display:flex垂直居中
来源:互联网 发布:js 对象访问器 编辑:程序博客网 时间:2024/05/21 06:17
布局说明:1. 场次为一场比赛
2. 比赛双方是交战的两个队伍
3. 一场比赛可以有多种玩法,所以场的每个玩法的布局的高度都不确定。

主要说下我学到的垂直居中的flex。
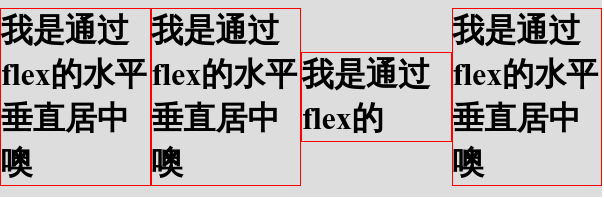
1. 第一次尝试。
1 <div class="parent">2 <h1>我是通过flex的水平垂直居中噢</h1>3 <h1>我是通过flex的水平垂直居中噢</h1>4 <h1>居中</h1>5 <h1>我是通过flex的水平垂直居中噢</h1>6 </div>
html,body{ width: 100%; height: 200px; margin:0; padding:0;}.parent { display:flex; align-items:center;/*垂直居中*/ justify-content: center;/*水平居中*/ width:100%; height:100%; background: #ddd}h1{ border:1px solid #f00; margin:0; padding:0; width:25%;}

但是我想要的效果是第三栏的高度和其他栏的高度一样,并且居中。如此css改成了
2. 第二次的更改
html,body{ width: 100%; height: 200px; margin:0; padding:0;}.parent { display:flex; width:100%; height:100%; background: #ddd}h1{ border:1px solid #f00; display:flex; align-items:center;/*垂直居中*/ justify-content: center;/*水平居中*/ margin:0; padding:0; width:25%;}

达到了想要的效果。:) 相当于又嵌套了一层。
阅读全文
0 0
- display:flex垂直居中
- css3实现div中的input表单垂直居中 display:flex
- css3 display:box box-flex 实现未知高度节点相对父级垂直居中
- CSS垂直水平居中,display:flex,布局,文字属性的一些零碎
- html flex 水平 垂直 居中
- display:table图文垂直居中布局
- 使用flex布局实现div垂直居中
- 图片和文字垂直居中-flex布局
- CSS3 Flex实现元素的水平居中和垂直居中
- display:inline-block的icon不垂直居中问题
- Flex中Label控件文字垂直居中的问题
- flex中label控件中文字的垂直居中
- Flex mx:DataGrid样式调整(Header头部垂直居中)
- 基于flex布局的多行多个div水平垂直居中
- 垂直居中
- 垂直居中
- 垂直居中
- 垂直居中
- Python执行命令行命令并获取输出
- bzoj1725 [USACO2006NOV]Corn Fields牧场的安排(状压dp)
- 十大恐怖CMD
- 短平快!不用公式也能多条件查询
- android API 学习 权限学习(一)
- display:flex垂直居中
- 图的存储结构——邻接表
- 【C++11】新特性——引入nullprt
- EmbeddedViewRef
- JNat外网访问时出现localhost地址怎么办
- 简化的 MapReduce 驱动程序:默认值显式设置
- 《Spring AOP学习总结之二—XML配置实现AOP功能》
- 如何用Puppet和Augeas管理Linux配置
- java接口思想



