AngularJS1.X学习笔记13-路由
来源:互联网 发布:地下城一上就网络中断 编辑:程序博客网 时间:2024/05/29 23:24
一、从一个简单的例子开始
1、安装angular-route模块

2、试一下子看看
<!DOCTYPE html><html lang="en" ng-app="myApp"><head> <meta charset="UTF-8"> <title>route test</title></head><body> <h1>This is fixed part</h1> <ul> <li><a href="./">home</a></li> <li><a href="./#!/page1">page1</a></li> <li><a href="./#!/page2">page2</a></li> <li><a href="./#!/page3">page3</a></li> </ul> <div ng-view></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script> <script type="text/javascript"> angular.module("myApp",['ngRoute']) .config(function($routeProvider,$locationProvider){ $routeProvider .when("/page1",{ templateUrl:"./1.html" }).when("/page2",{ templateUrl:"./2.html" }) .when("/page3",{ templateUrl:"./3.html" }) .otherwise({ templateUrl:"./home.html" }); }) </script></body></html>
我发现几乎所有人将路由时都是host/path/#/XX这样的模式,而我发现地址栏并不是如此,地址栏的路径是:http://127.0.0.1/Angular/route/#!/page3。所以上面的a的href有一个奇怪的!。这里不知道是什么情况,请知道的大神指点一下。
Angular的路由依赖ngRoute模块,需要一个$routeProvider的服务,用一个ng-view指令指定路由的视图。
二、路由传参
路由传参是必要的,比如从一个列表页进入一个详情页,需要将被点击的项的id穿过去。
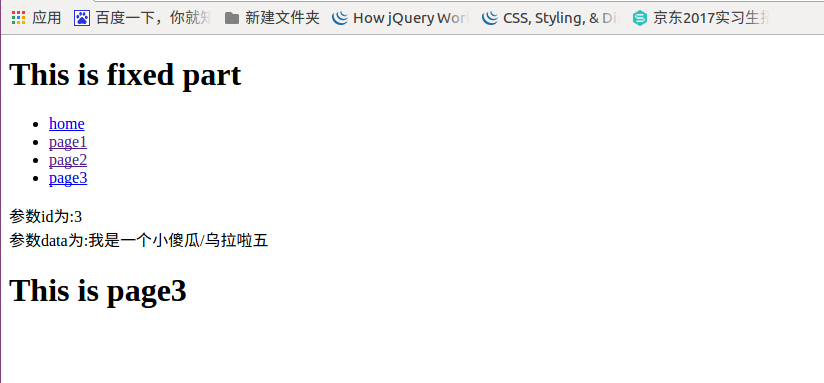
<!DOCTYPE html><html lang="en" ng-app="myApp"><head> <meta charset="UTF-8"> <title>route test</title></head><body ng-controller="getCtrl"> <h1>This is fixed part</h1> <ul> <li><a href="./">home</a></li> <li><a href="./#!/page1/{{1}}">page1</a></li> <li><a href="./#!/page2/{{2}}">page2</a></li> <li><a href="./#!/page3/{{3}}/我是一个小傻瓜/乌拉啦五">page3</a></li> </ul> <div>参数id为:{{id || "unknown"}}</div> <div>参数data为:{{data || "unknown"}}</div> <div ng-view></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script> <script type="text/javascript"> angular.module("myApp",['ngRoute']) .config(function($routeProvider,$locationProvider){ $routeProvider .when("/page1/:id",{ templateUrl:"./1.html" }) .when("/page2/:id",{ templateUrl:"./2.html" }) .when("/page3/:id/:data*",{ templateUrl:"./3.html" }) .otherwise({ templateUrl:"./home.html" }); }) .controller("getCtrl",function($location,$routeParams,$scope){ $scope.$on("$routeChangeSuccess",function(){ if($location.path().indexOf("/page")==0){ var id = $routeParams["id"]; var data = $routeParams['data']; $scope.id = id; $scope.data = data; } }) }) </script></body></html>

这里用到了两种传递参数的模式,:id和:data*,前者匹配到下一个/而后者匹配到结束。关于获取参数,我们用到了$routeParams服务,我们侦听路径改变事件,并判断一下是不是我们要获取参数的路径,然后就可以比较容易的拿到参数了。这是一件很棒的事。
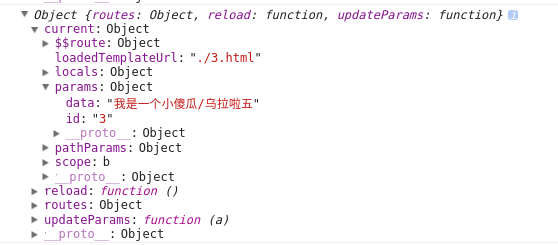
这里介绍一下$route服务

