vuejs+ts+webpack2框架的项目实践
来源:互联网 发布:9块9包邮淘宝网\\ 编辑:程序博客网 时间:2024/06/05 02:27
一、作者简介
WONDER专注于框架的研究,致力于提升效能,解放生产力。包括但不限于设计流程化,重构流程化,前端流程化,基于数据流、状态流的自动化测试。致力于基于javascript语言的全平台解决方案的研究(包括前端(vue为核心),后端(thinkjs为核心),终端(weex为核心、小程序为辅助)),目标以「技术引擎」的思想为业务侧提供强劲动力和生产力。
二、前言
很久以前在WONDER读书的时候,大家经常用记事本写原生代码的能力作为一个人写代码能力的评判标准。会对用jQuery+Dreamweaver(那个时候还没有Webstorm这种神器)嗤之以鼻。回到现在,特别厉害的大神对一些框架也嗤之以鼻,对于一些框架的使用心得都拉入了演讲主题的黑名单。
这些现象的本质是什么,在于牛X的人认为使用这些框架的人「没啥技术含量」,显得不够牛X,逼格不够。但站在项目的角度和团队的一致性角度,逼格高低who care。质量和效率才是第一位的要素。框架的深入研究和合理运用才是大势。我们期待有一天,动动鼠标就可以完成以前可能需要加班加点才能干的活,剩下的时间陪陪家人,陪陪爱人,养养花花草草。
另外随着最近AI智能的兴起,可以预见智能编程和云编程是未来的大势所趋。让我们开始打好基础,迎接未来的变迁。
三、框架的选型
没有什么框架是全能的,都有其适用场景。我们的最初的定位一定要围绕我们的业务来选择。我们个性化业务是基于移动端的多页面应用。我们综合考虑之后,决定使用vuejs+typescript+webpack2来作为现在和将来的核心主框架,未来的演变也基于此基础。
