XCO-JS 1.0.1使用教程
来源:互联网 发布:seo网络优化培训 编辑:程序博客网 时间:2024/05/19 23:10
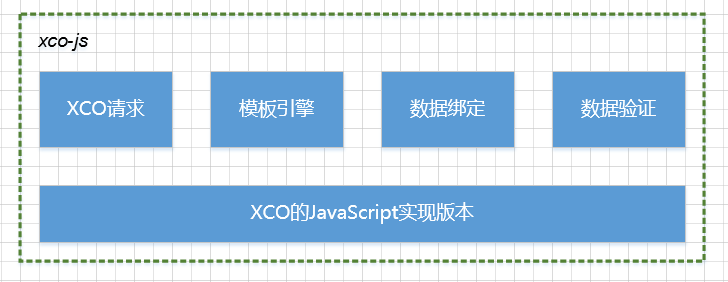
XCO-JS是一款以XCO数据对象为基础,集数据封装、数据请求、模板渲染、数据绑定和数据验证为一体的综合性JS框架。

1. XCO的JavaScript实现版本
xco.js-{version}.js是XCO通用对象数据模型的JavaScript实现版本,提供了XCO对象基于JS语言特性的API;关于XCO通用对象数据模型可参考http://www.xson.org/project/xco/1.0.2/
1.1. 支持的类型
1.2. 使用示例
a. 设值
var xco = new XCO();// 设置基本类型xco.setIntegerValue("intVal", 2);xco.setLongValue("longVal", 100001);xco.setFloatValue("floatVal", 2.0);xco.setDoubleValue("doubleVal", -0.3);xco.setStringValue("stringVal", "hello xco.");// 设置数组xco.setStringArrayValue("stringArray", ["aa", "bb", "cc"]);xco.setIntegerArrayValue("intArray", [1, 3, 5, 8]);// 设置XCOvar xco1 = new XCO();xco1.setStringValue("stringVal", "中国");xco.setXCOValue("xcoVal", xco1);经过上面的操作,之前的xco对象以XML方式表示如下:
<?xml version="1.0" encoding="UTF-8"?><X> <I K="intVal" V="2"/> <L K="longVal" V="100001"/> <F K="floatVal" V="2"/> <D K="doubleVal" V="-0.3"/> <S K="stringVal" V="hello xco."/> <SA K="stringArray"> <S V="aa"/> <S V="bb"/> <S V="cc"/> </SA> <IA K="intArray" V="1,3,5,8"/> <X K="xcoVal"> <S K="stringVal" V="中国"/> </X></X>b. 取值
var intVal = xco.getIntegerValue("intVal"); //numbervar stringVal = xco.getStringValue("stringVal"); //stringvar xcoVal = xco.getXCOValue("xcoVal"); //XCOvar stringArray = xco.getStringArrayValue("stringArray"); //[]// ... 更多可参考xco.jsc. 序列化
// XML序列化var xml = xco.toXML();// 反序列化var xco = new XCO();xco.fromXML(xml);d. 以ognl方式访问
xco.get('intVal');xco.get('xcoVal.stringVal');xco.get('stringArray[0]');2. XCO请求
XCO请求是基于AJAX的异步请求,和普通的AJAX请求区别在于:
- contentType为
application/xco;charset=utf-8; - 请求方式为POST
- 请求参数位于BODY体内,数据格式为XCO对象序列化后的XML字符串;
xco.jquery-{version}.js提供了XCO请求的具体实现,从名字上我们大致可以看出,XCO请求从实现角度,是基于jquery的,因此在使用XCO请求的时候,我们也需要引入jquery类库。
2.1. 使用示例
<button type="button" name="t1" onclick="doSubmit()">XCO请求</button><script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script><script type="text/javascript" src="/js/xco-1.0.1.js"></script><script type="text/javascript" src="/js/xco.jquery-1.0.1.js"></script><script type="text/javascript"> function doSubmit() { var xco = new XCO(); xco.setIntegerValue("id", 1); xco.setStringValue("name", "张三"); var options = { url : "/m1.xco", //请求的URL地址 data : xco, //请求的参数,必须为XCO对象 success : doCallBack //成功后的回调函数 }; $.doXcoRequest(options); } function doCallBack(data) { // 这里的data是一个XCO对象 alert('doCallBack:\n' + data); }</script>说明:关于服务端的接收和处理,可参考http://www.xson.org/project/web/1.2.0/
