图片懒加载库echo.js源码学习
来源:互联网 发布:飞豆打印软件注册码 编辑:程序博客网 时间:2024/06/16 09:52
最近不是在学习设计模式吗,然后就看到了代理模式加载图片的样例,然后自己实现了一下,就发现,自己写的这货每次就只能加载一张图片,而且图片要放在哪也是个很严重的问题
然后就去了 gayhub 找了找了找流行的图片懒加载库,这一找,就找到了一个echo.j是,打开一看,源码只有100多行吧,震惊。。,看完源码,哎,木有上代理模式呀
仔细学习了下源码:觉得这种做法比较适合图片位置确定场景的吧,比如文章啊,一篇文章老长了,里面有蛮多图片散落在不同的地方,这样就比较合适,有可能有很多图片读者都不会翻到哪里,加载下来就浪费了
关键点:
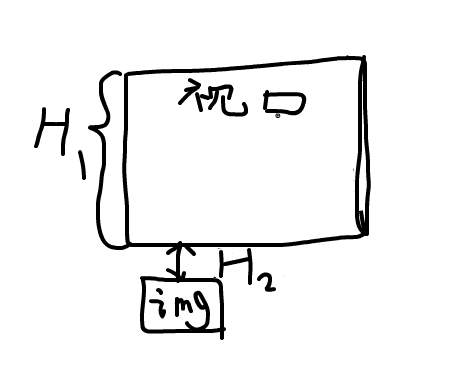
1.如何判断元素距离出现在视野里的长度还有多少?以常见鼠标往下滚动,图片在下面为例

灵魂画手哈哈,,,;H1是视窗的高度,window.innerHeight可以获得,H2就是提供给使用者设置的offsetBottom
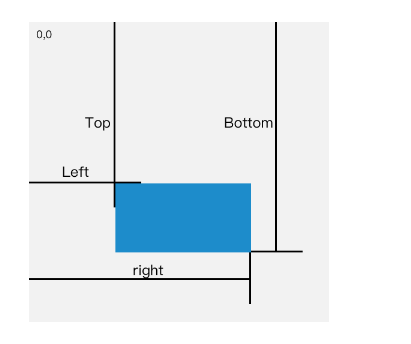
然后祭出一个大招!element.getBoundingClientRect(),就能得到元素相对于视窗的四个距离

var H=Element.getboundingclientrect().top;var flag=H-(H1+H2);//当flag值小于0就代表可以开始加载图片了
那么,看看源码里面是怎么写的:
var offset = {//四个值由用户传入决定,默认为0 t: , b:, l: , r:};var view = { //计算邻界的距离 l: 0 - offset.l, t: 0 - offset.t, b: (root.innerHeight || document.documentElement.clientHeight) + offset.b, r: (root.innerWidth || document.documentElement.clientWidth) + offset.r}; var isHidden = function (element) { return (element.offsetParent === null); //element.offsetParent 表示父元素,如果为null证明没有在添加到DOM里面,或者position值为fixed }; var inView = function (element, view) { //判断是否在视图中调用这个函数判断 if (isHidden(element)) { //判断是否在界面上 return false; } var box = element.getBoundingClientRect(); //计算四边的距离是否满足条件 return (box.right >= view.l && box.bottom >= view.t && box.left <= view.r && box.top <= view.b); };
2.已经有了是否加载的判断函数,那么如何做到图片的懒加载?
先加载loadding小菊花图片,当满足懒加载的条件时候,切换img的src属性,
对于img元素的设置有两个比较重要的值一个是src,一个是data-echo ,(还有一个是背景图片,不太重要,忽略他)两个,src设置小菊花的地址,data-echo真实的地址;
那么所有页面元素都这样设置后,会有什么影响?
