仿Google首页搜索自动补全!(原创分享jQuery版)
来源:互联网 发布:中国行政区数据库 编辑:程序博客网 时间:2024/04/29 08:43
最近学习了一下Ajax,用jQuery做了一些例子,其中觉得仿Google自动补全这个挺帅的。
也是例子里最复杂的一个,后来我又修改了很长时间,尽量模仿的逼真,但是还是没达到预期效果,对汉字,拼音解析都不支持。
对于这方面我也没啥经验,不知道具体该咋弄。所以分享页面源码。希望园子里有用js处理中文自动补全经验的朋友。
可以帮忙分析一下实现,我最近也快期末考试了(电路,离散没怎么听过,要恶补),没有那么多的时间再研究了。所以偷个懒。
仿Google自动补全,实现细节:
后台是简单的servlet(其实就是负责后台处理数据交互的,没必要非跌用个struts...什么的)
传输介质:xml
使用jQuery js框架
功能实现:
如果在缓冲300ms内只输入一个字母,则开始与后台交互。
弹出检索匹配单词的层。可以通过方向键上下选择选项,被选择的高亮显示,颜色和Google的一模一样,并且键盘选择过程
中文本框动态赋值高亮单词,回车提交,ESC隐藏显示层,删除文本框中内容。
被鼠标选择的单词高亮显示,点击鼠标可以替换文本框内容,层自动消失。
backspace键删除后如果文本框不为空再次与服务器交互,检索。
回车提交,鼠标点按钮也可以提交。(最基本的)
xml文件用java提取数据库数据并生成。
基本就这样了。
功能也不复杂,不过这个功能网上的例子比较缺。
struts2里有自动补全的标签,不过如果检索中文还是需要再配置一下,但是这些标签,高度封装了Ajax,
使的我也不懂内部机制(一直没分析源码,也不知道我一天天坐着都忙什么去了,鞭策一下自己吧),而且如果想要修改显示效果
也是非常困难的(封装的太好)。
于是自己就学着做了一个。大家随便看看,指点一下就行。以后会抽空把中文检索,拼音解析加上,真正实现Google的核心效果。
不过现在考试还是第一要务。
其中拼音解析的思路已经有了,不过可能太笨,就是把数据库的中文关键字,用java类(自己实现的)转化成拼音,
然后用字母检索的方法,比较,如果前几个字母一致,返回汉字到页面,不过说着容易,做着麻烦。(现在先不做了)
不耽误看帖人的时间,页面源码:
jQueryAutoComplete.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery 自动完成功能(优化版)</title>
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
</head>
<body>
<script type="text/javascript">
var highlightindex = -1;//表示当前高亮节点
var timeoutId;
$(document).ready(function() {
var wordInput = $("#word");//文本框
var wordInputOffset = wordInput.offset();//获得文本框位置
$("#auto").hide().css("border", "1px black solid").css("position", "absolute")
.css("top", wordInputOffset.top + wordInput.height() + 5 + "px")
.css("left", wordInputOffset.left + "px").width(wordInput.width() + 3 + "px");
wordInput.keyup(function(event) {
//处理文本框中的键盘事件
//如果输入字母,将文本框中最新信息发送给服务器
var myEvent = event || window.event;
var keyCode = myEvent.keyCode;//获得键值
if (keyCode == 27) {
var wordText = $("#word").val();
autoHide();
wordInput.text(wordText);
}
else {
if (keyCode >= 65 && keyCode <= 90 || keyCode == 8 || keyCode == 46) { //8对应退格键,46对应删除键
var wordText = $("#word").val();//获得文本框中的内容
var autoNode = $("#auto");
if (wordText != "") {
clearTimeout(timeoutId);//对上次未完成的延时操作进行取消
//延时操作,减少与服务器的交互次数,延时500ms,防止用户操作过快
timeoutId = setTimeout(function() {
$.post("AutoCompleteServlet", {word:wordText}, function(data) {//发送数据,第二项是属性名对应属性值
var jqueryObj = $(data);//将dom对象data转换成jQuery的对象
var wordNodes = jqueryObj.find("word");//找到所有word节点
autoNode.html("");
wordNodes.each(function(i) { //i是索引,用来给id赋值
var wordNode = $(this);//获取单词内容
var newDivNode = $("<div>").attr("id", i).css("backgroundColor", "white");
newDivNode.html(wordNode.text()).appendTo(autoNode);//新建div节点,加入单词内容
//增加鼠标进入事件,高亮节点
newDivNode.mouseover(function() {
//将原来高亮的节点取消高亮
if (highlightindex != -1) {
$("#auto").children("div").eq(highlightindex)
.css("backgroundColor", "white");
}
//记录新的高亮索引
highlightindex = $(this).attr("id");
$(this).css("backgroundColor", "#3366CC").css("cursor","pointer");
});
//增加鼠标移出事件,取消节点高亮
newDivNode.mouseout(function() {
if (keyCode == 13) { //判断是否按下回车键
//下拉框有高亮
if (highlightindex != -1) {
lightEventHide();
highlightindex = -1;
} else {
alert("文本框中的[" + $("#word").val() + "]被提交了");
autoHide();