2.2. 成功处理
对于请求成功后的处理,XCO请求还提供多回调函数的支持。
function doSubmit() { var xco = new XCO(); xco.setIntegerValue("id", 1); xco.setStringValue("name", "张三"); var options = { url : "/m1.xco", //请求的URL地址 data : xco, //请求的参数,必须为XCO对象 success : [ doCallBack1, doCallBack2, doCallBack3 ] }; $.doXcoRequest(options);}function doCallBack1(data) { // TODO}function doCallBack2(data) { // TODO}function doCallBack3(data) { // TODO}2.3. 结果检测
XCO请求返回的结果是一个XCO对象,我们可以通过XCO对象的getCode方法拿到请求的状态代码(一般情况下,0代表处理成功,非0代表处理失败),通过getMessage方法拿到错误信息。对于返回结果,我们往往会先检测其状态代码,然后再做业务处理;我们先看一个示例:
示例1
function doCallBack(data) { if(1 == data.getCode()){ alert(data.getMessage()); // 处理错误码1 return; } if(2 == data.getCode()){ alert(data.getMessage()); // 处理错误码2 return; } ... if(0 == data.getCode()){ // 处理正常业务 }}现在,我们可以使用另一种方式来实现上面的功能:
示例2
function doSubmit() { var xco = new XCO(); xco.setIntegerValue("id", 1); xco.setStringValue("name", "张三"); var options = { url : "/m1.xco", //请求的URL地址 data : xco, //请求的参数,必须为XCO对象 success : doCallBack, //成功后的回调函数 detector : doDetector //结果检测:该函数只有返回true,success回调才会执行 }; $.doXcoRequest(options);}function doDetector(data) { if(0 == data.getCode()){ return true; } if(1 == data.getCode()){ alert(data.getMessage()); // 处理错误码1 } else if(2 == data.getCode()){ alert(data.getMessage()); // 处理错误码2 } return false;}function doCallBack(data) { // 处理正常业务}示例3
function doSubmit() { var xco = new XCO(); xco.setIntegerValue("id", 1); xco.setStringValue("name", "张三"); var options = { url : "/m1.xco", //请求的URL地址 data : xco, //请求的参数,必须为XCO对象 success : doCallBack, //成功后的回调函数 detector : [doDetector1, doDetector2] }; $.doXcoRequest(options);}function doDetector1(data) { if(1 == data.getCode()){ alert(data.getMessage()); // 处理错误码1 return false; } return true;}function doDetector2(data) { if(2 == data.getCode()){ alert(data.getMessage()); // 处理错误码2 return false; } return true;}示例3中,我们使用了两个结果检测函数,只有这两个检测函数都返回true,success回调才会执行,任何一个检测函数返回false,都将结束回调流程。
如果我们希望先检测code是否为0,如果为0后续则无需再做检测,该如何做呢?我们可以将示例3中的代码做如下改动:
function doDetector1(data) { if(0 == data.getCode()){ return IGNORE_FOLLOW_UP; //返回特殊标记,忽略后续结果检测 } // 其他结果检测}3. 模板引擎
模板引擎是基于预定义好的模板,使用填充数据(XCO对象)进行数据填充,得到渲染后的HTML代码。
XCO模板引擎的优势:
- HTML代码和JS代码分离
- 保持原有的HTML代码和结构
- 进一步提高编码效率
3.1. 使用示例
定义模板:
<div id="container"><!-- <p>用户ID: #{id}</p> <p>用户名: #{name}</p> --></div>填充数据
