Bootstrap3 datetimepicker控件使用实例详解
来源:互联网 发布:linux sleep 单位 编辑:程序博客网 时间:2024/05/17 08:35
原文网址:http://www.jb51.net/article/99896.htm
Bootstrap3 日期+时间选择控件的使用方法,供大家参考,具体内容如下
1.支持日期选择,格式设定
2.支持时间选择
3.支持时间段选择控制
4.支持中文
官网地址:http://eonasdan.github.io/bootstrap-datetimepicker/
git地址:https://github.com/Eonasdan/bootstrap-datetimepicker
moment语言包:https://github.com/moment/moment
datetimepicker使用配置说明:http://eonasdan.github.io/bootstrap-datetimepicker/Options/
moment时间格式化使用说明:http://momentjs.com/docs/
使用方法,引用的文件:
1
2
3
4
5
6
7
<scriptsrc="../Js/jquery-1.11.3.min.js"></script><linkhref="../Js/bootstrap-3.3.5-dist/css/bootstrap.css"rel="stylesheet"/> <scriptsrc="../Js/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> <linkhref="../Js/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css"rel="stylesheet"/> <scriptsrc="../Js/bootstrap-datetimepicker/js/moment-with-locales.min.js"></script><scriptsrc="../Js/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script>实例1,简单配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
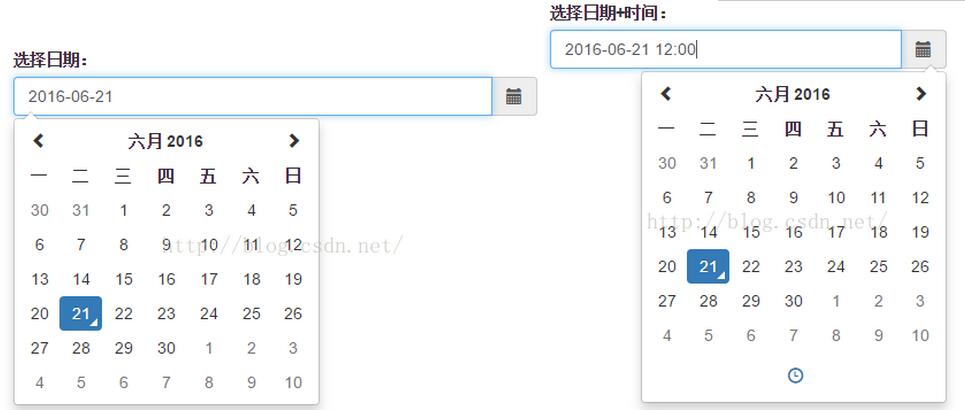
<divclass="row"> <divclass='col-sm-6'> <divclass="form-group"> <label>选择日期:</label> <!--指定 date标记--> <divclass='input-group date'id='datetimepicker1'> <inputtype='text'class="form-control"/> <spanclass="input-group-addon"> <spanclass="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> <divclass='col-sm-6'> <divclass="form-group"> <label>选择日期+时间:</label> <!--指定 date标记--> <divclass='input-group date'id='datetimepicker2'> <inputtype='text'class="form-control"/> <spanclass="input-group-addon"> <spanclass="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div></div>1
2
3
4
5
6
7
8
9
10
$(function() { <br> $('#datetimepicker1').datetimepicker({ format:'YYYY-MM-DD', locale: moment.locale('zh-cn') }); $('#datetimepicker2').datetimepicker({ format:'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn') });});
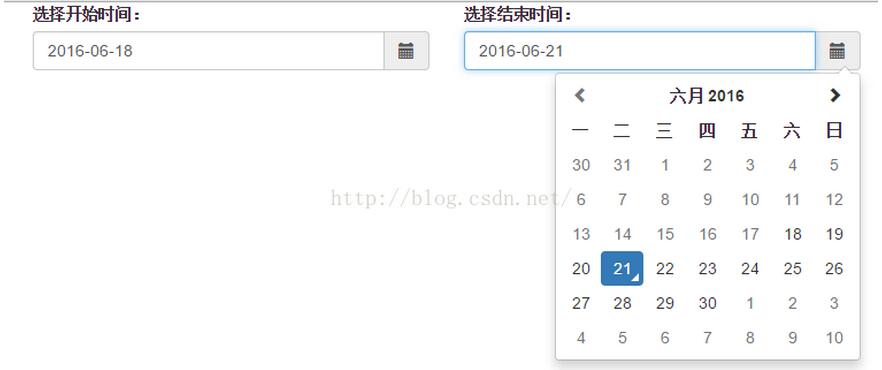
实例2,选择时间段:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<divclass="row"> <divclass='col-sm-6'> <divclass="form-group"> <label>选择开始时间:</label> <!--指定 date标记--> <divclass='input-group date'id='datetimepicker1'> <inputtype='text'class="form-control"/> <spanclass="input-group-addon"> <spanclass="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> <divclass='col-sm-6'> <divclass="form-group"> <label>选择结束时间:</label> <!--指定 date标记--> <divclass='input-group date'id='datetimepicker2'> <inputtype='text'class="form-control"/> <spanclass="input-group-addon"> <spanclass="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div></div>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
$(function() { varpicker1 = $('#datetimepicker1').datetimepicker({ format:'YYYY-MM-DD', locale: moment.locale('zh-cn'), //minDate: '2016-7-1' }); varpicker2 = $('#datetimepicker2').datetimepicker({ format:'YYYY-MM-DD', locale: moment.locale('zh-cn') }); //动态设置最小值 picker1.on('dp.change',function (e) { picker2.data('DateTimePicker').minDate(e.date); }); //动态设置最大值 picker2.on('dp.change',function (e) { picker1.data('DateTimePicker').maxDate(e.date); });}); 
阅读全文
0 0
- Bootstrap3 datetimepicker控件使用实例详解
- Bootstrap3 datetimepicker控件的使用
- Bootstrap3 datetimepicker控件的使用
- Bootstrap3 datetimepicker在AngularJs中使用实例
- Bootstrap3 datetimepicker在AngularJs中使用实例
- bootstrap3-dialog使用实例
- datetimepicker控件的使用
- Bootstrap-datetimepicker控件使用
- bootstrap3中使用bootstrap-datetimepicker日期插件的用法
- DateTimePicker,MonthCalendar控件的使用
- C#控件之DateTimePicker控件使用
- DateTimePicker控件
- dateTimePicker控件
- C# 的DateTimePicker控件的使用
- VC2005中DateTimePicker控件的使用
- 使用SendMessage消息改变DateTimePicker控件日期。
- struts2.1 datetimepicker日期控件的使用
- struts2.1 datetimepicker日期控件的使用
- hdoj1087超级跳跳跳 最大升序字段和
- gulp-connect-php 配置
- GET方式请求表单的action属性后不能带参数
- 关于MySQL AUDIT(审计)那点事
- 基于Spring Boot和Spring Cloud实现微服务架构学习(六)-Docker应用
- Bootstrap3 datetimepicker控件使用实例详解
- 167.Two Sum II_Input array is sorted
- IRQL
- linux下给内核打补丁
- git删除文件遇到的问题
- NYOj-部分和问题-深度优先搜索
- System group container for systemgroup.com.apple.configurationprofiles path is
- UVA
- 面试易错题整理(一)


