使用Nodejs+Protractor搭建测试环境+Protractor的安装及其遇到的问题
来源:互联网 发布:python pyqt5实例 编辑:程序博客网 时间:2024/06/10 17:24
Protractor是一个end-to-end的测试框架,从网络上得到的答案是Protractor是作为Angular JS应用程序的测试框架。它的构建基于Selenium WebDriver之上,且围绕着Selenium WebDriver进行封装,因此,Protractor中包含的每一个feature对于Selenium WebDriver都是可用的。
至于为什么会强调Protractor作为 Angular JS 应用程序的测试框架,或许是因为它针对Angular JS 提供了一些新的定位策略及功能,来更好的支持Angular JS。这里是个人对其进行的猜测,而猜测的依据是Protractor提供了诸如 waitForAngular()方法。
这篇文章就来简单看下怎么搭建一个基于Protractor测试框架的测试环境,用来写我们的自动化测试代码。
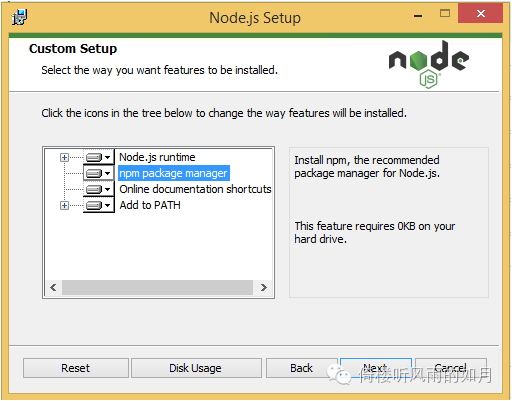
第一步毫无疑问,安装Node.js,安装Node.js并不难,可以直接到 https://nodejs.org/en/ 网站上下载相应的安装包,这里选择的是windows的安装包:

上图高亮的npm package manager是我们安装Node.js最为重要的目的,当然,Add to PATH是帮助我们省去了配置变量的环节,也是很重要的,安装步骤不多赘述,如果图方便的话,闭上眼睛一路Next下去就好。
安装完成后,打开命令窗口,使用命令 "npm --version" 查看Node.js是否安装成功:

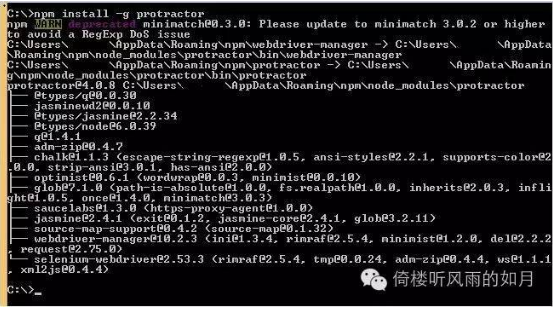
由于这里需要使用pratractor,所以需要使用命令 "npm install --global protractor" 或者 "npm install -g protractor" 全局安装protractor,为什么是全局安装而不是本地安装,因为我们这里只需要使用CLI(Command Line Interface) 而不需要用require将protractor包含进去,如果需要后者,则需要再在本地安装一次,当然,如果不放心,也完全可以将全局和本地都安装一次,以后如果需要用,就可以直接用了,这里作为例子来看,只需要全局安装即可。

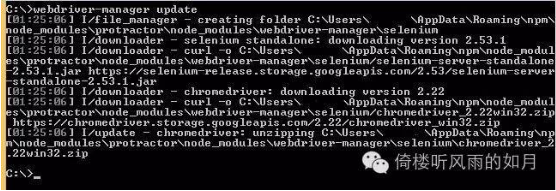
由于前面说过,Protractor是基于Selenium WebDriver的,而Selenium WebDriver需要安装Java的JDK,因此这里也同样需要安装JDK, 安装完JDK之后,同样的,在command window中输入命令:webdriver-manager update

