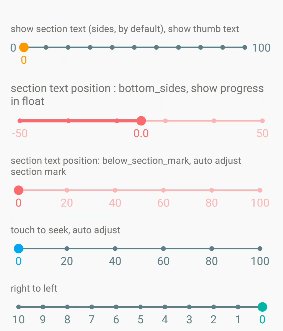
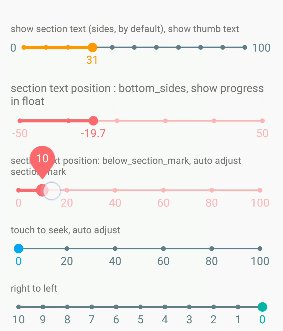
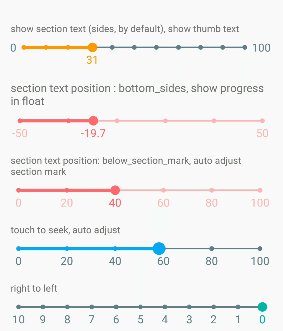
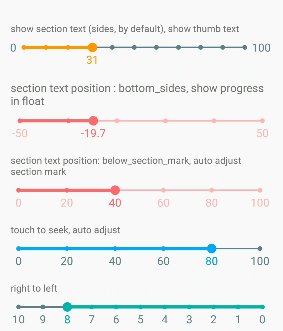
自定义 SeekBar,进度变化由可视化气泡样式呈现
来源:互联网 发布:火爆社交软件 编辑:程序博客网 时间:2024/05/02 08:39
BubbleSeekBar
项目地址:woxingxiao/BubbleSeekBar
简介:自定义 SeekBar,进度变化由可视化气泡样式呈现
更多:作者 提 Bug
标签:


中文说明
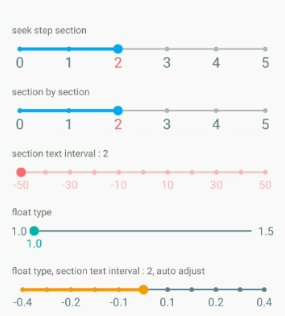
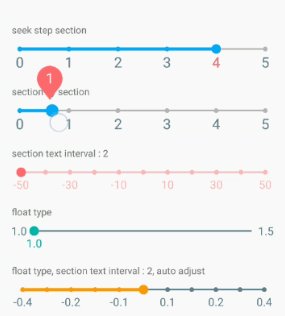
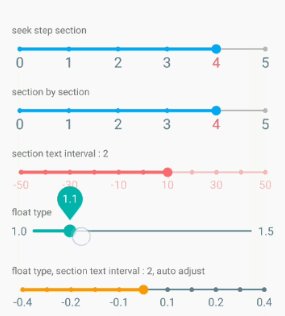
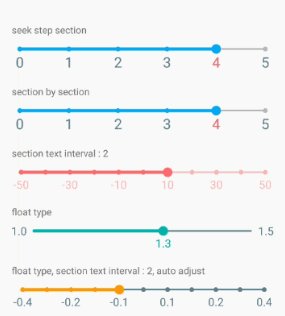
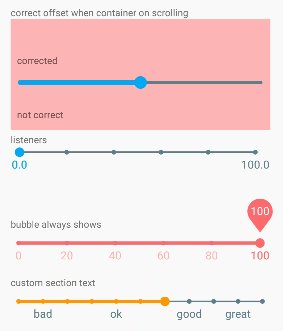
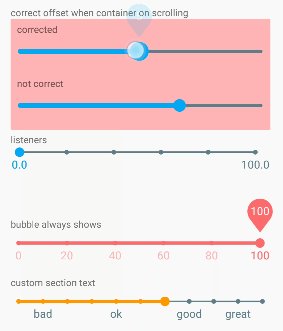
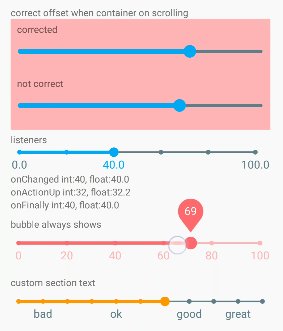
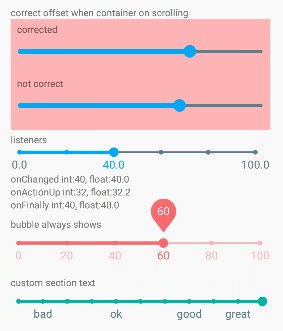
A beautiful Android custom seek bar, which has a bubble view with progress appearing upon when seeking. Highly customizable, mostly demands has been considered. star or pull request will be welcomed




Download
The LATEST_VERSION:
dependencies { // lite version (recommended) // e.g. compile 'com.xw.repo:bubbleseekbar:3.4-lite' compile 'com.xw.repo:bubbleseekbar:${LATEST_VERSION}-lite' // enhanced version // e.g. compile 'com.xw.repo:bubbleseekbar:3.4' // compile 'com.xw.repo:bubbleseekbar:${LATEST_VERSION}' }Usage
xml
<com.xw.repo.BubbleSeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" app:bsb_bubble_color="@color/color_red_light" app:bsb_bubble_text_color="@color/colorPrimaryDark" app:bsb_max="50.0" app:bsb_min="-50" app:bsb_progress="0" app:bsb_second_track_color="@color/color_red" app:bsb_section_count="5" app:bsb_section_text_position="bottom_sides" app:bsb_show_progress_in_float="true" app:bsb_show_section_mark="true" app:bsb_show_section_text="true" app:bsb_show_thumb_text="true" app:bsb_track_color="@color/color_red_light"/><com.xw.repo.BubbleSeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" app:bsb_auto_adjust_section_mark="true" app:bsb_second_track_color="@color/color_blue" app:bsb_section_count="5" app:bsb_section_text_position="below_section_mark" app:bsb_show_section_mark="true" app:bsb_show_section_text="true" app:bsb_show_thumb_text="true" app:bsb_thumb_text_size="18sp" app:bsb_touch_to_seek="true"/>java (not for lite version)
