HTML笔记(九)bootstrap之导航栏
来源:互联网 发布:便携网络图形图像 编辑:程序博客网 时间:2024/05/21 07:08
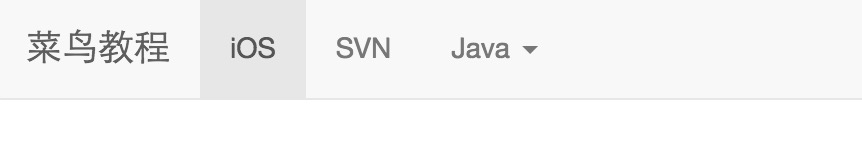
一个基本样式的导航栏
1.向
<nav>标签添加 class .navbar、.navbar-default。2.向上面的元素添加 role=”navigation”,有助于增加可访问性。
3.向
<div>元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的<a>元素。这会让文本看起来更大一号。4.为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a href="#" class="navbar-brand">菜鸟教程</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="">ios</a></li> <li><a href="">SVN</a></li> <li class="dropdown"> <a href="" class="dropdown-toggle" data-toggle="dropdown"> <!--data-toggle,需要对按钮做什么;--> <!--data-target,指示要切换到哪一个元素上。--> JAVA <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="">jmeter</a></li> <li><a href="">EJB</a></li> <li><a href="">Jasper Report</a></li> <li class="divider"></li> <li><a href="">分离的链接</a></li> <li class="divider"></li> <li><a href="">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div></nav>
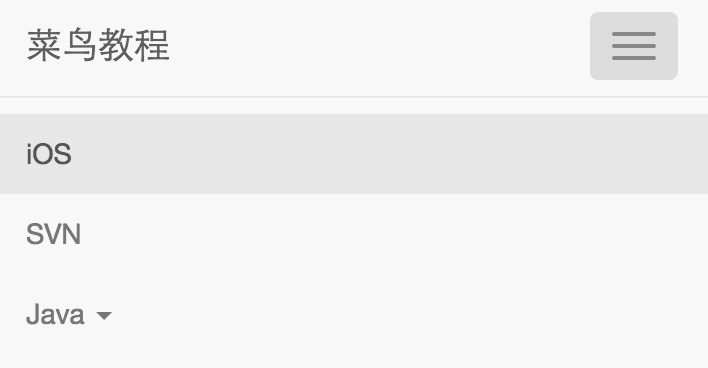
响应式的导航栏
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的
<div>中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的<span>创建所谓的汉堡按钮。这些会切换为 .nav-collapse<div>中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="" class="navbar-brand">菜鸟教程</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="">ios</a></li> <li><a href="">SVN</a></li> <li class="dropdown"> <a href="" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="">jmeter</a></li> <li><a href="">EJB</a></li> <li><a href="">Jasper Report</a></li> <li class="divider"></li> <li><a href="">分离的链接</a></li> <li class="divider"></li> <li><a href="">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div></nav>
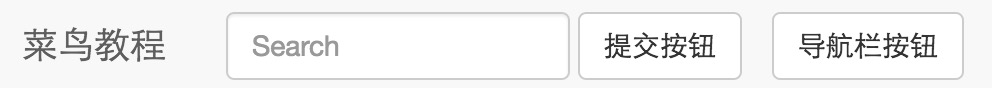
导航栏中的 表单
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">提交按钮</button> </form> <button type="button" class="btn btn-default navbar-btn"> 导航栏按钮 </button> </div> </div></nav>
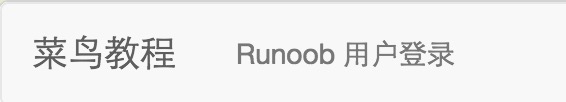
导航栏中的文本
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div> <p class="navbar-text">Runoob 用户登录</p> </div> </div></nav>
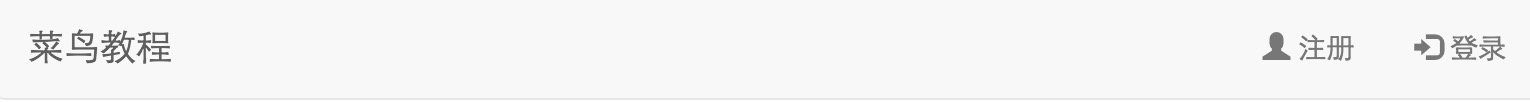
结合图标的导航链接
这里的图标其实就是一种字体图标
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> </ul> </div> </nav>
阅读全文
0 0
- HTML笔记(九)bootstrap之导航栏
- HTML笔记(一)bootstrap之网格
- HTML笔记(二)bootstrap之排版
- HTML笔记(三)bootstrap之表格
- HTML笔记(六)bootstrap之img
- Bootstrap学习总结笔记(10)-- 基本组件之导航
- 导航栏(Bootstrap)
- bootstrap学习笔记之导航条基础
- bootstrap学习笔记之基础导航条
- html之Bootstrap导航条去除圆角
- HTML笔记(四)bootstrap之form表单
- HTML笔记(五)bootstrap之Button按钮
- HTML笔记(七)bootstrap之相关辅助类
- bootstrap使用之stickUp(固定导航栏)
- [学习笔记] bootstrap(六): nav导航栏和面包屑导航
- bootstrap框架学习笔记四(按钮、导航、导航条)
- Bootstrap学习笔记(六)导航条、分页导航
- Bootstrap之网站导航栏制作
- 欢迎使用CSDN-markdown编辑器
- 【机器学习笔记之五】用ARIMA模型做需求预测用ARIMA模型做需求预测
- CSS3 新特性
- UART
- Haproxy
- HTML笔记(九)bootstrap之导航栏
- iOS 数组中replaceObjectAtIndex方法
- 欢迎使用CSDN-markdown编辑器
- 简单的动态规划问题(帮助理解动态规划)
- 配置java环境变量(win版本)
- Add Binary
- 数论总结(持续更新)
- POJ
- HTTP状态码