<script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script><script type="text/javascript" src="/js/xco-1.0.1.js"></script><script type="text/javascript" src="/js/xco.jquery-1.0.2.js"></script><script type="text/javascript" src="/js/xco.variable-1.0.1.js"></script><script type="text/javascript" src="/js/xco.template-1.0.1.js"></script><script type="text/javascript"> XCOTemplate.pretreatment('container'); // 模板预处理 function doSubmit() { var xco = new XCO(); // 设置请求参数的值 var options = { url : "/m1.xco", data : xco, success : doCallBack }; $.doXcoRequest(options); } function doCallBack(data) { var html = XCOTemplate.execute("container", data); // 填充模板, data为XCO对象 document.getElementById("container").innerHTML = html; // 渲染页面 }</script>**说明:**doCallBack方法中的data参数为XCO请求后的返回结果,是一个XCO对象,用XML格式表示如下:
<?xml version="1.0" encoding="UTF-8"?><X> <I K="id" V="1001"/> <S K="name" V="张三"/></X>渲染后的HTML
<div id="container"> <p>用户ID: 1001</p> <p>用户名: 张三</p></div>类库说明
xco.variable-1.0.1.js标记解析类库xco.template-1.0.1.js模板引擎类库
3.2.模板的定义和使用
如何定义一个模板呢?之前的示例已经给出答案,我们是通过HTML中的注释标签<!--...-->来定义模板。注意:一个模板一定要有一个所属的容器,否则我们怎么找到他呢。在模板中,我们可以设置一些标记,随后我们在模板填充的时候,将这些标记替换成我们希望的内容。
模板中标记分为两种,一种是变量替换标记,一种是函数替换标记。
3.2.1 变量替换
变量替换指的将标记中的变量所对应的内容替换此标记。变量替换的标记格式为#{xxx},其中#表示该标记为变量替换标记,xxx为变量名。
3.2.1.1 变量替换之默认值
#{xxx|yyy}表示带有默认值的变量替换标记。其中:xxx为变量名,|表示后续的yyy为默认值。
当填充数据中,变量xxx所对应的值不存在的时候,将使用此默认值进行替换。
示例
<div id="container"><!-- <p>#{x|123}</p> <p>#{y|'中国'}</p> --></div>填充的数据
<?xml version="1.0" encoding="UTF-8"?><X> <I K="x" V="1001"/></X>渲染后的HTML
<div id="container"> <p>1001</p> <p>中国</p></div>说明:
如果模板填充数据中存在x,则取x的值进行替换,否则此处使用默认值123进行替换;如果模板填充数据中存在y,则取y的值进行替换,否则此处使用默认值中国进行替换;
3.2.1.2 变量替换之表达式
在变量替换标记中,允许存在运算表达式;模板引擎会将表达式运算结果作为替换内容。
示例
<div id="container"><!-- <p>#{x+y}</p> <p>#{x*y}</p> <p>#{x+y*z}</p> <p>#{money + '$'}</p> --></div>填充的数据
<?xml version="1.0" encoding="UTF-8"?><X> <I K="x" V="1"/> <I K="y" V="2"/> <I K="z" V="3"/> <D K="money" V="1558.3"/></X>渲染后的HTML
<div id="container"> <p>3</p> <p>2</p> <p>7</p> <p>1558.3$</p></div>说明:
目前支持的运算符包括:+、-、*、/、(、)。如果变量替换标记中的变量均为Number类型,则表达式为四则运算表达式,运算后的结果为Number类型;如果其中变量为String类型,则表达式代表字符串相加,运算后的结果为String类型。
3.2.1.3 变量替换之函数调用
#{xxx@yyy}表示带有函数调用的变量替换标记。其中:xxx为变量名,@表示后续的yyy为所调用的函数。
模板引擎会对于带有函数调用的变量替换标记的处理流程是:
- 取得变量
xxx所对应的值,假设为R1; - 将
R1作为yyy入参,执行yyy函数,返回结果假设为R2; - 将
R2作为替换内容进行替换;
示例
<div id="container"><!-- <p>#{create_time@formatDateTime}</p> --></div>填充数据
<?xml version="1.0" encoding="UTF-8"?><X> <A K="create_time" V="2016-08-03 19:27:06"/></X>相关函数