1、为什么使用vuejs
早些年,前端的MVVM框架呈现爆发式的增长,比如angular,react,vuejs,avalon,meteor。对比过这些框架,最终选择了vuejs作为我们业务的「核心引擎」。原因如下:
1)angular和react虽然火爆,但是学习曲线还是太陡了,需要理解很多东西,上手不易。vuejs上手非常容易,语法简单。我们试验过,一个有前端基础但没有接触过vuejs的同学,基本上一天就可以上手开发简单应用。几天之内学会模块组件的概念基本就可以完成中等复杂的业务。这是其它框架无法相比的。
2)vuejs的文档是非常友好的,当然现在其它框架的文档建设也在加强。这也告诉我们一个东西是否能普及开,核心有两点,一是本身足够好用,二是足够方便理解。vuejs做到了这点,所以它火了。
3)vuejs体积小适合移动端业务,vuejs在gzip压缩后的代码是react的一半。而且移动端基本没啥兼容性问题。PC的话兼容IE9+。如果是PC业务,其实我们现在也只是兼容IE9+。把时间浪费在兼容性问题上完全是浪费生命。所以现在的前端开发者,感谢这个时代吧。
4)vuejs最新的版本中也逐步借鉴学习了一些其它框架的优秀的思想,能学习和使用一种框架用到深处,我想是足够满足我们的业务需求的。
2、为什么使用typescript
1)数据流结构规范化的重要性
在业务需求的中级阶段,我们意识到数据流结构规范化的重要性。vuejs因为本质是MVVM框架,引入了数据流的概念。但JS是弱类型语言,数据流本身比较随意,比如一个Button的属性,基本属性有按钮文字(text),按钮状态(status),按钮进度(process)等三个基本数据属性。但是团队中不同人可能有自己的想法,关于一个Button的定义命名都有可能不一样。长期看来,注定无法维护。这时候数据结构的规范(接口,强类型)显得非常重要。引入这些概念,对基本组件的定义和规范在代码编写阶段自然就形成了约定(不遵守规范,编译都通不过),这比文档规范约束有效和方便得多。
