WebStorm运行React Native配置
来源:互联网 发布:在淘宝上买气排安全不 编辑:程序博客网 时间:2024/05/17 03:45
以前开发react native项目总是需要打开WebStorm编写代码,Xcode跑项目.显得有点多余.
今天教大家如何直接使用WebStorm这个IDE直接完成编码+运行项目工作.这样就可以不用打开Xcode了.
1.首先点击WebStorm右上方的下拉箭头弹出的Edit Configurations…. 
2.然后会进入一个配置页面.点击左上方的+.在弹出的列表中选中npm.如图. 
3.在右边的配置框中,先选择Command为help.接着点击下方的+号.再点击Run External tool. 
4.在弹出框中选择+号. 
5.在弹出的配置框中,填写相应信息.
Name为该按钮的名字Program为react Native的路径,终端命令:which react-native 一般都是 /usr/local/bin/react-nativeParameters填 run-iosworking directory该输入框中,先点击右边的insert macro,选择ProjectFileDir.

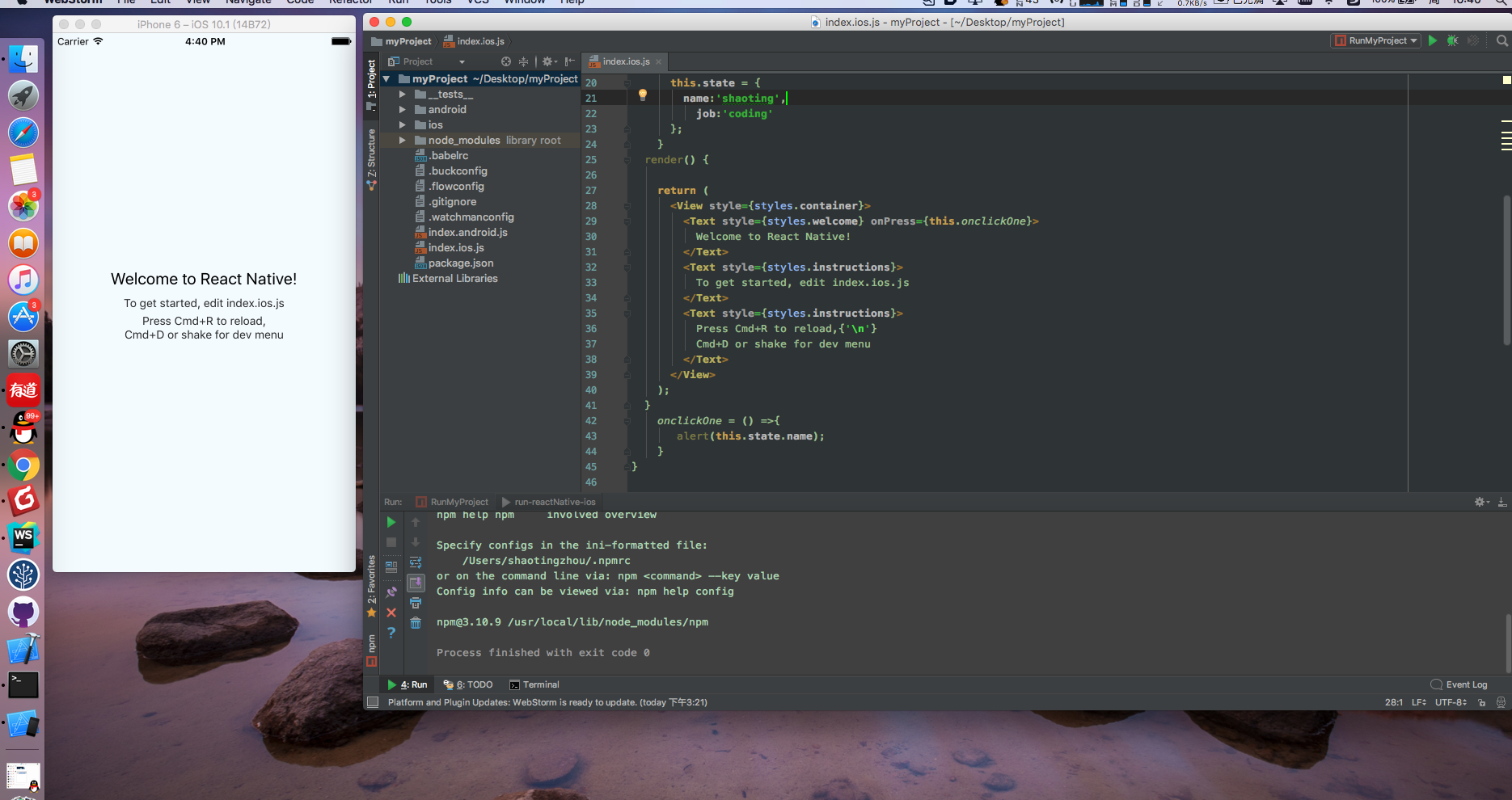
5.点击OK.接下来点击Apply回到主界面.可以看见右上方的按钮.点击即可运行项目了. 