当所有图片都用设置src为同一值,也就是用同一张菊花图,加载完之后就可以通用了
img这个元素的特性就是,当设置了src属性,他会去先加载这张图图片,如果在js里面马上改变了img的src属性,他会同事再进行一次网络请求去加载你js设置的src地址的图片
但是 会先将html里面设置的src图片加载完,显示,你什么时候加载完第二个图片什么时候替换,如果你在第二张图片加载的时候又改变了src的值,,,那也是一样的,什么加载完什么时候显示,没加载完的情况下显示原来的
源代码:
if (inView(elem, view)) {//是否满足加载条件 if (unload) {//如果设置超出了不加载,保存小菊花地址在data-echo-placeholder属性 elem.setAttribute('data-echo-placeholder', elem.src); } if (elem.getAttribute('data-echo-background') !== null) {//img的背景图片 elem.style.backgroundImage = 'url(' + elem.getAttribute('data-echo-background') + ')'; } //当ele的src不等于data-echo的值,也就是真蒸的图片地址,改变图片的src else if (elem.src !== (src = elem.getAttribute('data-echo'))) { elem.src = src; } if (!unload) { //如果没有设置超出不加载,在这里就可以清除这些属性了 elem.removeAttribute('data-echo'); elem.removeAttribute('data-echo-background'); } callback(elem, 'load'); } else if (unload && !!(src = elem.getAttribute('data-echo-placeholder'))) { //处理超出不加载图片的情况,把原来保存的小菊花图赋给elem的src //因为小菊花是最开始就加载好了的,所以图片切换回小菊花,不再加载之前设置的真实图片 if (elem.getAttribute('data-echo-background') !== null) { elem.style.backgroundImage = 'url(' + src + ')'; } else { elem.src = src; } elem.removeAttribute('data-echo-placeholder'); callback(elem, 'unload'); } } if (!length) { echo.detach();//移除事件监听 }
3,scroll函数节流
函数节流,两种方式:
1:在滚动的时候不会触发,滚动停下来才会隔一段时间触发
2:每隔一段事件都触发
//第一种方式,每次滚动过程中一直触发,每次都会新清除上一次的setTimout,添加一个新的setTimoutvar poll;function throttle(){ clearTimeout(poll); poll=setTimeout(function(){ echo.render(); },delay||250) }
var poll;
function throttle(){if(poll){ //存在setTimout,不清除,直接返回 return ; }clearTimout(poll);poll=setTimeout(function(){ echo.render(); poll=null; //允许再次添加定时器},delay||250)}
- 图片懒加载库echo.js源码学习
- 图片懒加载库echo.js源码学习
- 使用echo.js实现图片懒加载
- echo.js 轻量级的js中的图片懒加载插件
- js 图片延迟加载echo.min.js
- 利用Echo.js 实现图片延迟加载
- Echo.js纯JavaScript图片延时加载插件
- 图像延迟加载库Echo.js
- 延迟加载外部js文件,延迟加载图片(jquery.lazyload.js和echo,js)
- js 图片懒加载
- js:图片懒加载
- 简单的JavaScript图像延迟加载库Echo.js
- JavaScript 图像延迟加载库 Echo.js的简单使用
- echo 懒加载
- Echo.js – 简单易用的 JavaScript 图片延迟加载插件
- 插件推荐Echo.js 简单易用的图片延迟加载插件
- JS实现图片懒加载
- js实现图片懒加载
- TRIE(字典树)模板
- cs3s简单动画
- 【Sonar代码质量检测工具】
- hdu3308 线段树 区间合并,单点跟新
- jQuery源码之DOM操作
- 图片懒加载库echo.js源码学习
- 图像批量读取(opencv C++ python)
- 使用阿里云火车票查询接口案例——CSDN博客
- Java反射机制(动态获取类中的信息)
- 测试--坦克大战
- NYOJ题目6-喷水装置(一)(贪心)
- 打印菱形
- 完美解决vc6绿色版在win10下无法发开和打开文件崩溃的问题
- C语言-指针二三事