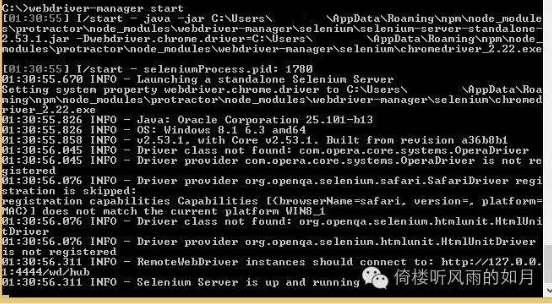
这时候,可以试着启用webdriver, 注意,如果这里是先做了webdriver-manager update操作,而直接输入 webdriver-manager start则会不成功,它会提示 java 不能识别,它既不是内部也不是外部命令。而紧接着才安装JDK的话,在相同的command window中也同样会持续这个提示,此时只需要重新开一个新的command window即可。

这时候可以发现,webdriver 启动了,接下来我们试着开始写case来看下是不是可以运行,这里选择的编译器为Visual Studio Code, 当然,个人也挺喜欢用IntelliJ IDEA~
先随便找一个目录创建一个文件夹,然后用Visual Studio Code打开,一般来说,写一个简单的测试用例只需要两个文件,一个configure文件,一个test case文件就可以了,不过考虑到测试数据的存放,公共方法的共享等等各种因素,渐渐的,我们的代码结构会随之而变化,这里不会讨论这些东西,但出于个人习惯,还是选择了三个文件,一个configure文件叫做conf.js, 一个test case文件叫做spec.js,这里还有一个文件叫做TestData.js,考虑到今后自己练手可能会用不同的网页,这个文件用来存在不同的测试网页。
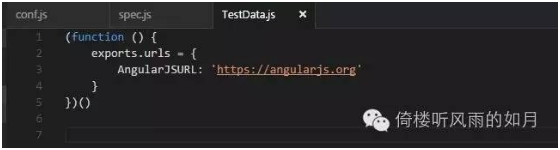
先将三个文件创建出来,然后个人的习惯是先写TestData.js, 这个文件内容很简单,无非是存放一些URL,所以代码如下:

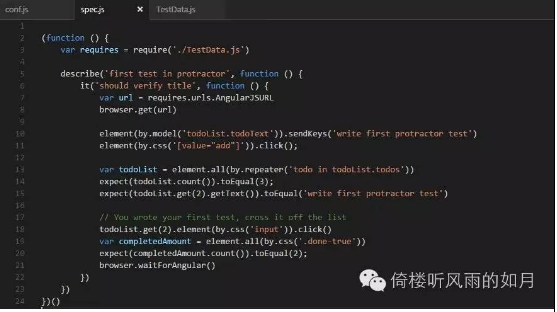
有了测试的URL, 我们就可以开始写test case了,这里的test case来自于stack overflow 的protractor的介绍文章中他人提供的例子:

这里第3行(hmm... 第1行其实可以不用空的,因为没必要)的目的就是为了能得到存放在TestData.js中的URL,同样的,如果以后会将一些被提取出来的公用方法存放在单独的文件中,而自己当前test case文件需要使用相应的方法,也需要使用 var xxx = require('xxx.js') 这样的语法。
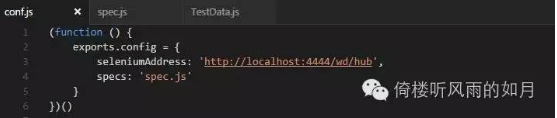
最后要写的是最重要的conf.js文件,可以说,当环境搭建完成后,case是不是能够运行得起来,配置可全靠这个conf.js文件,不过不用担心,因为就目前这个例子来说,conf.js文件很好写:

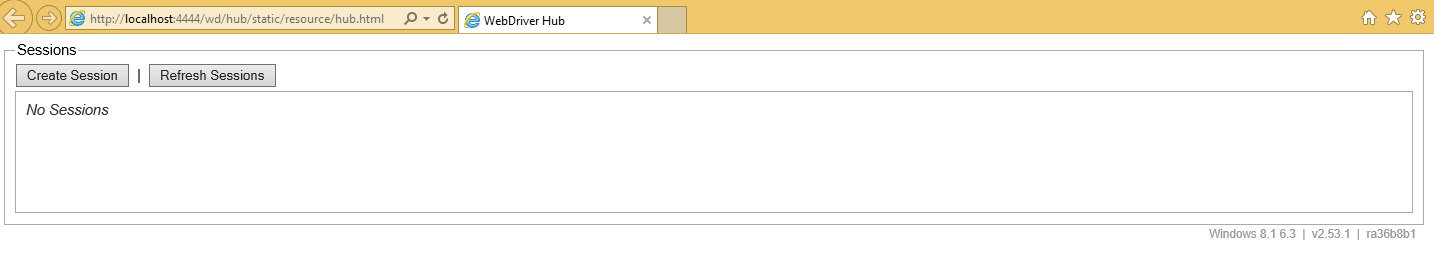
对吧,确实好写,可是这个配置是什么意思呢?这个配置是告诉Protractor你的测试文件在什么地方以及你的Selenium 服务器在哪里。seleniumAddress就是指定Selenium的服务器,可是为什么是这个地址呢,hmm....写这篇文章之前我还真没想过,好像看到的只要是选择配置seleniumAddress的,配置里都是用这个网址的……点进去看到的如下图所示:

从http://localhost:4444 上来看,这个应该是本机预留给Selenium WebDriver的端口号,因此,这个selenium address应该会默认设置所有其他的配置。
好了,如果这个时候你的webdriver没有启动的话,使用上面介绍过的 webdriver-manager start命令让它run起来吧,确保selenium webdriver正在运行,然后在conf.js文件所在的目录中打开command window, 我们要来见证奇迹发生的时刻啦~
根据上面的配置,我们在打开的command window中输入命令: protractor conf.js --config=specs, 然后就静静地看着屏幕上出现的一幕幕精彩表演吧。
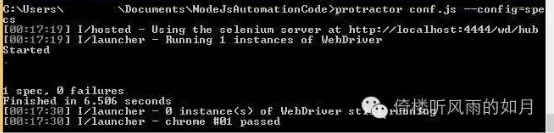
此时,如果一切都正常的话,电脑将会自行打开Chrome浏览器,然后输入我们指定的网址,完成我们在case中指定的操作并进行一系列的验证,之后浏览器关闭,结果显示在command window中,比如下图:

当然,这幅图说明的是case运行成功的情况,如果有不成功的情况,也会在command window中有一定的提示,这里没有标注任何log,所以我们看命令行显示看不出case到底做了什么,如果用log的方式一步步标注,那么,我们可以很清晰地知道case做了什么,哪一步通过顺利,哪一步出现了偏差……
到这里,其实本文就告一段落了,既验证了我们搭建的测试框架可用,也宣告了我们这条case的成功,不过,用心的读者们会发现一个问题,在我们的配置文件里,我们完全没有对浏览器进行指定,但是run case的时候,却自顾自地打开了Chrome,这是为什么呢?查找资料的时候,我们可能会看到说Protractor对Chrome的支持是所有浏览器中最佳的,但是不是就可以直接认为这个framework默认启用的浏览器是Chrome呢?
答案是肯定的~ Chrome is the default browser!
Protractor安装之前需要先安装node.js,因为protractor是一个node.js程序。
Protractor对angularJs应用进行测试的时候,一般会和Selenium服务器配合使用。Selenium是ThoughtWorks公司开发的web自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持多种浏览器(如IE、Chrome、Firefox、Safari等)。由于Selenium是java语言编写,所以安装Selenium之前需要安装JDK。
Protractor的测试框架一般是使用Jasmine。Jasmine 是一款 JavaScript 测试框架,它不依赖于其他任何 JavaScript 组件。它有干净清晰的语法,让您可以很简单的写出测试代码。
Protractor还对WebDriverJs进行了封装。首先说一下WebDriver。WebDriver,又名Selenium 2 ,它的主要新功能是集成了 Selenium 1.0 以及 WebDriver(WebDriver 曾经是 Selenium 的竞争对手)。也就是说 WebDriver 是 Selenium 和 WebDriver 两个项目的合并,即 WebDriver 兼容 Selenium,它既支持 Selenium API 也支持 WebDriver API。WebDriver引入了一个JSON wire protocol用于将不同的语言和浏览器控制器进行交流。WebDriver的一端是一个语言绑定,而另一端,是叫做Selenium server的服务器。二者之间的交流使用的就是JSON wire protocol。WebDriverJS就是一个简单的对于JSON wire protocol的包装,它同时暴露了高等级的函数接口来使我们的生活更加轻松。
下面开始介绍安装步骤:
插入代码:
npm install -g protractor利用npm来安装protractor。
执行完毕以后输入代码:
protractor --version查看protractor是否安装成功。确认成功安装以后,执行代码:
webdriver-manager update来安装webdriver-manager。
安装完以后,就可以利用
webdriver-manager start来启动selenium服务器了。
注意事项:
安装过程中可能会遇到以下几个问题,下面我们来看一下。
1.安装protractor时可能会出现