function formatDateTime(_date) { return this.format(date, "yyyy-MM-dd"); // 格式化时间}渲染后的HTML
<div id="container"> <p>2016-08-03</p></div>说明
对于函数调用这种方式,一般的应用场景是对于返回结果中的值做二次处理。比如之前示例中的create_time需要格式化后再进行替换。
3.2.2 函数替换
函数替换指的是直接将一个函数的返回值作为替换内容。函数替换的标记格式为@{xxx},其中@表示该标记为函数替换标记,xxx为函数名。
示例
<div id="container"><!-- <p>@{getOrderOp}</p> --></div>填充数据
<?xml version="1.0" encoding="UTF-8"?><X> <L K="order_id" V="10001"/> <I K="order_state" V="1"/></X>调用示例
function doCallBack(data) { var ext = { // 函数容器对象 getOrderOp : function(xco) { // 对应函数替换标记中的函数 if(1 == xco.get('order_state')){ return '<a href="###" onclick="pay(' + xco.get('order_id') + ')">支付</a>'; } else if(2 == xco.get('order_state')){ return '<a href="###" onclick="confirmReceipt(' + xco.get('order_id') + ')">确认收货</a>'; } else { return '<a href="/order_detail.jsp?order_id=' + xco.get('order_id') + '">查看详情</a>'; } } } var html = XCOTemplate.execute("container", data, ext); // 填充模板, data为XCO对象 document.getElementById("container").innerHTML = html; // 渲染页面}渲染后的HTML
<div id="container"> <p><a href="###" onclick="pay(10001)">支付</a></p></div>说明
在使用函数替换的时候,需要额外传入一个ext对象,该对象中所包含的函数(方法)即为函数替换所用到的函数。对于函数getOrderOp的入参xco,就是填充模板时传入的填充数据data,由框架自动传入。
函数替换和变量替换之函数调用的区别
- 入参不同;函数替换的入参为整个填充数据对象,变量替换之函数调用的入参为填充数据中某一个值;
- 变量替换之函数调用一般用作于数据的二次处理,而函数替换一般用作为较为复杂的HTML代码构建;
3.2.3 列表渲染
对于使用模板进行页面渲染,最常见的场景就是列表渲染。
定义模板:
<table> <thead> <tr> <th>用户ID</th> <th>用户姓名</th> </tr> <tbody id="users"><!-- <tr> <td>#{users[i].user_id}</td> <td>#{users[i].user_name}</td> </tr> --></tbody> </thead></table>填充的数据
<?xml version="1.0" encoding="UTF-8"?><X> <XL K="users"> <X> <L K="user_id" V="101"/> <S K="user_name" V="张三"/> </X> <X> <L K="user_id" V="102"/> <S K="user_name" V="李四"/> </X> <X> <L K="user_id" V="103"/> <S K="user_name" V="王五"/> </X> <X> <L K="user_id" V="104"/> <S K="user_name" V="赵六"/> </X> </XL> <I K="$$CODE" V="0"/></X>调用示例
function doCallBack(data) { var dataList = data.getXCOListValue("users"); var html = ''; for (var i = 0; i < dataList.length; i++) { data.setIntegerValue("i", i); html += XCOTemplate.execute("users", data); } document.getElementById("users").innerHTML = html; }渲染后的HTML
<table> <thead> <tr> <th>用户ID</th> <th>用户姓名</th> </tr> <tbody id="users"> <tr> <td>101</td> <td>张三</td> </tr> <tr> <td>102</td> <td>李四</td> </tr> <tr> <td>103</td> <td>王五</td> </tr> <tr> <td>104</td> <td>赵六</td> </tr> </tbody> </thead></table>4. 数据绑定
数据绑定是使用填充数据(XCO对象),对绑定标记进行替换和页面渲染。
4.1. 使用示例
设置绑定标记