mBbubbleSeekBar.getConfigBuilder() .min(0.0) .max(50) .progress(20) .sectionCount(5) .trackColor(ContextCompat.getColor(getContext(), R.color.color_gray)) .secondTrackColor(ContextCompat.getColor(getContext(), R.color.color_blue)) .thumbColor(ContextCompat.getColor(getContext(), R.color.color_blue)) .showSectionText() .sectionTextColor(ContextCompat.getColor(getContext(), R.color.colorPrimary)) .sectionTextSize(18) .showThumbText() .thumbTextColor(ContextCompat.getColor(getContext(), R.color.color_red)) .thumbTextSize(18) .bubbleColor(ContextCompat.getColor(getContext(), R.color.color_green)) .bubbleTextSize(18) .showSectionMark() .seekBySection() .autoAdjustSectionMark() .sectionTextPosition(BubbleSeekBar.TextPosition.BELOW_SECTION_MARK) .build();Check out the demo for more details. Or download the apk: sample.apk
Attentions
There are two versions of this library.The differences as follow:
version | init | getter/setter -------- | ---|--- lite|xml|min, max, progress enhanced|xml, java|all attrs
lite version is recommended.
You must correct the offsets by setting
ScrollListenerwhenBubbleSeekBar's parent view is scrollable, otherwise the position of bubble appears maybe be wrong. For example:mContainer.setOnYourContainerScrollListener(new OnYourContainerScrollListener() { @Override public void onScroll() { // call this method to correct offsets mBubbleSeekBar.correctOffsetWhenContainerOnScrolling(); } });- When set
bsb_touch_to_seekattribute to betrue, you better not to click too fast because the animation may not have enough time to play. - This library depends
support:appcompat-v7viaprovided, so you don't need to worry about compatibility.
