Android 可收缩展开的 TextView
来源:互联网 发布:工业机器人网络培训 编辑:程序博客网 时间:2024/04/28 19:39
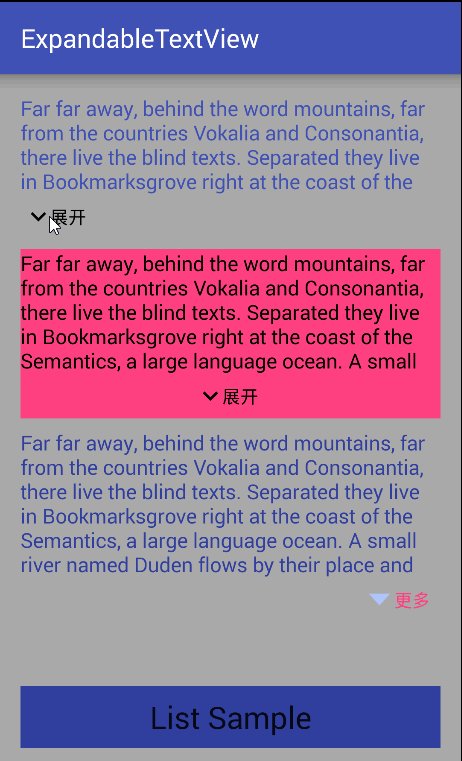
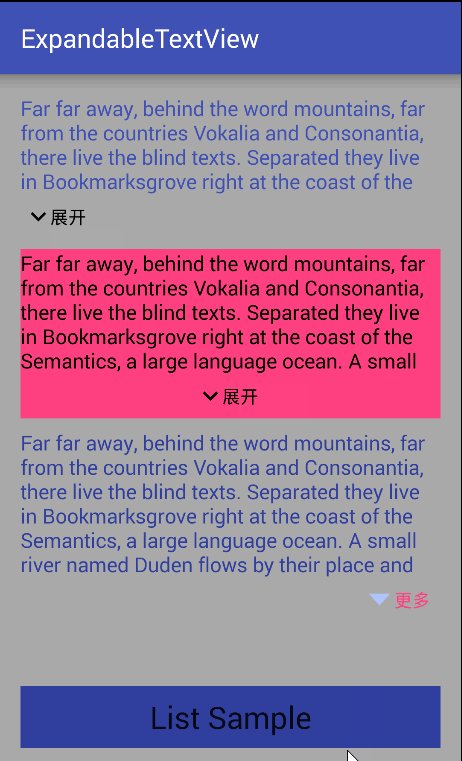
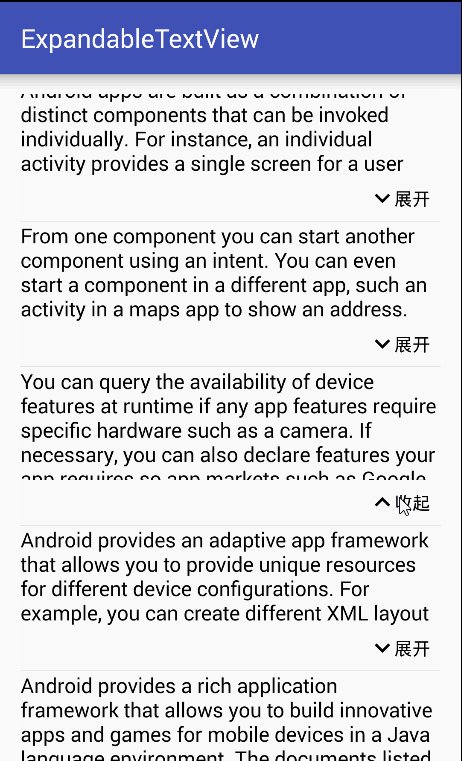
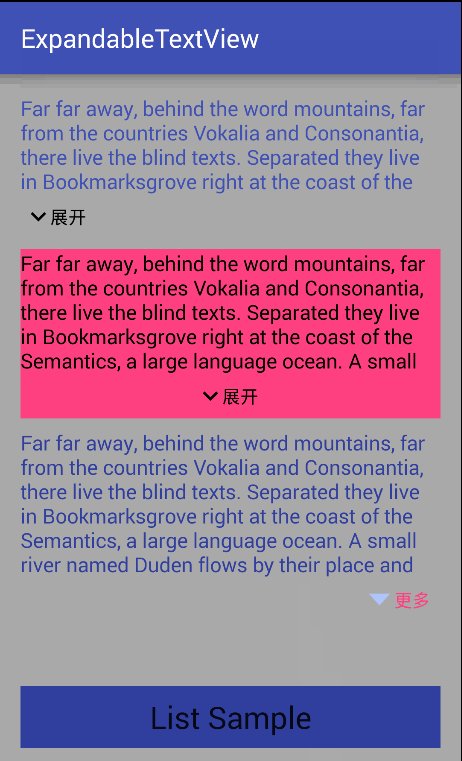
ExpandableTextView
项目地址:Chen-Sir/ExpandableTextView
简介:可收缩展开的 TextView
ExpandableTextView library is a similar copy of ExpandableTextView by Manabu Shimobe , but change a little UI structure and improve the code to make it easier to use.

