温故而知新---浅析三层架构(一个超简单的系统登录三层架构实例)
来源:互联网 发布:炒外汇书籍 知乎 编辑:程序博客网 时间:2024/04/28 16:13
刚开始接触三层架构是在快两个月前,那时候找了好多例子感觉也都看不怎么懂,今天闲着没事,就把以前学的东西翻出来,算是温习温习。由于本人也接触时间不长,所以以下言论有不正确之处,多多海涵。
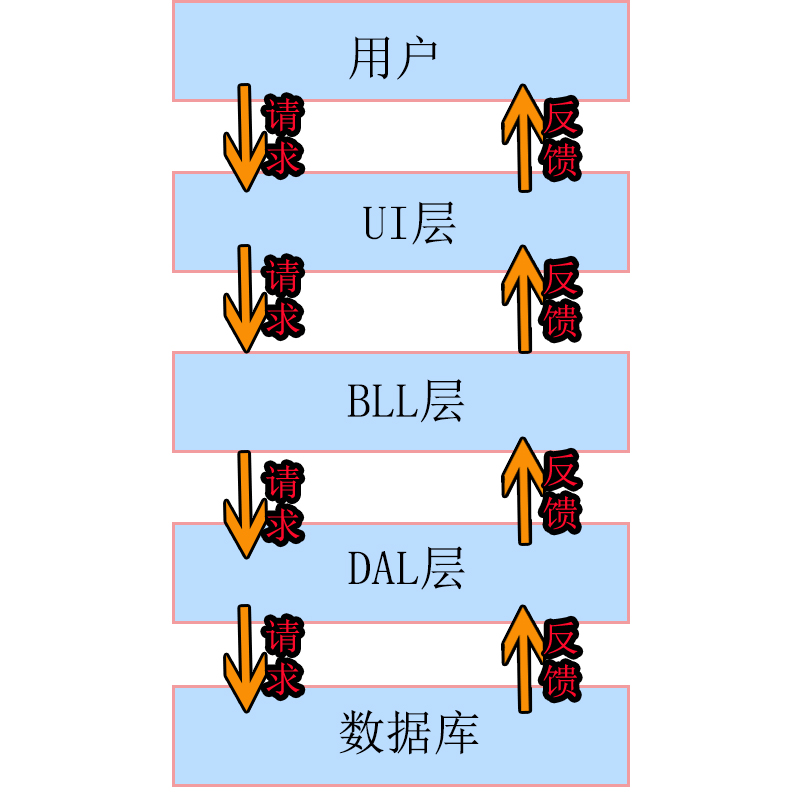
首先我们先要知道什么是三层架构,个人理解的三层架构就是将业务分为界面层(UI层),业务逻辑层(BLL层)和数据访问层(DAL层),各层之间各司其职,层层传递信息。
优点是可以达到高内聚,低耦合,修改起来比较容易;缺点是会降低系统性能。
UI层:就是面向用户的一层,直接与用户交互。
BLL层:用于实现业务逻辑,在UI层和DAL层中间。
DAL层:与数据库进行交互。
如图:

接下来就开始我们的项目吧!
打开VS,新建windows窗体应用程序,命名为ThreeLayers。
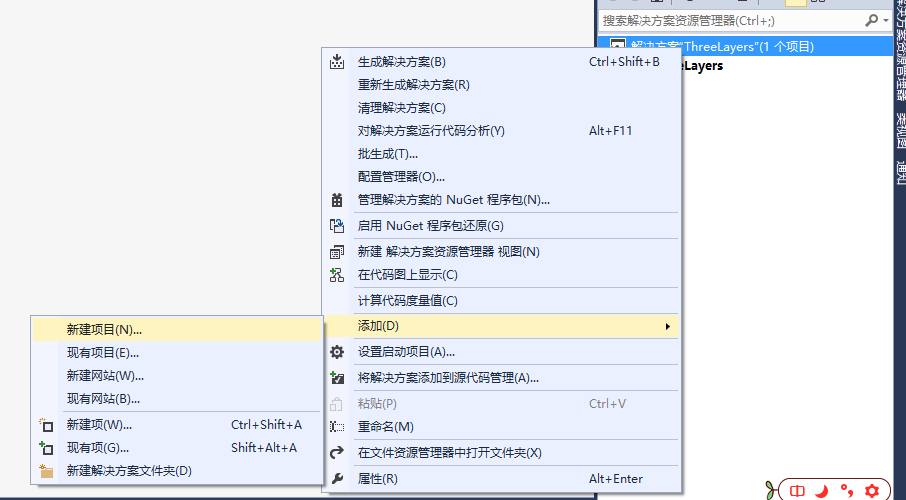
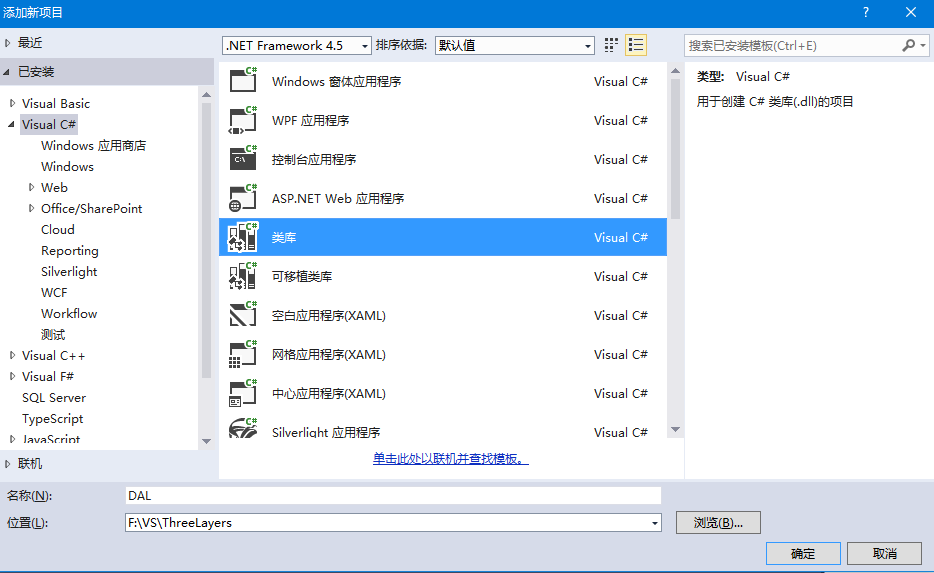
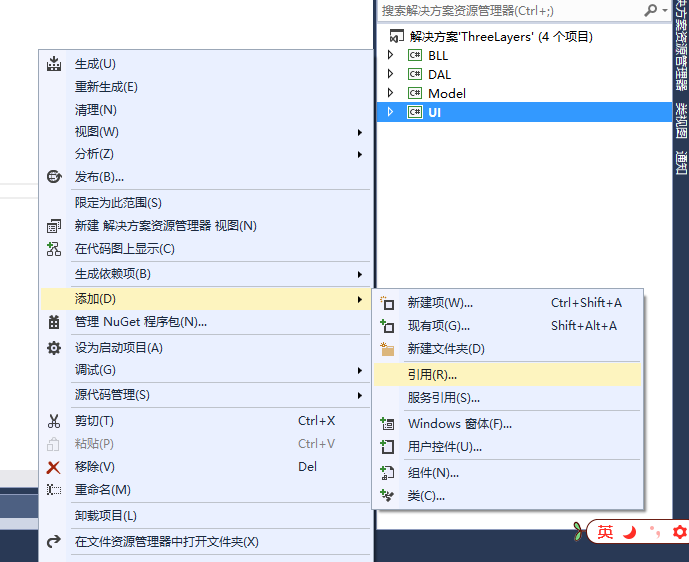
右键解决方案-----添加-----新建项目----类库,命名为:DAL


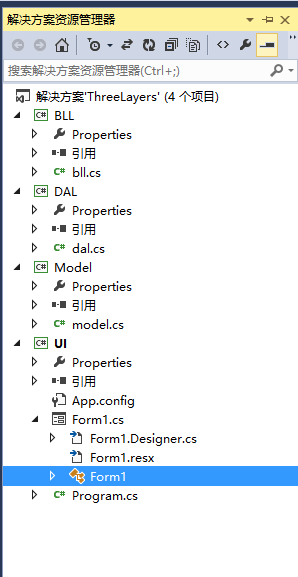
同样方式,再添加两个项目名为BLL和Model,修改各层的名字如图所示:
 接下来,就要添加引用,右键UI----添加----引用,如图所示
接下来,就要添加引用,右键UI----添加----引用,如图所示