typescript恰好就是为此类需求而诞生的,而且充分考虑到兼容性。对之前JS的代码完全兼容。
2)使用ES6/ES7特性,具有优秀的自编译能力
很多ES6/ES7项目的编译都是通过babel进行处理的,不熟悉的朋友可能整配置都要搞半天,而且babel还有babel5和babel6的区别,两者也并不太兼容。
typescript具有自编译的能力,不需要额外引入babel。只依赖tsconfig.json,将此文件放到项目的根目录,即可全局配置。
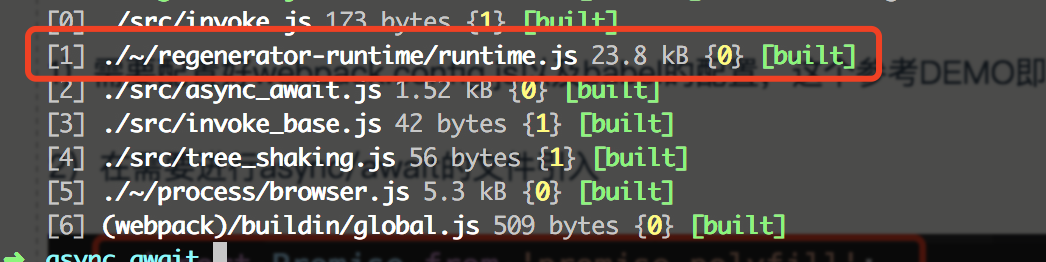
typescript不仅能满足babel的编译的功能,而且比babel做得更好。比如很重要的async/await语法,babel在使用的时候会引入相当大的一个文件:

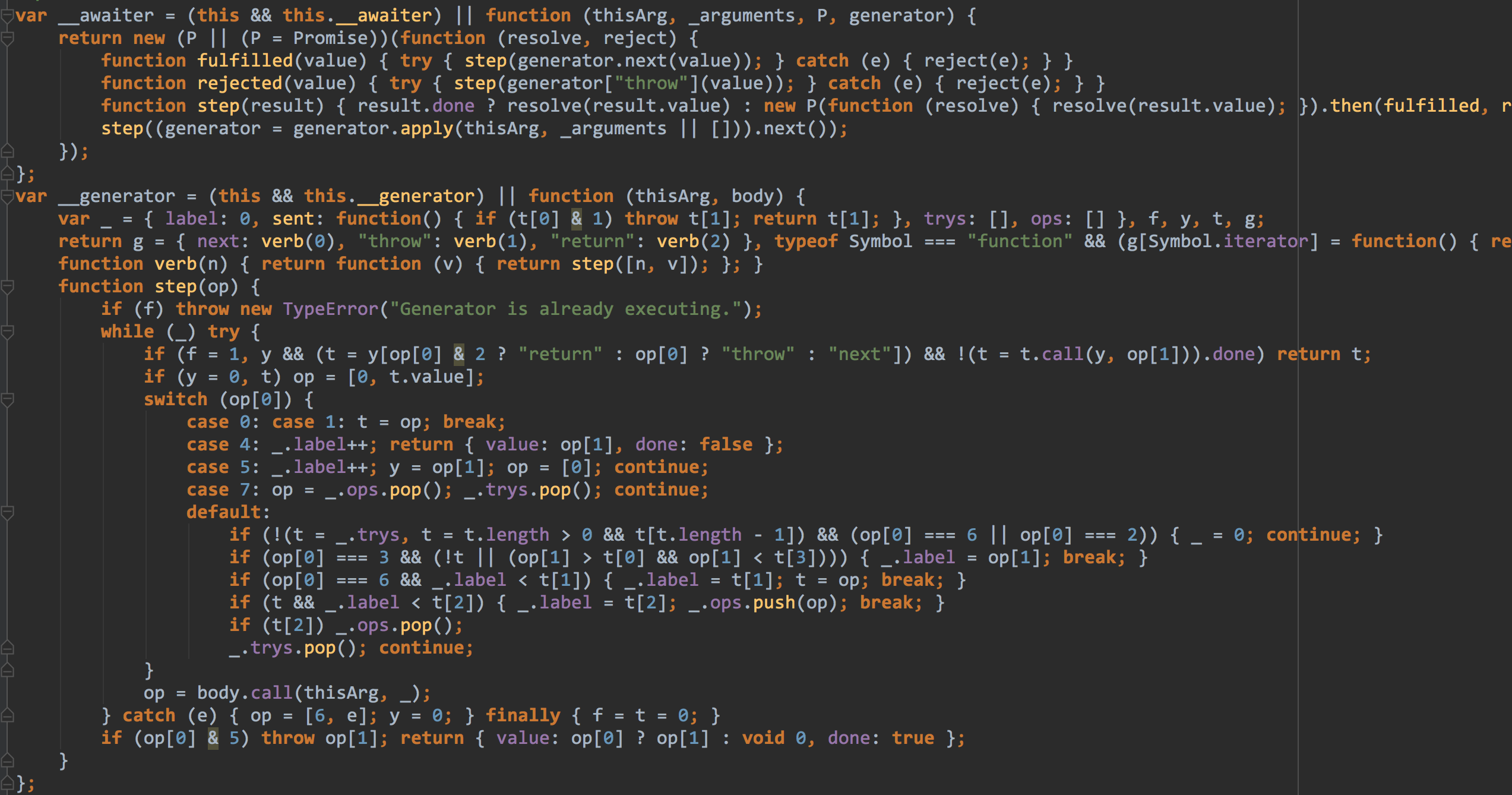
typescript则非常干净利落,就几十行代码:

3)typescript2.0引入了@types,系统性地解决了绝大部分公共库的类型定义问题
WONDER迟迟没有在生产项目中使用typescript的一个很大的原因就是类型定义实在是太麻烦了。从DefinitelyTyped到typings,最后是@types。微软自己也发现有这么个问题,所以也在一直演进。目前来看,@types算是一个不错的方案。充分利用npm进行管理和维护,且绝大多数公共库都已经支持@types,比如@types/jquery、@types/node等。vue更先进一些,直接本身vue模块即支持typescript的类型定义。不需要额外的@types/vue。也就是npm install vue即可在typescript中正常使用。
