CSS学习笔记二:css 画立体图形
来源:互联网 发布:云计算与大数据 idc 编辑:程序博客网 时间:2024/04/29 21:58
继上一次学了如何去运用css画平面图形,这一次学如何去画正方体,从2D向着3D学习,虽然有点满,但总是一个过程,一点一点积累,然后记录起来。
Transfrom3D
在这一次中运用到了一下几种属性:
rotate:rotateX() rotateY() rotateZ() ;这个属性能够实现翻转效果
translate:translateX translateY() translateZ() ;这个属性是实现移动效果
origin: 是设立为中心
perspective: 是影响3D的视觉效果,当它的值越小,它视觉会跑到物体的内部。
下面是正方体的代码详解
1、先写body,先写一个容器,然后这个容器里面存放着正方体,正方体里面由六个面,先初始化。
1 <body> 2 <div class="box"> 3 <div class="zheng"> 4 <div class="line-1">front</div> 5 <div class="line-2">back</div> 6 <div class="line-3">left</div> 7 <div class="line-4">right</div> 8 <div class="line-5">TOP</div> 9 <div class="line-6">bottom</div>10 </div> 11 </div>12 </body>
1-6个面分别设立为 前 后 左 右 上 下。
2、构造CSS样式
2.1、body
1 body{ 2 background-color: #000;3 color:white;4 }
设置背景颜色为黑色,字体为白色。
2.2、box样式
1 .box{ 2 width: 300px; 3 height: 300px; 4 position: absolute; 5 left: 50%; 6 top: 50%; 7 margin: -150px 0 0 -150px; 8 perspective-origin:50% 50%; 9 perspective:3000px;10 }
设置宽度和高度,成为正方形,通过绝对定位,将其设置在页面中心。
2.3、zheng
1 .zheng{2 height: 100%;3 transform-style:preserve-3d;4 animation:rotate3d 30s infinite linear; 5 border-radius:50%;6 7 }
宽度和高度来自box,同时设置其运动时间为30s
2.4、设置zheng里面的样式统一属性
1 .zheng > div{2 border: 1px #fff solid;3 position: absolute;4 width: 100%;5 height: 100%;6 7 }
为它设置白色边框,设置绝对定位,相对于body定位,width,height都是300px,它是由六个叠加一起的

2.5、设置动态效果
1 @keyframes rotate3d{2 0%{transform: rotateZ(30deg) rotateY(0);}3 100%{transform: rotateZ(-135deg) rotateY(360deg);}4 5 }
2.6、六个面样式设置——前后左右上下
1 .zheng .line-1{ 2 transform: translateZ(-300px); 3 transform-origin:bottom; 4 border-color: blue; 5 } 6 .zheng .line-2{ 7 transform-origin:bottom; 8 border-color: green; 9 }10 11 .zheng .line-3{12 transform: rotateY(-90deg) translateX(-150px) translateZ(150px); 13 transform-origin:orange; 14 }15 .zheng .line-4{16 transform: rotateY(-90deg) translateX(-150px) translateZ(-150px);17 transform-origin:bottom;18 border-color: red; 19 }20 .zheng .line-5{21 transform:rotateX(90deg) translateZ(300px) ;22 transform-origin:bottom; 23 }24 .zheng .line-6{25 transform:rotateX(-90deg) translateY(300px);26 transform-origin:bottom; 27 }
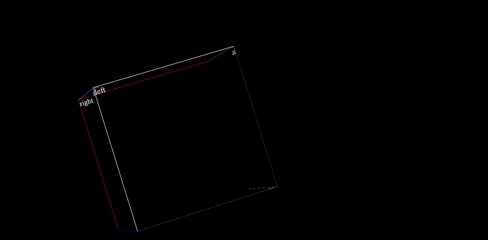
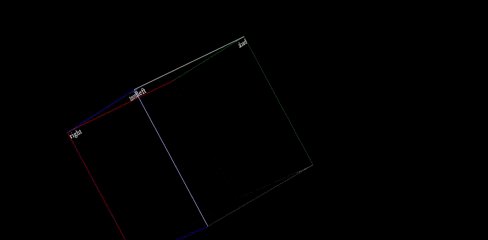
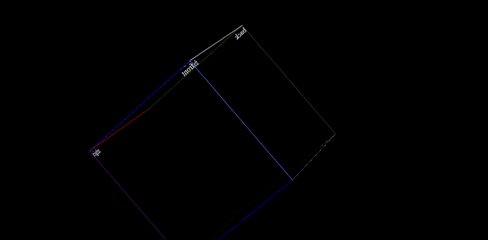
六个面设置完成后,可以看到效果

2.7、在正方体上也可以添加图片
1 .zheng .line-1{2 transform: translateZ(-300px);3 transform-origin:bottom;4 border-color: blue;5 background-image: url(11.jpg);6 background-repeat: no-repeat;7 8 }

阅读全文
0 0
- CSS学习笔记二:css 画立体图形
- CSS学习笔记二
- CSS学习笔记二
- CSS学习笔记二
- CSS学习笔记-CSS选择器(二)
- css学习笔记(二)
- CSS学习笔记二~~浮动
- css学习笔记之二
- css样式学习笔记二
- HTML+CSS学习笔记二
- css学习笔记(二)
- CSS学习笔记(二)--CSS框模型/CSS定位
- CSS学习笔记(二)--CSS3的学习
- CSS学习笔记(二)CSS 高级语法
- xhtml & css 简易学习笔记(二)
- HTML、CSS学习笔记(二)
- HTML5学习笔记之二CSS基础
- CSS学习笔记(二) 字体和文本
- 选择排序
- 安装ssh -server 完不能启动服务的问题
- 404. Sum of Left Leaves
- HDU 2476 区间DP--转移思考方向
- 实时计算 流数据处理系统简单分析
- CSS学习笔记二:css 画立体图形
- html javascript函数(一)
- xman day03 pwn海无涯,回头是岸
- jdk 源码分析(11)java ArrayBlockingQueue 缓存队列分析
- 基于libpcan库can总线操作的Barrett 机械手控制及腕部六维力传感器驱动
- 基于Grub 2.00的x86内核引导流程--源代码情景分析(2)
- QML 设计自定义样式CheckBox,可改变字体大小
- 机器学习有感
- JAVA Ftp编程--远程下载文件