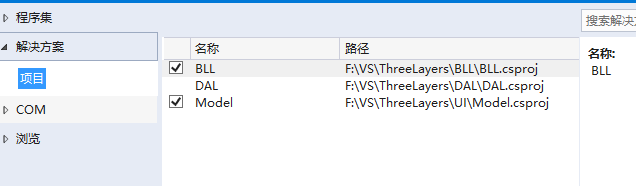
 选择BLL和Model,确定。同样,给BLL层引用DAL和Model,给DAL层引用Model和using System.Data.SqlClient。可在程序集----搜索解决方案处搜索引用。
选择BLL和Model,确定。同样,给BLL层引用DAL和Model,给DAL层引用Model和using System.Data.SqlClient。可在程序集----搜索解决方案处搜索引用。

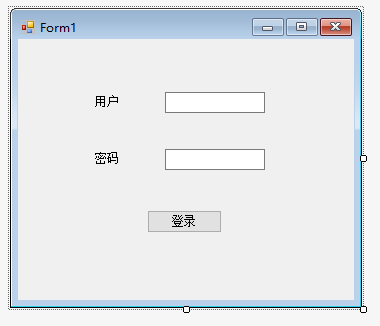
接下来,打开UI层的Form1,对界面进行编辑,如图:

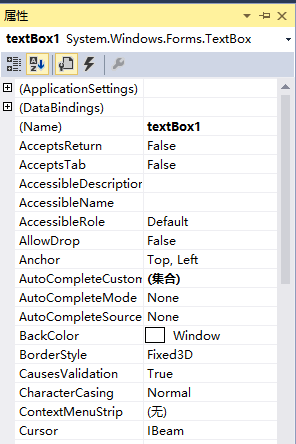
就是两个label,两个TextBox,一个button,可以在菜单的视图----工具箱里面找到。右键用户的输入框----属性,如下图所示,修改Name为:ID;同样修改密码输入框的Name为:Pass。

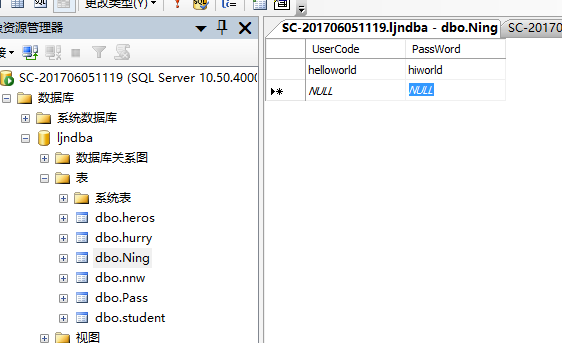
界面弄好之后,我们再看一看数据库方面,这个示例用的是SQL Server 数据库,在数据库中创建一个如下图的表,保存,就可以着手写代码了。

