简单的增删查改功能
- C++函数概述
- 30多条mysql数据库优化方法,千万级数据库记录查询轻松解决