或者

再或者就是提示“库已经损坏”或者“库已经无法使用”等类似问题,解决办法是找到User用户下的.node-gyp文件
C:\Users\username\.node-gyp将该文件删除,然后重新执行就可以了。
2.安装webdriver-manager的时候可能会出现

出现该问题的原因是,执行这些命令是在cmd命令提示框内进行的,而安装webdriver-manager时下载的东西是需要FQ的,但是在命令提示框内是没有设置FQ代理的,所以会出现这种连接错误。解决办法有两种:
a.在命令提示框内设置http代理。这个方法其实很简单,只要设置一下http的http_proxy属性值就可以了。
set http_proxy=http:localhost:8580其中8580是FQ的端口号。输入这条命令后再重新安装webdriver-manager就可以了。你不用担心执行完了是否还需要再改回来,不用的,命令提示框重新启动的时候就会恢复默认值了。
b.出现该问题是因为要下载的东西没有下载下来,只要把下载目录复制下来,然后粘贴在浏览器或者迅雷等下载工具上,就可以下载下来(前提是保证你已经FQ成功),将下载下来的文件放在指定的目录下就可以了。
目录:
C:\Users\XXX\AppData\Roaming\npm\node_modules\protractor\selenium可能有时候a方法没有解决该问题,那么你就用b方法就可以了。
安装成功以后就可以启动selenium服务器了,然后就可以测试了。
- 使用Nodejs+Protractor搭建测试环境+Protractor的安装及其遇到的问题
- protractor 环境搭建
- Protractor 环境搭建
- AngularJs专用测试工具Protractor 搭建PhoneCat项目的开发与测试环境
- selenium protractor前台的自动化测试安装及配置
- Protractor
- 基于angularJS的前端自动化测试工具Protractor快速入门
- 搭建一个protractor项目
- 安装protractor进行前端自动化测试-web ui自动化测试
- Protractor小结
- 用protractor测试canvas绘制(一)
- 用protractor测试canvas绘制(二)
- protractor自动化测试定位页面元素
- Web自动化测试-Protractor基础(一)
- Web自动化测试-Protractor基础(二)
- 初步了解Angular 2端到端的测试 Introduction to E2E Testing with the Angular CLI and Protractor
- 在Ubuntu上安装protractor步骤
- nodejs 安装遇到的问题
- 【剑指offer】Java实现代码汇总
- 百练 2766 最大子矩阵 【思维 + dp思想】
- Linux入门——系统目录结构
- 递归与动态规划---换钱的最少货币数(每种货币只有一张)
- android mars老师学习笔记 知识点--目录!
- 使用Nodejs+Protractor搭建测试环境+Protractor的安装及其遇到的问题
- C#之操作注册表(RegistryKey类)
- Linux 配置mysql报错及安装
- SpringMVC视图解析器
- centos7 zabbix
- 第一周项目
- Linux系统恢复技术
- VBA代码拆分excel
- 传播模型——简单的元胞自动机(3)


