自定义imageview中的canvas.drawBitmap方法
来源:互联网 发布:淘宝如何开天猫店 编辑:程序博客网 时间:2024/06/04 19:48
自定义画圆角矩形、园、椭圆import android.content.Context;import android.graphics.Bitmap;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.PorterDuff;import android.graphics.PorterDuffXfermode;import android.graphics.Rect;import android.graphics.RectF;import android.graphics.drawable.BitmapDrawable;import android.graphics.drawable.Drawable;import android.support.annotation.Nullable;import android.util.AttributeSet;import android.util.Log;import static android.content.ContentValues.TAG;/** * Created by yang on 2017/8/6. */public class RoundAngleImageView extends android.support.v7.widget.AppCompatImageView { private Paint paint; public RoundAngleImageView(Context context) { this(context,null); } public RoundAngleImageView(Context context, @Nullable AttributeSet attrs) { this(context, attrs,0); } public RoundAngleImageView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); paint=new Paint(); } @Override protected void onDraw(Canvas canvas) { Drawable drawable=getDrawable(); if (drawable!=null){ Bitmap bit=((BitmapDrawable)drawable).getBitmap(); Bitmap b=getCircleBitmap(bit,200); Log.d(TAG, "onDraw: "+b.getWidth()+""+b.getHeight()); Rect dst=new Rect(0,0,getWidth(),getHeight()); Rect src=new Rect(0,0,b.getWidth(),b.getHeight()); paint.reset(); canvas.drawBitmap(b,src,dst,paint); }else { super.onDraw(canvas); } } private Bitmap getCircleBitmap(Bitmap bit, int i) { Bitmap bitmap = Bitmap.createBitmap(bit.getWidth(), bit.getHeight(), Bitmap.Config.ARGB_8888); Canvas canvas=new Canvas(bitmap); Rect rect=new Rect(0,0,bit.getWidth(),bit.getHeight()); paint.setAntiAlias(true); canvas.drawARGB(0,0,0,0); paint.setColor(0xff424242); int x=bit.getWidth(); int y=bit.getHeight(); // canvas.drawRoundRect(new RectF(0,0,x,y),x/4,y/4,paint); canvas.drawOval(new RectF(0,0,x,y),paint); // canvas.drawCircle(x/2,x/2,x/2,paint); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(bit,rect,rect,paint); return bitmap; } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); }}
因为在src的xml文件中定义该控件的长宽一样(正方形)
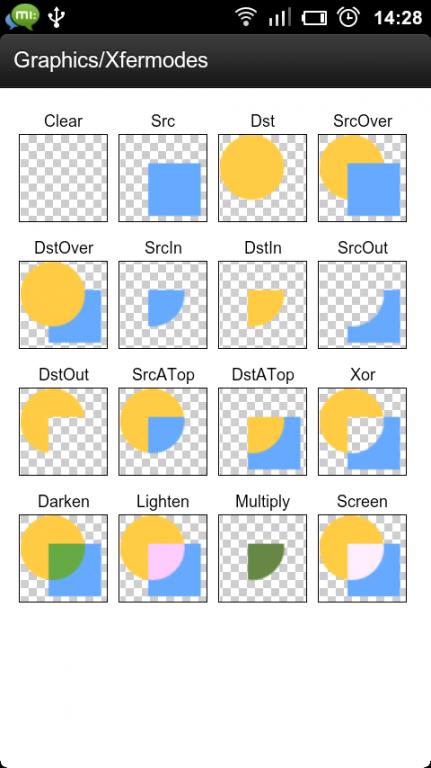
canvas.drawOval(new RectF(0,0,x,y),paint);这句出来的效果你会发现是一个园,但是像是图片被压缩过圆,确实,在getCircleBitmap方法中得到的是一个椭圆,他的长高和图片的长高是一样的,但是在Ondraw方法中的canvas.drawBitmap方法将其放置在一个长高一定的空间中,那么他得到的图像就是将这个椭圆压到该正方形中,那么自然就得到一个圆,而canvas.drawCircle(x/2,x/2,x/2,paiint)这个画圆的方法却得到一个椭圆?同样,在getCircleBitmap方法中得到的是一个圆,但是他返回的是一个和原图片长高一样的bitmap对象,也就是圆并不能完全占满整一个画板。将有边框的圆压到一个正方形中,那么自然就得到了一个椭圆。如果不设置:paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));src参数就是源图片,dsct就是目标位置,将原图片压到目标的位置:如果设置了,那就要参考下图进行相应的上下层叠加:
3.16条Porter-Duff规则
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC显示上层绘制图片
3.PorterDuff.Mode.DST显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
13.PorterDuff.Mode.DARKEN
14.PorterDuff.Mode.LIGHTEN
15.PorterDuff.Mode.MULTIPLY
16.PorterDuff.Mode.SCREEN
阅读全文
0 0
- 自定义imageview中的canvas.drawBitmap方法
- Android 使用Canvas中的drawBitmap方法绘制拉伸的图片
- android Canvas中的clipRect、drawBitmap
- android Canvas中的clipRect、drawBitmap
- android Canvas中的clipRect、drawBitmap
- android Canvas中的clipRect、drawBitmap
- android Canvas中的clipRect、drawBitmap
- android canvas drawBitmap方法详解
- Android 自定义View canvas.drawBitmap使用举例
- android canvas.drawBitmap 方法的区别
- Canvas开篇之drawBitmap方法讲解
- android绘图canvas.drawBitmap方法的作用
- Canvas开篇之drawBitmap方法讲解
- Canvas开篇之drawBitmap方法讲解
- Canvas开篇之drawBitmap方法讲解
- canvas.drawBitmap(bitmap, src, dst, paint) 方法,个人理解,
- Canvas drawText()和drawBitmap()
- Canvas drawBitmap详解
- Android 自定义控件 轻松实现360软件详情页
- poj 2503 Babelfish (map)
- 深机笔记
- [LeetCode] 125. Valid Palindrome
- LeetCode 506. Relative Ranks
- 自定义imageview中的canvas.drawBitmap方法
- JS-判断是否为微信扫码
- Android 自定义控件 优雅实现元素间的分割线 (支持3.0以下)
- 安卓百分比布局
- latex公式中的空格如何表示?
- 面试笔试准备和思考
- 线下活动【深圳】用Leangoo做Scrum敏捷开发实战课(免费)
- C++ 条件运算符(三目运算符)
- java解决手机等移动设备中照片上传至服务器方向不正确的问题