<div> <p id="p1">用户ID:#{id}</p> <p id="p2">用户昵称:#{name|'无名'}</p> <p id="p3">年龄层次:#{age@getAgeLevel}</p> <p id="p4">注册时间:#{create_time@formatDateTime}</p> <p class="c2">@{getState}</p></div>XCO请求返回的填充数据
<?xml version="1.0" encoding="UTF-8"?><X> <L K="id" V="185"/> <S K="name" V="张三"/> <I K="age" V="18"/> <I K="state" V="1"/> <A K="create_time" V="2017-08-05 15:23:58"/> <I K="$$CODE" V="0"/></X>方法调用
<script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script><script type="text/javascript" src="/js/xco-1.0.1.js"></script><script type="text/javascript" src="/js/xco.jquery-1.0.1.js"></script><script type="text/javascript" src="/js/xco.variable-1.0.1.js"></script><script type="text/javascript" src="/js/xco.databinding-1.0.1.js"></script><script type="text/javascript"> var bindConfig = [ '#p1', '#p2', '#p3', '#p4', '.c2' ]; // 声明绑定标记的容器 XCODataBind.pretreatment(bindConfig); // 对绑定标记进行预处理 function doBind() { var xco = new XCO(); XCODataBind.bind({ // 绑定数据 url : "/m3.xco", // XCO请求的URL extendedFunction : { // 函数容器对象 getState : function(xco){ // 对应函数替换标记中的函数 if(1 == xco.get('state')){ return '<b>已认证</b>'; } else { return '<a href="/toCertify.jsp?id=' + xco.get('id') + '">去认证</a>'; } } } }); } function getAgeLevel(age){ // 变量替换之函数调用 if(age < 20){ return '青年'; } return '中年'; }</script>渲染后的HTML
<div> <p id="p1">用户ID:185</p> <p id="p2">用户昵称:张三</p> <p id="p3">年龄层次:青年</p> <p id="p4">注册时间:2017-08-05 15:30:59</p> <p class="c2"><b>已认证</b></p></div>类库说明
xco.variable-1.0.1.js标记解析类库xco.databinding-1.0.1.js数据绑定类库
4.2. 绑定标记容器的声明
在使用数据绑定的时候,需要先声明绑定标记的容器,比如:
var bindConfig = [ '#p1', '#p2', '#p3', '#p4', '.c2' ]; // 声明绑定标记的容器其中#p1代表ID为p1的HTML元素,.c2标识CLASS为c2的HTML元素;因为数据绑定中,HTML元素的查找是基于JQuery的,因此具体的查找表达式,可参考JQuery选择器中的表达式。
4.3. 变量标记和函数标记
数据绑定中的标记同样支持变量标记和函数标记,具体的可参考模板引擎章节的内容。
4.4. 属性绑定
数据绑定不仅可以绑定HTML中的内容,同样可以绑定HTML元素的属性。
设置绑定标记
<a id="p5" href="toCertify.jsp?id=#{id}">#{name}</a>填充数据
<?xml version="1.0" encoding="UTF-8"?><X> <L K="id" V="185"/> <S K="name" V="张三"/></X>方法调用
var bindConfig = [ {el : '#p5', attr: ['href', 'html']} ]; // 声明绑定标记的容器XCODataBind.pretreatment(bindConfig); // 对绑定标记进行预处理var xco = new XCO();XCODataBind.bind({ // 绑定数据 url : "/m3.xco", // XCO请求的URL});渲染后的HTML
<a id="p5" href="toCertify.jsp?id=185">张三</a>说明
之前我们声明一个绑定标记容器的时候,只需要一个ID或者CLASS即可,为什么这里需要如此复杂呢?其实这里的声明,才是对于一个HTML元素完整的声明,比如:
{el : '#p5', attr: ['href', 'html']}其中el代表该元素的查询表达式,attr代表绑定标记位于该元素的那些属性中。之前的申明#p1,只是一种简化的方式,其完整的表示应该是:
{el : '#p1', attr: 'html'}4.5. 命名空间