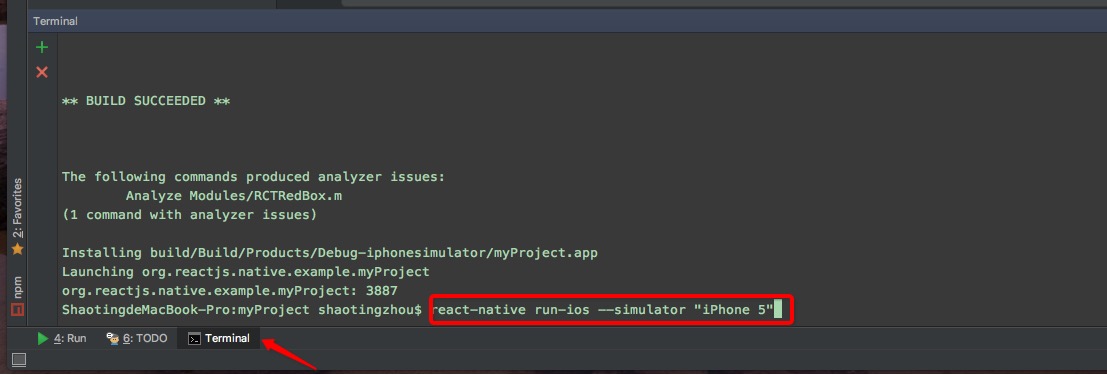
有时,需要更换不同的机型看看运行效果,这时,需要先切换至Terminal.然后敲入相应命令:
如:react-native run-ios –simulator “iPhone 5” 
阅读全文
2 0
- WebStorm运行React Native配置
- 【转】WebStorm配置运行React Native
- WebStorm里面配置运行React Native的方案
- WebStorm里面配置运行React Native的方案
- React-native Webstorm调试
- 使用WebStorm创建/运行/调试React Native项目
- 使用WebStorm创建/运行/调试React Native项目
- React Native从零开始(一)React Native编辑器配置(webstorm)
- React Native 配置/运行的那些坑
- WebStorm12配置react-native运行命令
- React Native环境配置并运行
- React Native开发一 webstorm搭建React Native开发环境
- React Native的WebStorm基本设置
- React-Native代码自动提示(WebStorm)
- [React Native]去掉WebStorm中黄色警告
- React Native 界面入门 for WebStorm
- React Native的WebStorm基本设置
- React Native(二) 安装编辑器 webstorm
- Python3之实现单例模式
- Android真机调试--无线连接
- could not execute statement /com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Table 'hibe
- IIS7/7.5如何开启URL伪静态【详解】
- Android---NDK开发随手笔记
- WebStorm运行React Native配置
- 建造模式(Builder)
- ROS Robotics Projects(4)物体检测与识别
- 【DIY】制作一个刷卡进门装置
- 一个进程监控脚本程序 .
- 《我们走在大路上》
- js字符串处理
- C# WinForm发送Email邮件
- First head 设计模式学习c++实现------模板方法模式(Template method pattern)


