Vuex之Store的详细用法
来源:互联网 发布:mac抹掉磁盘安装high 编辑:程序博客网 时间:2024/06/05 22:55
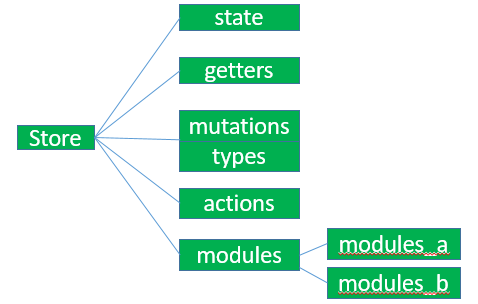
Vuex就是提供一个仓库,Store仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的data(后面讲到的actions和mutations对应于methods)。在使用Vuex的时候通常会创建Store实例new Vuex.store({state,getters,mutations,actions})有很多子模块的时候还会使用到modules。
总结,Store类就是存储数据和管理数据方法的仓库,实现方式是将数据和方法已对象形式传入其实例中。要注意一个应用或是项目中只能存在一个Store实例!!
2.Store源码分析
阅读全文
0 0
- Vuex之Store的详细用法
- 最详细的Vuex教程
- 最详细的Vuex教程
- 最详细的Vuex教程
- 简单易懂的vuex用法
- store vuex 获取数据
- 详细分析Vuex 的应用场景
- Store的用法
- senchatouch之store用法整理
- vuex之store拆分即多模块状态管理(modules)篇
- Vue之vuex的简单使用
- Extjs学习 Store的用法
- Extjs Store 的用法详解
- EXTJS中store的用法
- Extjs Store 的用法详解
- vuex的基本用法和mapaction传值问题
- 基于vue-cli的vue项目之vuex的使用1---------最简单的vuex模板
- 批处理命令之Start的详细用法
- Java基础——多线程:三种实现方式
- Tips: SQL 取值小数及小数位数
- Gensim-from corpus to vector实战
- 度度熊与邪恶大魔王---动规
- 解决高并发的几种方法
- Vuex之Store的详细用法
- 143
- 144
- openstack 和hadoop的区别是什么?
- 软件安全部分复习总结——《软件安全:使安全成为软件开发必需的部分》
- 函数的使用之李白打酒问题
- Linux启动/停止/重启Mycat
- 145
- C#获取url字符串参数值