3、为什么使用webpack2
使用webpack2最核心的地方就是使用tree-shaking特性,tree-shaking是大势所趋,符合代码极简主义,提高代码使用率。对于代码的精简还是挺高的,大概可以优化30%的代码体积。
要使用webpack2的tree-shaking,前提条件就是使用ES6的module,这是核心根本。所以意味着所有的代码要基于ES6的module来写。建议从新项目入手,代价较小。
阶段性小结:
1、使用vuejs,从数据驱动的角度来处理逻辑,操作DOM,可以完全抛弃zepto/jQuery
2、由于使用数据驱动,数据本身的结构由为重要,再加上方便优雅地使用ES6/ES7,我们引入了typescript作为主要开发语言
3、利用ES6的module的重构代码,通过webpack2的tree-shaking来达到简化代码体积,提高代码利用率的目的。
四、项目实践
从本章节起开始结合线上项目来讲讲框架的使用和细节。本次介绍的项目名叫「个性化体验卡」。基本上借助此项目从头搭建了一套基础底层,项目本身是多页面项目。
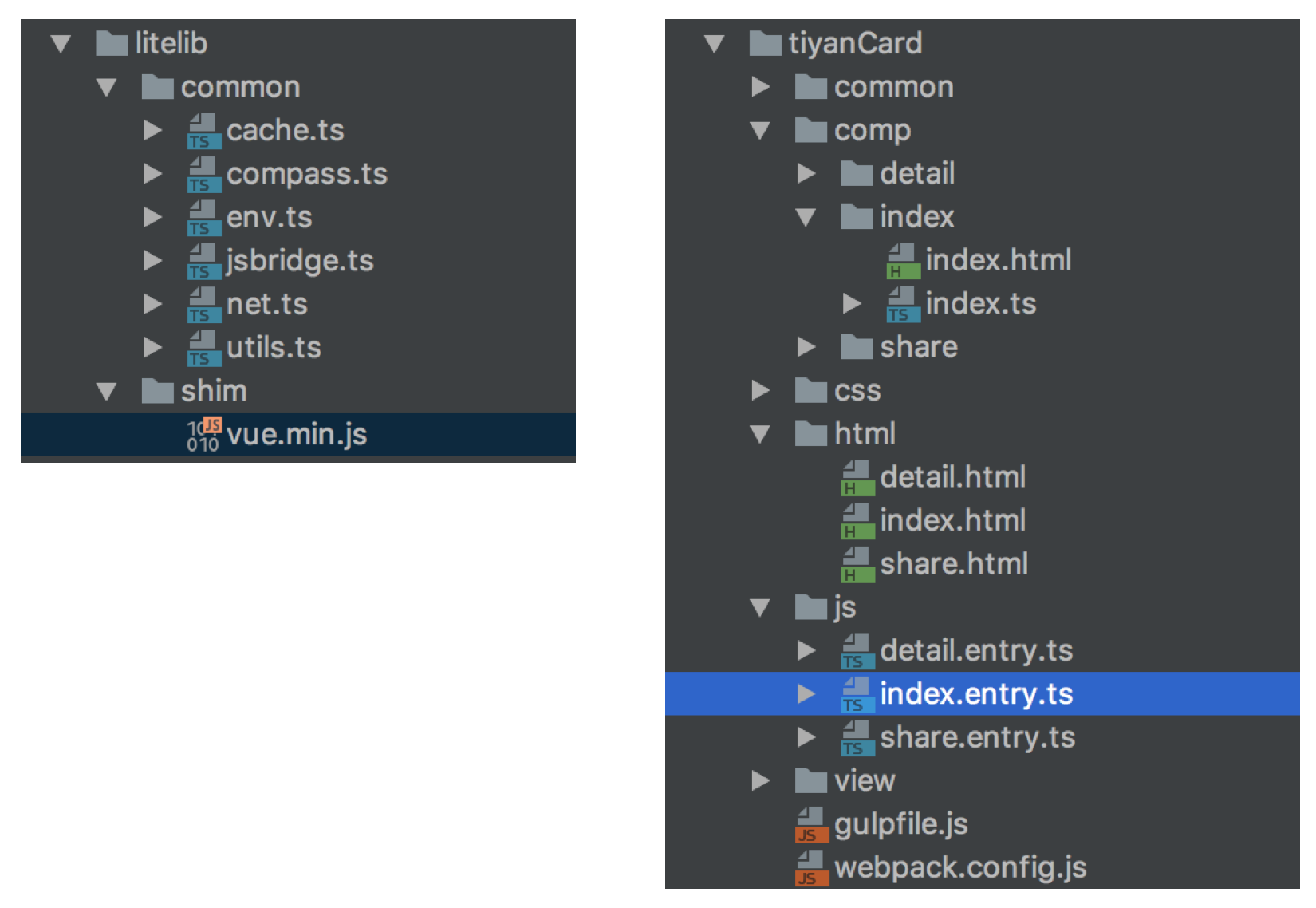
1、项目结构
首先是项目结构,基本上只需要一个公共库目录和项目本身目录即可。

公共库目前搭基础,包含common和shim两个即可,这里特别指出的是mqq的库被重写后,从原先的1400行,减少到200行。去除了相当多的无用代码,极简风格。
项目本身目录也很好理解:
common——项目的公共方法目录,比如helper之类的
comp——项目的组件目录,核心目录。以后各个业务都是组件复用
css——CSS目录,发布时会inline到html中
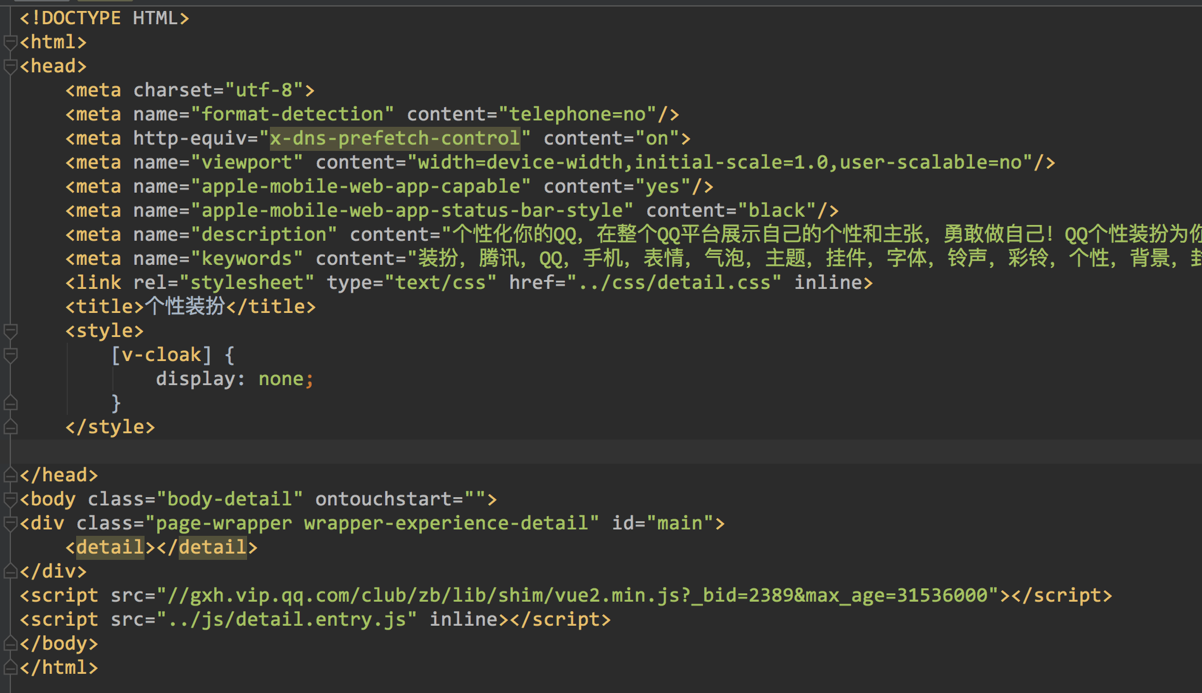
html——入口文件目录,基本就是一个框架,如下图所示:

由于tree-shaking的因素,我们的首屏业务逻辑代码可以直接inline到页面当中,复杂的次屏逻辑可以以动态组件的形式加载。形成直出+主内嵌JS+异步动态JS组件的优雅的加载模式。
细节提示:
这里有个开发细节和大家讲解一下,我们在上图中,我把vuejs并没有以模块的形式打入到detail.entry.js里,因为一是额外增加了js的体积,二是我们的项目是多页面的项目,公共vuejs是可以也有必要进行缓存和复用的。
这里采用外链离线包+强缓存的形式是比较合理的。
2、配置文件
初学者在做配置的时候一般比较蒙逼,所以有脚手架这么个东西来帮助初学者快速搭好环境,但实际上每个人从事的项目不完全一样。脚手架并不能完全满足需求。所以了解一下配置的基本原理还是有相当必要的。
本文是基于vuejs、typescript、webpack2的框架,用gulp进行把几个东西串起来。
因为文中的脚手架结合了一些项目本身的各种功能,等WONDER之后有时间抽离出来,再在本文进行更新。这里先讲几个核心需要注意的点。
1)npm install 几个最重要的模块
gulp、vue、vue-class-component、typescript、webpack、@types/node、ts-loader、text-loader
这几个装了以后,基本上项目用到的最核心模块都有了。
2)配置tsconfig.json