代码如下:
UI层:
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace ThreeLayers{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { //获取输入的用户名和密码 string UserCode = ID.Text.Trim(); string PassWord = Pass.Text; BLL.bll bb = new BLL.bll(); int uu = bb.Select(UserCode, PassWord); if (uu == 0) { MessageBox.Show("登陆成功!"); }else if (uu ==1 ){ MessageBox.Show("密码错误!"); }else if (uu == 2){ MessageBox.Show("无此用户!"); } } }}
BLL层:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using UI;namespace BLL{ public class bll { public int Select(string UserCode,string PassWord) { DAL.dal dd = new DAL.dal(); model mm = dd.Select(UserCode, PassWord); //将输入的信息和从数据库查到的信息做对比 if (mm != null && mm.UserCode == UserCode) { if (mm.PassWord == PassWord) { return 0; } return 1; } return 2; } }}
DAL层:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Data.SqlClient;using UI;namespace DAL{ public class dal { //数据库连接命令。server后边的.是本地服务器的意思,相当于localhost ,为了方便写成了“.”, //initial catalog后面是你数据库的名字,uid是你数据库的登录名,pwd是登录密码。 string ConText = "server=.;initial catalog= ljndba; uid =chouningning; pwd=chouningning"; public model Select(string UserCode,string PassWord) { model mm = null; try { SqlConnection con = new SqlConnection(ConText); con.Open(); //Ning是刚才你建的表的名字 SqlCommand cmd = new SqlCommand("select * from Ning where UserCode='"+UserCode+"'",con); SqlDataReader reader = cmd.ExecuteReader(); while (reader.Read()) { if (mm == null) { mm = new model(); } mm.UserCode = reader.GetString(0); mm.PassWord = reader.GetString(reader.GetOrdinal("PassWord")); } }catch(Exception ex){ } return mm; } }}
Model层:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace UI{ public class model { public string UserCode { get; set; } public string PassWord { get; set; } }}
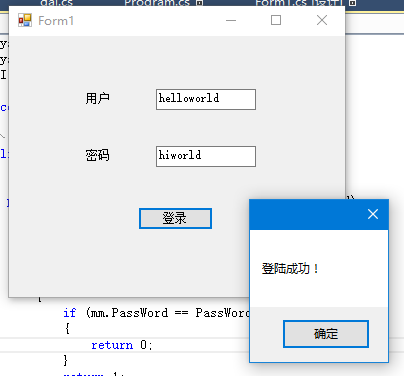
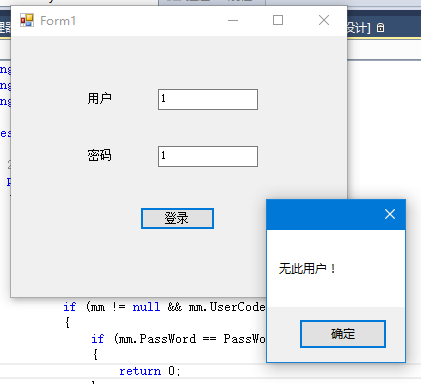
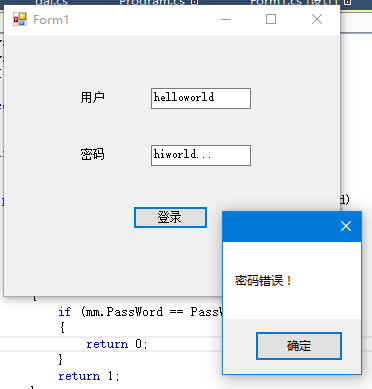
最后运行结果如下:



第一次写博,不足之处,多多包涵!
- 温故而知新---浅析三层架构(一个超简单的系统登录三层架构实例)
- 一个简单的三层架构
- 三层架构:登录实例总结
- C# 最简单的三层架构实例
- 三层架构实战篇—系统登录实例
- 三层架构实战篇—系统登录实例【好】
- 三层架构实战篇—系统登录实例
- 三层架构实战篇—系统登录实例
- 三层架构实战篇—系统登录实例
- 三层架构实战篇—系统登录实例
- 三层架构实战篇—系统登录实例
- 浅析三层架构
- 浅析什么是三层架构
- 浅析三层架构
- 浅析三层架构
- 三层架构实例—用户登录窗体
- 三层架构实例—用户登录窗体
- 三层架构之登录
- Java BigDecimal与科学计数法(转String)的问题
- HttpClick+XListview
- 深入理解JVM(十一)——Java内存模型与线程
- java基础多线程
- 【Machine Learning】笔记:Online Learning
- 温故而知新---浅析三层架构(一个超简单的系统登录三层架构实例)
- tkinter-简单计算器
- javaScript 计算两个日期的天数相差
- mariadb数据库
- POJ1330 Nearest Common Ancestors (tarjan离线求LCA模板)
- 从零开始构建支持TLS1.2的Web服务器Linux版(六)选装-Redis(src安装方式)
- C#实现Thrift服务端与客户端
- 用java的JFrame做一个登录系统的界面
- Java 命令行运行参数大全(转载)


