Angularjs指令directives
来源:互联网 发布:淘宝下载安装2016正版 编辑:程序博客网 时间:2024/05/16 08:21
今天主要来说说AngularJS的三个指令“ @ ”,“ = ”,“ & ”的用法和区别(这个问题困扰了我大半天,和Frank交流多次,我才明白)
1.指令作用域中的@
作用是把当前属性作为字符串传递。
先上代码,前台界面:
JS代码:
执行的结果平淡无奇,却暗藏玄机:
(1) HTML页面中,声明一个标签<drink></drink>,其中定义一个属性名:water 属性值:pureWater(这里的{{}}是angularjs的一种常见表达式,类似于ng-model,用于值绑定)
(2) JS文件中,首先从模块开始,然后创建一个控制器行2~行4,再定义一个指令,主要实现的是将"<drink></drink>"替换为"<div>{{water}}</div>"标签显示
(3) 重点介绍这里的
该表达式等价于:
具体含义就是在指令的scope上定义一个属性名:water,它的值就是前台界面中water属性的值,也就是"{{pureWater}}";
同时{{pureWater}}的值我们从声明的控制器可以看出:
$scope.pureWater="纯净水";
所以最终页面显示的是“纯净水”,主要的流程就是:
a.在指令中,通过@实现指令与HTML页面元素关联;
b.在控制器中又实现了与页面的联系;
c.从而借助HTML页面建立起控制器与指令的联系,也是一种通讯方式。
具体见下图:
2.指令作用域中的=
作用是与父scope中的属性进行双向绑定。
这里=的手段类似,通过页面设置两个输入框,分别代表指令和控制器的作用域,在JS代码实现了双向绑定,做到了控制器与指令在各自作用域内能够影响对方,也就是双向通信,具体思路与@类似,不赘述,上图:

3.指令作用域中的&
主要作用是传递一个来自父scope的函数,稍后调用。
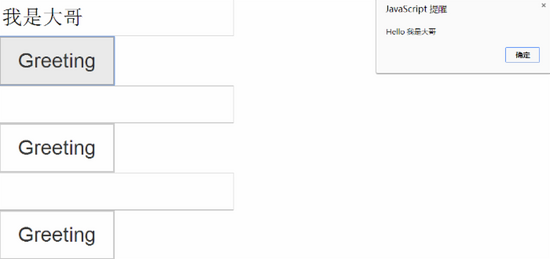
从页面可以看出,这里定义了一个标签<greeting></greeting>,并在其中定义了属性名greet,与上面的@以及=不同的是,属性名后面是一个方法,所以,这里的&主要用于在Controller和directive之间传递函数,实现两者之间的函数通信,在JS中,将前台的greeting标签替换为template中的内容,一个输入框加上一个按钮,按钮上绑定了greet函数,与前台页面的greet相呼应,而前台的greet函数在控制器中有定义,所以指令中也是调用的控制器中的greet函数。执行结果如下:
(1)初始界面
(2)在第一个文本框填值
(2)在第二个文本框填值
(3)在第三个文本框填值
- Angularjs指令directives
- angularJs directives
- angularjs速成学习个人理解_7指令Directives
- AngularJS directives实践(一)
- 指令(directives)
- 【Tools.Redis】指令 - directives
- [AngularJS] How to create Directives?
- AngularJS directives for Baidu Maps
- AngularJS Directives-Packt 2013 读书笔记
- GNU ARM 汇编伪指令(Assembler Directives)
- angular js指令(directives)及其例子
- 对指令(directives)的认识
- GNU ARM 汇编伪指令(Assembler Directives)
- Bro脚本语法5-指令(Directives)
- Verilog编译指令(Compiler directives)
- AngularJS 指令
- AngularJS--指令
- angularjs--指令
- lintcode Two Sum
- 项目管理中的敏捷实践
- TensorFlow学习笔记(一):TF基本操作
- mysql主从配置
- 虚拟内存和物理内存
- Angularjs指令directives
- 【NOIP2017提高A组模拟8.25】夜莺与玫瑰
- springboot + profile(不同环境读取不同配置)
- yum命令初级
- SpringAOP神秘面纱之动态代理
- HDU6180-Schedule
- JSTL常用函数
- ros nodehandle源码级深度分析(未完待续)
- jxls导入Excel(即读取Excel中的数据)