五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅
来源:互联网 发布:word2010软件下载 编辑:程序博客网 时间:2024/04/27 19:07
LayoutManagerDemo
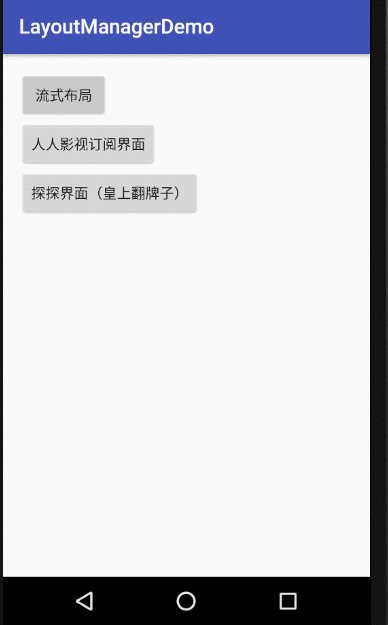
利用自定义 LayoutManager 的一些实战实例。
相关博文:
流式布局
仿探探、人人影视 卡片层叠 炫动滑动布局
想经济上支持我 or 想通过视频看我是怎么实现的:
http://edu.csdn.net/course/detail/3956
If you like, point a star .Thank you very much!
喜欢随手点个 star 多谢
在哪里找到我:
我的 github:
https://github.com/mcxtzhang
我的 CSDN 博客:
http://blog.csdn.net/zxt0601
我的稀土掘金:
http://gold.xitu.io/user/56de210b816dfa0052e66495
我的简书:
http://www.jianshu.com/users/8e91ff99b072/timeline
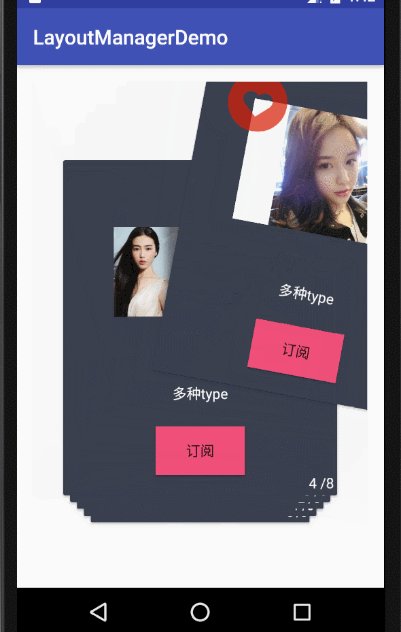
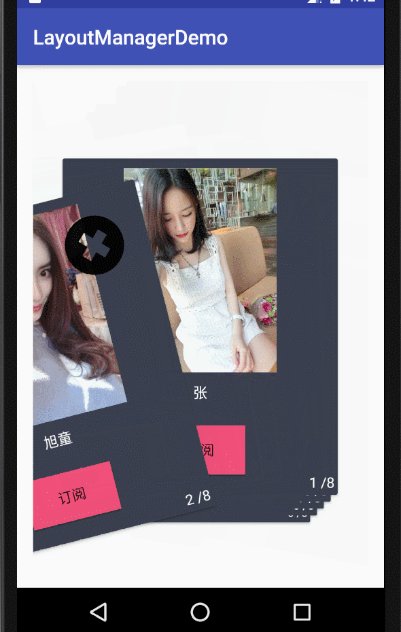
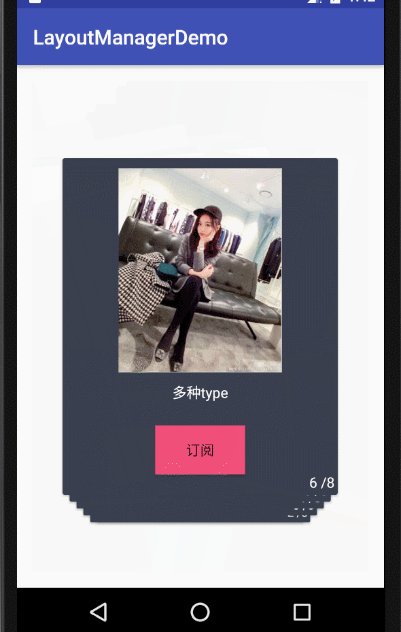
效果一览:
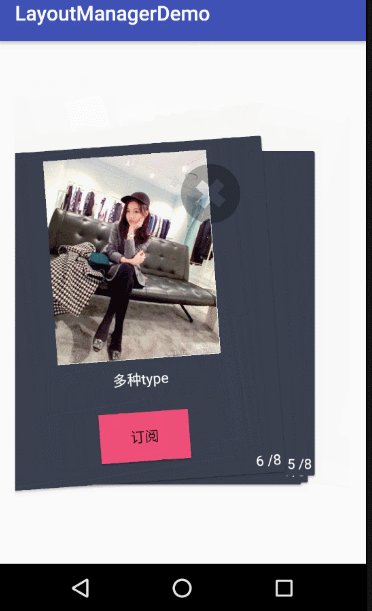
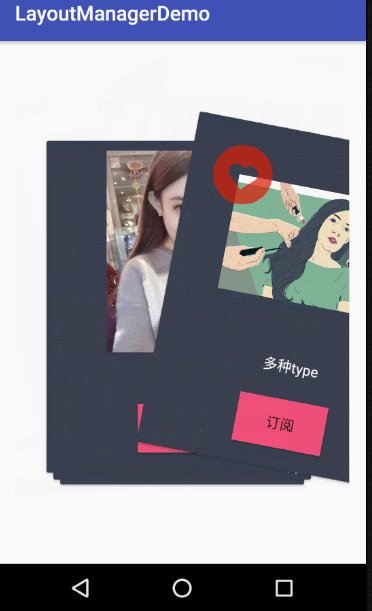
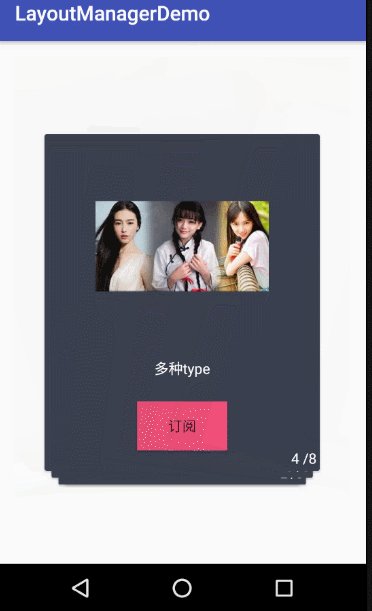
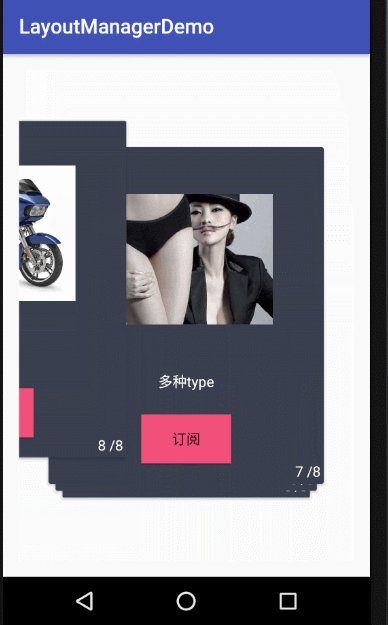
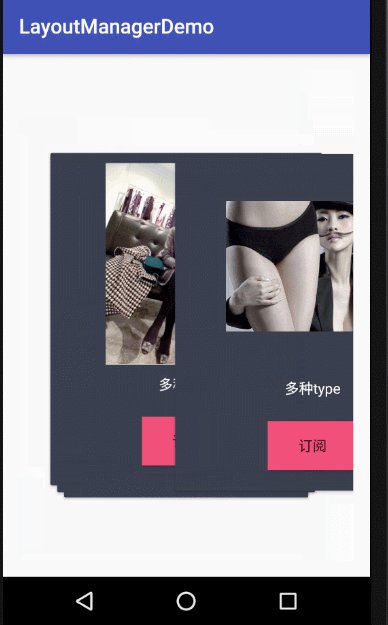
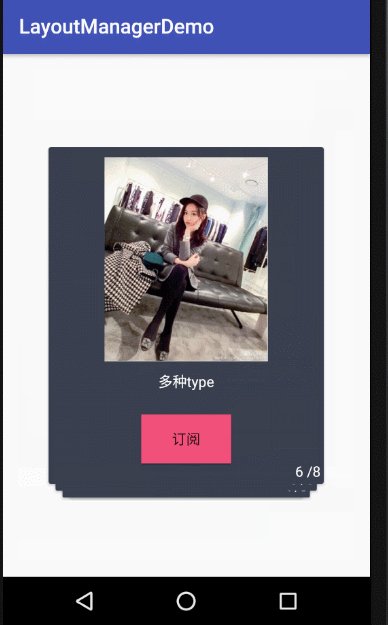
仿探探、人人影视 卡片层叠 炫动滑动布局
探探皇帝翻牌子即视感

人人美剧订阅界面

可配置参数(同时显示 6 页):

流式布局
艾玛,换成妹子图后貌似好看了许多,我都不认识它了,好吧,项目里它一般长下面这样:
往常这种效果,我们一般使用自定义 ViewGroup 实现,我以前也写了一个。自定义 VG 实现流式布局
使用:
Step 1. 在项目根 build.gradle 文件中增加 JitPack 仓库依赖。
allprojects { repositories { ... maven { url "https://jitpack.io" } } }Step 2. Add the dependency
dependencies { compile 'com.github.mcxtzhang:ZLayoutManager:V1.1.0' }Step 3. 仿探探、人人影视 卡片层叠 炫动滑动布局:
以后老板让你做这种效果,你只需要:
mRv.setLayoutManager(new OverLayCardLayoutManager()); CardConfig.initConfig(this); ItemTouchHelper.Callback callback = new RenRenCallback(mRv, mAdapter, mDatas); ItemTouchHelper itemTouchHelper = new ItemTouchHelper(callback); itemTouchHelper.attachToRecyclerView(mRv);如果需要定制特殊的参数,例如显示 6 层:
CardConfig.MAX_SHOW_COUNT = 6;设置仿探探竖直上下滑动,不删除 Item。
水平方向判断误差阈值 x:
final TanTanCallback callback = new TanTanCallback(mRv, mAdapter, mDatas); callback.setHorizontalDeviation(x);流式布局:
mRv.setLayoutManager(new FlowLayoutManager());刚建了个 QQ 搞基交流群: 557266366 里面现在没有人。 嗯,就这样吧。
使用的 Adapter:
https://github.com/mcxtzhang/all-base-adapter
- 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅
- 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅
- 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅:LayoutManager+ItemTouchHelper
- 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅:LayoutManager+ItemTouchHelper
- Android 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅:LayoutManager+ItemTouchHelper
- LayoutManagerDemo:仿探探、人人影视 卡片层叠 炫动滑
- wap简单的卡片层叠布局 滑动
- 自定义viewGroup+ViewDragHelper: 仿探探主页卡片式滑动,层叠布局
- 实现卡片布局,左右滑动
- 类似人人网的侧滑动层叠窗口实现及代码
- 仿网易、人人滑动界面的实现
- 人人客户端滑动效果的简单实现
- 仿探探的卡片滑动效果-recyclerView实现
- Android 界面滑动实现---Scroller类 从源码和开发文档中学习(让你的布局动起来)
- Android 界面滑动实现---Scroller类 从源码和开发文档中学习(让你的布局动起来)
- Android 界面滑动实现---Scroller类 从源码和开发文档中学习(让你的布局动起来)
- Android 界面滑动实现---Scroller类 从源码和开发文档中学习(让你的布局动起来)
- Android 界面滑动实现---Scroller类 从源码和开发文档中学习(让你的布局动起来)
- JSP——表单的两种提交方式get和post的区别
- 吾爱卿
- Java程序的参数传递及项目打包成JAR
- Python实现自动挂机脚本(基础篇)
- ELF 文件的结构01
- 五行代码实现 炫动滑动 卡片层叠布局,仿探探、人人影视订阅界面 简单&优雅
- hybrid开发模式
- 我为什么要写博客
- vs2015 调试IIS
- Computer Vision Libraries
- 防雪崩利器:熔断器 Hystrix 的原理与使用
- ToggleButtonGroup
- http网络传输协议
- 【POJ】2976


