bootstrap的icheck插件使用
来源:互联网 发布:淘宝关键词竞争力公式 编辑:程序博客网 时间:2024/06/05 17:02
由于我们在项目开发时会经常用到单选框和复选框,并且众所周知其样式不易修改,它们的原有样式不能满足我们项目美观所需,所以这个时候icheck插件就能帮到我们不少呢,下来我就来说说icheck插件的使用:
iCheck
特色:
1、在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备
2、支持触摸设备 — iOS、Android、BlackBerry、Windows Phone等系统
4、方便定制 — 用HTML 和 CSS 即可为其设置样式 (多套皮肤)
5、体积小巧 — gzip压缩后只有1 kb
6、25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
7、8 个回调事件 用来监听输入框的状态
8、7个方法 用来通过编程方式控制输入框的状态
9、能够将输入框的状态变化同步回原始输入框中, 支持所有选择器
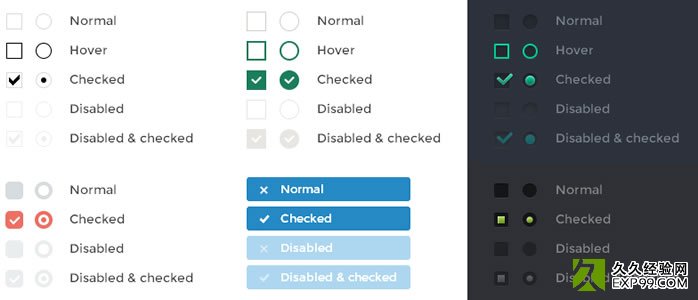
iCheck插件表单美化效果图:

iCheck初始化:
首先,引入jQuery库文件
其次,引入jquery.icheck.js插件文件
(如果要引入相关皮肤,则需引入:相关主题颜色.css文件)
iCheck皮肤:
Black — minimal.css //黑色
Red — red.css //红色
Green — green.css //绿色
Blue — blue.css //蓝色
Aero — aero.css //win7中的那种玻璃效果
Grey — grey.css //银灰色
Orange — orange.css //橙色
Yellow — yellow.css //黄色
Pink — pink.css //粉红色
Purple — purple.css //紫色
(请在skins包里自行下载这些皮肤包)
iCheck使用方法:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
调用iCheck时,只需要将修改了默认值的参数列出来即可:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
下面是参数列表及其默认值:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
iCheck回调事件
iCheck支持所有选择器(selectors),并且只针对复选框checkbox和单选radio按钮起作用
iCheck提供了大量回调事件,都可以用来监听change事件
事件名称 : 使用时机
ifClicked : 用户点击了自定义的输入框或与其相关联的label
ifChanged : 输入框的 checked 或 disabled 状态改变了
ifChecked :输入框的状态变为 checked
ifUnchecked :checked 状态被移除
ifDisabled : 输入框状态变为 disabled
ifEnabled : disabled 状态被移除
ifCreated : 输入框被应用了iCheck样式
ifDestroyed: iCheck样式被移除
使用on()方法绑定事件:
- 1
- 2
- 3
- 1
- 2
- 3
bootstrap iCheck中的radio和checkbox的大小可以调整吗?
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果要调整icheck的radio或checkbox样式,通过上面的css修改width和height,同时修改blue.png图片对应的尺寸。
icheck插件下载请戳这里
- bootstrap的icheck插件使用
- bootstrap的icheck插件使用
- ICheck插件的使用
- Bootstrap的iCheck插件checkbox和radio
- 基于bootstrap 的选择框插件-icheck
- Bootstrap的iCheck插件checkbox和radio
- bootstrap icheck插件分享
- bootstrap icheck插件
- bootstrap中icheck的使用案例
- icheck插件使用实例
- iCheck的使用示例
- 关于icheck的使用
- 改变Bootstrap的iCheck的尺寸
- Bootstrap-用ICheck插件给CheckBox换新装
- Bootstrap-用ICheck插件给CheckBox换新装
- 使用iCheck插件,如何创建chenge事件
- Bootstrap 分页插件的使用
- bootstrap-table 插件的使用
- 全栈工程师之路-中级篇之小程序开发-第二章第四节小程序http请求与请求本地json文件
- 玄宇说:伪静态页面源码实例参考
- webpack学习-tree shaking(https://webpack.js.org/guides/tree-shaking/)
- 数据库常用知识点
- hibernate5初入门配置实例
- bootstrap的icheck插件使用
- MyBatis的映射文件mapper的select标签
- 微信公众号自动化
- Android O行为变更--隐式广播限制
- Vue生命周期对vue对象的影响
- URAL1040
- 构造器
- 用Java代码发qq邮件
- Java好文


