JS打开摄像头并截图上传示例
来源:互联网 发布:手机淘宝链接怎么弄 编辑:程序博客网 时间:2024/06/08 05:19
直入正题,JS打开摄像头并截图上传至后端的一个完整步骤
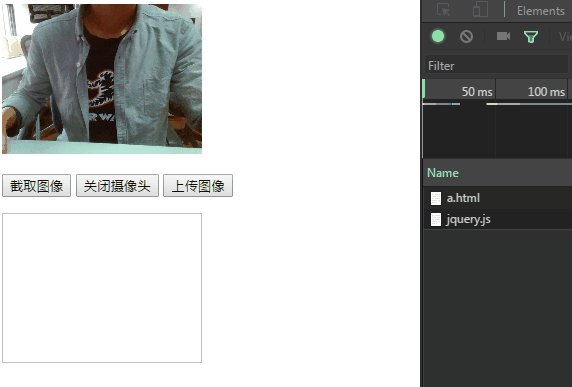
1. 打开摄像头主要用到getUserMedia方法,然后将获取到的媒体流置入video标签
2. 截取图片主要用到canvas绘图,使用drawImage方法将video的内容绘至canvas中
3. 将截取的内容上传至服务器,将canvas中的内容转为base64格式上传,后端(PHP)通过file_put_contents将其转为图片
要注意的是,在chrome以外的浏览器中,使用摄像头或多或少会出现一些问题,可能也是老问题了,所以以下代码主要基于chrome使用
比如在最新版FireFox中的报错,不知为啥
1. 打开摄像头
getUserMedia 有新版本和旧版本两种,建议使用新版本
旧版本位于navigator 对象下,根据浏览器不同有所不同
第一个参数中指示需要使用视频(video)或音频(audio)。
第二个参数中指示调用成功后的回调,其中带一个参数(MediaStream),在旧版本中可以直接通过调用MediaStream.stop() 来关闭摄像头,不过在新版之中已废弃。需要使用MediaStream.getTracks()[index].stop() 来关闭相应的Track
第三个参数指示调用失败后的回调
新版本位于navigator.mediaDevices 对象下
与旧版类似,不过该方法返回了一个Promise对象,可以使用then和catch表示成功与失败的回调
需要注意的是,MediaStream.getTracks() 返回的Tracks数组是按第一个参数倒序排列的
比如现在定义了
想关闭摄像头,就需要调用MediaStream.getTracks()[1].stop();
同理,0对应于audio的track
使用createObjectURL 将MediaStream写入video标签,就能够存储实时的媒体流数据(也可以方便的实时查看画面)
旧版本中webkitURL 对象以不被支持,需要使用URL对象
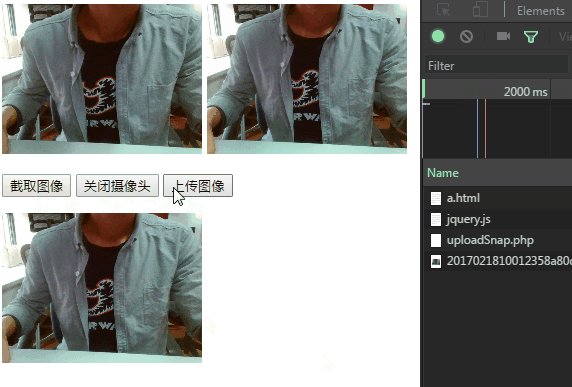
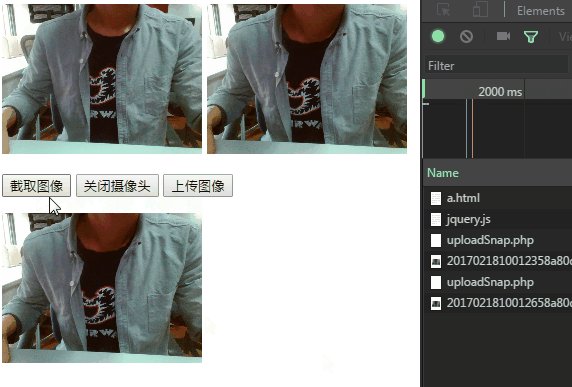
2. 截取图像
将内容写入即可
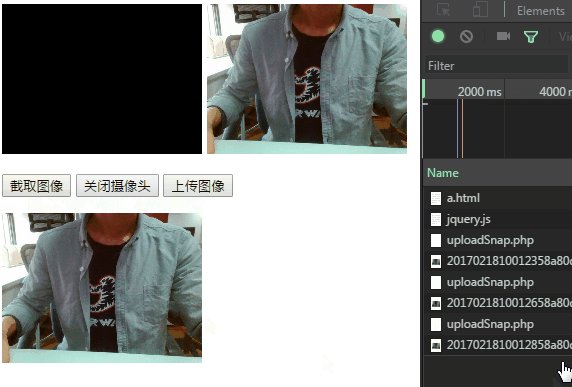
3. 关闭摄像头
4. 上传截取的图像
canvas.toDataURL('image/png')
而这里的后端(PHP)则将获取的内容转换成图像文件保存
需要注意的是,要将base64的头部信息字段去掉再保存,否则似乎图像是损坏无法打开滴
完整JS代码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
原文链接:http://www.cnblogs.com/imwtr/p/6413595.html
- JS打开摄像头并截图上传示例
- JS打开摄像头并截图上传
- JS打开摄像头并截图上传
- JS打开摄像头并截图上传
- JS打开摄像头并截图上传
- OpenCV -- 采用Python打开摄像头并截图
- Silverlight 截取摄像头视频截图并通过Base64String上传到数据库的例子
- js调用本地摄像头截图并用ajax上传至后台服务器完成交互
- Matlab获取摄像头信息并打开摄像头
- 【脚本】自动截图并上传
- Chrome 谷歌浏览器调用摄像头并拍照上传 java示例
- 仿微信打开摄像头和一次选取多张本地图库图片的界面并上传到七牛云
- html2canvas js截图并下载
- Qt:QCamera打开系统摄像头,截图保存实例
- 定时自动打开网页并截图
- js,html5画图,js截图,ajax上传
- HTML打开摄像头进行拍照上传
- HTML打开摄像头,进行拍照上传
- css实现内容超长自动截取并显示省略号
- ffmpeg.c源码阅读
- JAVA互联网学习之Filter
- hdu 5707 Combine String dphen dp
- 单元测试心得
- JS打开摄像头并截图上传示例
- MQ相关
- HDU 2602 Bone Collector (01背包)
- Spark R安装成功的步骤
- updateByPrimaryKeySelective和updateByPrimaryKey区别
- 初识微信小程序(一)
- 理解二叉树建立过程的例题
- matlab求解常微分方程数值解
- 3-8基于文件的存储NFS