在一个页面中,假设我们需要展示两部分信息,一部分是用户基本信息,一部分是用户的资金信息,这两部分的数据是分别获取的。基于这种场景下,数据绑定引入了命名空间的概念。命名空间就是填充数据所对应的绑定标记的集合。下面我们看一个完整的示例。
设置绑定标记
<div> <p id="p1">用户ID:#{id}</p> <p id="p2">用户昵称:#{name|'无名'}</p> <p id="p3">年龄层次:#{age@getAgeLevel}</p> <p id="p4">注册时间:#{create_time@formatDateTime}</p> <p class="c2">@{getState}</p> <a id="p5" href="toCertify.jsp?id=#{id}">#{name}</a></div><div> <p id="p6">用户积分:#{xx:score}</p> <p id="p7">用户资金:#{xx:(money/100)+'$'}</p></div>方法调用
var bindConfig = [ '#p1', '#p2', '#p3', '#p4', '.c2', {el : '#p5', attr: ['href', 'html']}, '#p6', '#p7']; XCODataBind.pretreatment(bindConfig); function doBind() { var xco = new XCO(); XCODataBind.bind({ // 绑定数据 url : "/m3.xco", // XCO请求的URL extendedFunction : { // 函数容器对象 getState : function(xco){ // 对应函数替换标记中的函数 if(1 == xco.get('state')){ return '<b>已认证</b>'; } else { return '<a href="/toCertify.jsp?id=' + xco.get('id') + '">去认证</a>'; } } } }); XCODataBind.bind({ ns : 'xx', url : "/m4.xco" }); }XCO请求返回的填充数据
/m3.xco请求的返回结果:
<?xml version="1.0" encoding="UTF-8"?><X> <L K="id" V="185"/> <S K="name" V="张三"/> <I K="age" V="18"/> <I K="state" V="1"/> <A K="create_time" V="2017-08-05 15:23:58"/> <I K="$$CODE" V="0"/></X>/m4.xco请求的返回结果:
<?xml version="1.0" encoding="UTF-8"?><X> <L K="id" V="185"/> <L K="score" V="100"/> <L K="money" V="10000"/> <I K="$$CODE" V="0"/></X>渲染后的HTML
<div> <p id="p1">用户ID:185</p> <p id="p2">用户昵称:张三</p> <p id="p3">年龄层次:青年</p> <p id="p4">注册时间:2017-08-05 15:30:59</p> <p class="c2"><b>已认证</b></p></div><div> <p id="p6">用户积分:100</p> <p id="p7">用户资金:100$</p></div>说明
在之前的示例中,我们在bind的时候通过ns:'xx'设置了命名空间,在绑定标记中通过#{xx:score}使用了命名空间。其实,之前的示例中还隐含的存在另一个命名空间,一个空的命名空间,也就是默认的命名空间。在bind的时候没有明确指的ns,将使用默认命名空间,在绑定标记中为通过前缀xx|明确的指定命名空间也将使用默认的命名空间。
- XCO-JS 1.0.1使用教程
- XCO教程
- 如何在iOS 8中使用Swift和Xco…
- impress.js 使用教程
- fullpage.js使用教程
- pdf.js使用教程
- pdf.js使用教程
- pdf.js使用教程
- json2.js 使用详细教程
- json2.js 使用详细教程
- json2.js 使用详细教程
- js压缩工具 yuicompressor 使用教程
- json2.js 使用详细教程
- video.js使用教程API
- video.js使用教程API
- video.js使用教程API
- video.js使用教程API
- Vue.js基础使用教程
- 数据点之间距离计算(转载)
- VMware vSphere Web Services SDK编程指南(五)- 5.5 客户端应用(vSphere API 多个版本)
- Linux基础命令学习
- Python爬虫入门:Urllib库使用详解(模拟CSDN登录)
- 进程和线程实验总结
- XCO-JS 1.0.1使用教程
- java基础入门补充(004) Object类
- Qt自定义控件---QLabel点击事件
- NumberFormatException in setTag(int key, Object tag) method
- centos7 安装mysql
- 沃顿商学院自我管理课——谢丽尔.桑德伯格
- bootstrap系列之十六标签、徽章、大屏展播、页面标题
- pandas官方文档cookbook(4)中Arithmetic&Slicing&Sorting翻译
- JAVA IO其他类