Attributes
<attr name="bsb_min" format="float|reference"/> <!--min < max, default: 0.0f--><attr name="bsb_max" format="float|reference"/> <!--min < max, default: 100.0f--><attr name="bsb_progress" format="float|reference"/> <!--real time progress value, default: min--><attr name="bsb_is_float_type" format="boolean"/> <!--support for float type--><attr name="bsb_track_size" format="dimension|reference"/> <!--height of right-track(on the right of thumb), default: 2dp--><!--height of left-track(on the left of thumb), default: 2dp higher than right-track's height--><attr name="bsb_second_track_size" format="dimension|reference"/><attr name="bsb_thumb_radius" format="dimension|reference"/> <!--radius of thumb, default: 2dp higher than left-track's height-->nce"/><!--radius of thumb when be dragging, default: 2 times of left-track's height--><attr name="bsb_thumb_radius_on_dragging" format="dimension|reference"/><attr name="bsb_track_color" format="color|reference"/> <!--color of right-track, default: R.color.colorPrimary--><attr name="bsb_second_track_color" format="color|reference"/> <!--color of left-track, default: R.color.colorAccent--><attr name="bsb_thumb_color" format="color|reference"/> <!--color of thumb, default: same as left-track's color--><attr name="bsb_section_count" format="integer|reference"/> <!--shares of whole progress(max - min), default: 10--><attr name="bsb_show_section_mark" format="boolean"/> <!--show demarcation points or not, default: false--><attr name="bsb_auto_adjust_section_mark" format="boolean"/> <!--auto scroll to the nearest section_mark or not, default: false--><attr name="bsb_show_section_text" format="boolean"/> <!--show section-text or not, default: false--><attr name="bsb_section_text_size" format="dimension|reference"/> <!--text size of section-text, default: 14sp--><attr name="bsb_section_text_color" format="color|reference"/> <!--text color of section-text, default: same as right-track's color--><!--text position of section-text relative to track, sides, bottom_sides, below_section_mark, default: sides--><attr name="bsb_section_text_position"> <enum name="sides" value="0"/> <enum name="bottom_sides" value="1"/> <enum name="below_section_mark" value="2"/></attr><attr name="bsb_section_text_interval" format="integer"/> <!--the interval of two section-text, default: 1--><attr name="bsb_show_thumb_text" format="boolean"/> <!--show real time progress-text under thumb or not, default: false--><attr name="bsb_thumb_text_size" format="dimension|reference"/> <!--text size of progress-text, default: 14sp--><attr name="bsb_thumb_text_color" format="color|reference"/> <!--text color of progress-text, default: same as left-track's color--><attr name="bsb_show_progress_in_float" format="boolean"/> <!--show bubble-progress in float or not, default: false--><attr name="bsb_touch_to_seek" format="boolean"/> <!--touch anywhere on track to quickly seek, default: false--><attr name="bsb_seek_by_section" format="boolean"/> <!--seek by section, the progress may not be linear, default: false--><attr name="bsb_bubble_color" format="color|reference"/> <!--color of bubble, default: same as left-track's color--><attr name="bsb_always_show_bubble" format="boolean"/> <!--bubble shows all time, default: false-->阅读全文
0 0
- 自定义 SeekBar,进度变化由可视化气泡样式呈现
- IndicatorSeekBar 自定义SeekBar,滑动显示进度气泡指示器
- Android自定义SeekBar,滑动时弹出气泡指示器显示进度
- [Android开发]仿天天P图带气泡显示百分比进度的自定义SeekBar
- SeekBar 的自定义样式
- 自定义seekbar样式
- 【Android】自定义seekbar样式
- android,自定义seekbar,样式
- Android:自定义SeekBar样式
- Android 自定义seekbar样式
- Android 自定义SeekBar样式
- Android SeekBar 样式自定义
- SeekBar自定义样式
- seekbar 自定义样式
- 自定义Seekbar样式
- 自定义SeekBar样式实现
- 【android】seekbar 样式自定义
- 自定义Android SeekBar样式
- 神交互!饿了么 imageView 放大变为详情页
- QWizard
- AI芯片怎么降功耗?从ISSCC2017说起
- PLSQL 11 注册码
- hdu6040 Hints of sd0061【nth_element使用】
- 自定义 SeekBar,进度变化由可视化气泡样式呈现
- C语言之指针学习笔记
- 时间片轮询
- C++学习之内存重叠
- 英语口语-出国
- [thinkPHP5项目实战_09]后台添加栏目及验证
- Intent+ImageLoader两个Activity之间传图片
- KAFKA初学
- weblogic和tomcat