$("#word").get(0).blur();//让文本框失去焦点
}
//取消鼠标移出节点的高亮
//$(this).css("backgroundColor", "white");
}
}
);
//增加鼠标点击事件,可以进行补全
newDivNode.click(function() {
//取出高亮节点的文本内容
var comText = $(this).text();
autoHide();
highlightindex = -1;
//文本框内容变为高亮节点内容
$("#word").val(comText);
});
});
//添加单词内容到弹出框
if (wordNodes.length > 0) {
autoNode.show();
} else {
autoNode.hide();
highlightindex = -1;//弹出框隐藏,高亮节点索引设成-1
}
}, "xml");
}, 300);
}
else
{
autoNode.hide();
highlightindex = -1;
}
} else if (keyCode == 38 || keyCode == 40) { //判断是否输入的是向上38向下40按键
if (keyCode == 38) {
var autoNodes = $("#auto").children("div").css("background-color", "white");
if (highlightindex != -1) {
autoNodes.eq(highlightindex).css("background-color", "white");
highlightindex--;
} else {
lightEvent();
highlightindex = autoNodes.length - 1;
}
if (highlightindex == -1) {
highlightindex = autoNodes.length - 1;//如果改变索引值后index变成-1,则将索引值指向最后一个元素
}
lightEvent();
autoNodes.eq(highlightindex).css("backgroundColor", "#3366CC");
}
if (keyCode == 40) {
var autoNodes = $("#auto").children("div");
if (highlightindex != -1) {
autoNodes.eq(highlightindex).css("background-color", "white");
}
highlightindex++;
if (highlightindex == autoNodes.length) {
highlightindex = 0;//如果改变索引值等于最大长度,则将索引值指向第一个元素
}
lightEvent();
autoNodes.eq(highlightindex).css("backgroundColor", "#3366CC");
}
} else if (keyCode == 13) { //判断是否按下回车键
//下拉框有高亮
if (highlightindex != -1) {
lightEventHide();
highlightindex = -1;
} else {
alert("文本框中的[" + $("#word").val() + "]被提交了");
$("#auto").hide();
$("#word").get(0).blur();//让文本框失去焦点
}
//下拉框没有高亮
}
}
}
)
;
$("input[type='button']").click(function() {
alert("文本框中的[" + $("#word").val() + "]被提交了");
});
});
function lightEventHide(){
var comText = $("#auto").hide().children("div").eq(highlightindex).text();
$("#word").val(comText);
}
function lightEvent(){
var comText = $("#auto").children("div").eq(highlightindex).text();
$("#word").val(comText);
}
function autoHide(){
$("#auto").hide();
}
</script>
<h3>
<center>施杨 仿google自动补全(jQuery优化版)</center>
</h3>
<br />
<table align="center">
<tr><td>
<input type="text" id="word" maxlength=2048 size=55 />
<br/>
<td></tr>
<tr><td align="center">
<input type="button" value="shiyang 搜索"/>
</td></tr>
</table>
<br />
<div id="auto"></div>
</body>
</html>
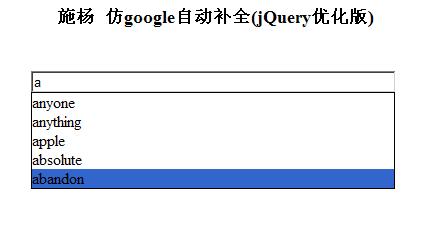
截图:

转载注明:施杨de编程世界www.cnblogs.com/shiyangxt
希望大家帮忙解答疑问,谢谢。
- 仿Google首页搜索自动补全!(原创分享jQuery版)
- 仿 Google首页搜索自动补全
- 仿Google首页搜索自动补全
- jquery-autocomplete搜索关键字自动补全效果(类似于google)
- jquery实现仿google自动补齐
- google 搜索引擎,ajax 自动补全搜索
- jquery模仿google自动补全
- 仿Google搜索自动提示 jQuery+Ajax
- 用jquery仿google动态补全简单例子
- 仿百度搜索框自动补全智能提示效果
- Jquery实现仿搜索引擎文本框自动补全插件
- Jquery实现仿搜索引擎文本框自动补全插件
- jquery自动补全
- jQuery 自动补全
- Jquery自动补全
- jquery 自动补全
- jquery 自动补全
- jquery 自动补全
- 环绕增强
- POJ-3126--Prime Path---BFS广搜
- android Context的使用
- Android 打造任意层级树形控件 考验你的数据结构和设计
- 【bzoj2149】拆迁队
- 仿Google首页搜索自动补全!(原创分享jQuery版)
- 快速排序(Quick Sort)
- Java正则表达式
- 理解事件回调函数、钩子函数
- ios 之苹果运行机制总结
- Spring 代理增强
- 117_容器_自定义泛型_深入1_子类_属性类型_重写方法类型_泛型擦除
- 使用jasypt对springboot的datasource密码加密
- php之mysql优化2