上面显示了$route服务对象,reloac()用于重载视图,$route返回通过$routeProvider定义的路由集合,current返回当前路由信息对象。
一些事件
事件名触发条件$routeChangeStart路由改变前$routeChangeSuccess路由改变后$routeUpdate路由刷新$routechangeError路由不能改变
三、路由配置
前面的路由都只用到了一个配置项templateUrl,这不够灵活,现在介绍其他配置项。
配置项 作用controler指定视图的控制器controllerAs指定控制器别名template指定视图内容templateUrl指定视图URLresolve指定一组控制器的依赖redirectTo重定向路径reloadOnSearchtrue(默认)仅当$location的search和hash方法改变返值时触发caseInsensitiveMatchtrue(默认)忽略大小写
<!DOCTYPE html><html lang="en" ng-app="myApp"><head> <meta charset="UTF-8"> <title>route test</title></head><body ng-controller="getCtrl"> <h1>This is fixed part</h1> <ul> <li><a href="./">home</a></li> <li><a href="./#!/page1/{{1}}">page1</a></li> <li><a href="./#!/page2/{{2}}">page2</a></li> <li><a href="./#!/page3/{{3}}/我是一个小傻瓜/乌拉啦五">page3</a></li> </ul> <div>参数id为:{{id || "unknown"}}</div> <div>参数data为:{{data || "unknown"}}</div> <div ng-view></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script> <script type="text/javascript"> angular.module("myApp",['ngRoute']) .factory('serv',function(){ return { log:function(){ return "hello"; } }; }) .config(function($routeProvider,$locationProvider){ $routeProvider .when("/page1/:id",{ templateUrl:"./1.html" }) .when("/page2/:id",{ templateUrl:"./2.html" }) .when("/page3/:id/:data*",{ templateUrl:"./3.html", controller:"page3Ctrl", resolve:{ data:function(serv){ return serv.log(); } } }) .otherwise({ templateUrl:"./home.html" }); }) .controller("getCtrl",function($location,$routeParams,$scope,$route){ $scope.show = function(){ alert("我是index里边的控制器"); } $scope.$on("$routeChangeSuccess",function(){ if($location.path().indexOf("/page")==0){ var id = $routeParams["id"]; var data = $routeParams['data']; $scope.id = id; $scope.data = data; } }) }) .controller('page3Ctrl',function($scope,data){ $scope.show = function(){ alert("我是page3的控制器"); } console.log(data); }) </script></body></html>
这个例子为page3指定了一个控制器,声明了和index中控制器一样方法名的方法,发现page3调用的是自己控制器的方法。然后定义了一个服务,用resolve声明了对它的依赖,发现在page3控制器中可用。
路由就这样愉快的学完了。听说有个uiRoute模块很强大,很方便,改天学学。感觉这个ngRoute已经能解决很多问题了。
- AngularJS1.X学习笔记13-路由
- AngularJS1.X学习笔记13-动画和触摸
- AngularJS1.X学习笔记1-整体看看
- AngularJS1.X学习笔记2-数据绑定
- AngularJS1.X学习笔记7-过滤器
- AngularJS1.X学习笔记11-服务
- AngularJS1.X学习笔记12-Ajax
- AngularJS1.X学习笔记3-内置模板指令
- AngularJS1.X学习笔记4-内置事件指令及其他
- AngularJS1.X学习笔记5-加强版的表单
- AngularJS1.X学习笔记6-控制器和作用域
- AngularJS1.X学习笔记8-自定义指令(上)
- AngularJS1.X学习笔记9-自定义指令(中)
- AngularJS1.X学习笔记10-自定义指令(下)
- AngularJS1.X学习笔记14-动画(解读文档)
- AngularJs1学习笔记:指令
- angularJS1 路由配置
- angularJS1 路由隐藏tab
- AngularJS1.X学习笔记8-自定义指令(上)
- AngularJS1.X学习笔记9-自定义指令(中)
- AngularJS1.X学习笔记10-自定义指令(下)
- AngularJS1.X学习笔记11-服务
- AngularJS1.X学习笔记12-Ajax
- AngularJS1.X学习笔记13-路由
- AngularJS1.X学习笔记13-动画和触摸
- JavaScript中的运动和拖拽
- AngularJS1.X学习笔记14-动画(解读文档)
- HTML5新特性-多线程(Worker SharedWorker)
- webpack你值得拥有-从四个核心配置谈起
- 给你的博客换个装-园子换装指南
- CSS绘制简单图形
- 面试准备