Setup
Download the library module and add it to your project.
Usage
Using the library is very simple, look at the source code of the provided sample.
Step 1. In your layout xml:
<me.chensir.expandabletextview.ExpandableTextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" app:contentTextColor="@color/colorPrimary" app:maxCollapsedLines="4"></me.chensir.expandabletextview.ExpandableTextView>Step 2. In your activity:
((ExpandableTextView) findViewById(R.id.tv)).setText(getString(R.string.dummy_text));Just so !
Also , you can optionally set the following attributes in your layout xml file to customize the behavior of the ExpandableTextView.
maxCollapsedLines(defaults to 8) The maximum number of text lines allowed to be shown when the TextView gets collapsedanimDuration(defaults to 300ms) Duration of the Animation for the expansion/collapseexpandDrawableCustomize a drawable set to ImageButton to expand the TextViewcollapseDrawableCustomize a drawable set to ImageButton to collapse the TextViewcontentTextSizeCustomize the text size of contentcontentTextColorCustomize the text color of contentexpandTextCustomize the text forexpandDrawablecollapseTextCustomize the text forcollapseDrawableexpandCollapseTextColorCustomize the text color forexpandTextandcollapseTextDrawableAndTextGravityCustomize the gravity ofexpandDrawableandcollapseDrawablebelow the contentcontentLineSpacingMultiplierSets line spacing multiplier for the content text
Thanks
Manabu Shimobe / ExpandableTextView
阅读全文
1 0
- Android 可收缩展开的 TextView
- 极轻量的可展开和收缩内容的TextView
- ExpandableTextView 可展开和收缩内容的TextView。
- Android可收缩/扩展的TextView【1】
- Android可收缩/扩展的TextView【2】
- Android可收缩/扩展的TextView【1】
- Android可收缩/扩展的TextView
- Android可收缩/扩展的TextView【1】
- Android可收缩/扩展的TextView【2】
- Android可收缩/扩展的TextView【1】
- 可收缩的TextView
- 可展开的TextView
- 可展开的TextView
- Android自定义可动画展开收缩View的实现
- 可伸展收缩的TextView
- ExpandableTextView可以展开和收缩的TextView
- Textview的展开和收缩功能
- Android之可收缩展开列表ExpandableList
- Qt控件样式 Style Sheet Demo
- java创建线程的三种方式及其对比
- Java集合---Map
- LeetCode 70. Climbing Stairs (Python)
- 【连载】计算机组成原理 --- 第一章计算机系统概述
- Android 可收缩展开的 TextView
- 指数分布与泊松分布
- 序列化和反序列化
- HDU 6092 ( Rikka with Subset )
- SSL2675 2017年8月9日提高组T3 难题(dfs)
- 深入剖析mysql原理
- 面试编程题
- Spring AOP介绍
- Struts2的学习 主要是知识点和基础知识