{ "compilerOptions": { //语法编译为es5语法 "target": "es5", //模块采用import语法且不作转换,转换工作交给gulp任务中的webpack2 "module": "es2015", //用NPM模式加载 "moduleResolution": "node", //对于没有Export的库进行兼容 "allowSyntheticDefaultImports": true, //开启修饰器模式 "experimentalDecorators": true, //识别基本的系统类库 "lib": [ "dom", "es5", "es2015" ], "baseUrl": ".", "paths": { //这里根据自己项目的情况指定alias目录 "lib/*": [ "./litelib/*" ] } }}细节提示:
这个配置非常非常关键,建议初学者直接Copy(除paths根据自己项目指定外),每个配置都有用,我也写了注解,不要随意删减。
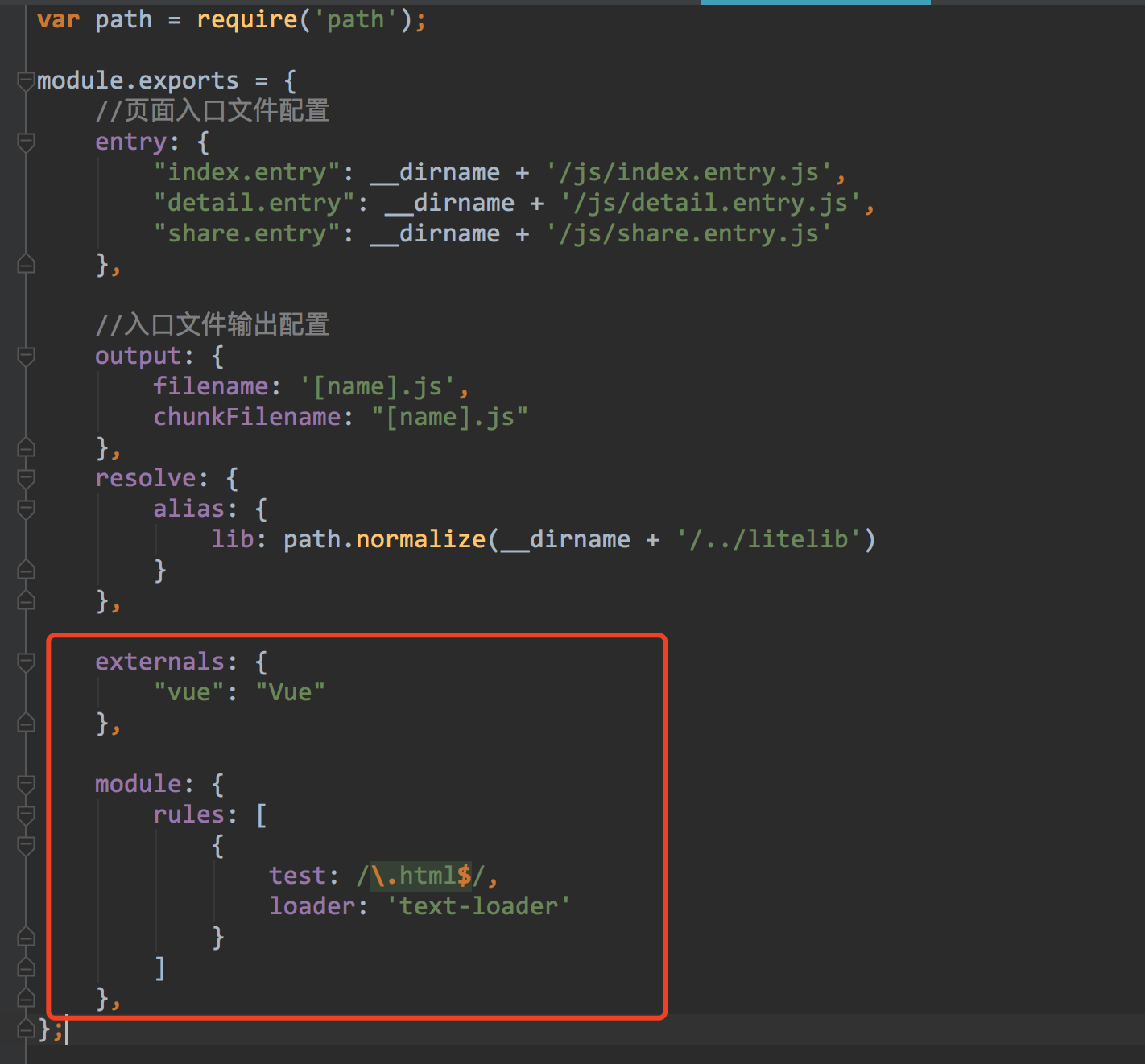
3)webpack.config.js配置

细节提示:
注意红框部分的地方,一定不要配置错。
externals这样写的目的是不要把vue打包进来,一定要注意大小写。大小写不对就容易出错。不理解的初学者直接Copy。
rules就只配这一个就可以了,其实就是对于模板html文件的处理。由于我们的代码(IDEWebStorm自带的特性)在编写的时候就转换成了js,所以webpack不需要加ts-loader。但最理想的状态就是编译过程交给webpack或gulp进行,IDE不自动编译js文件,这样源代码比较纯粹。
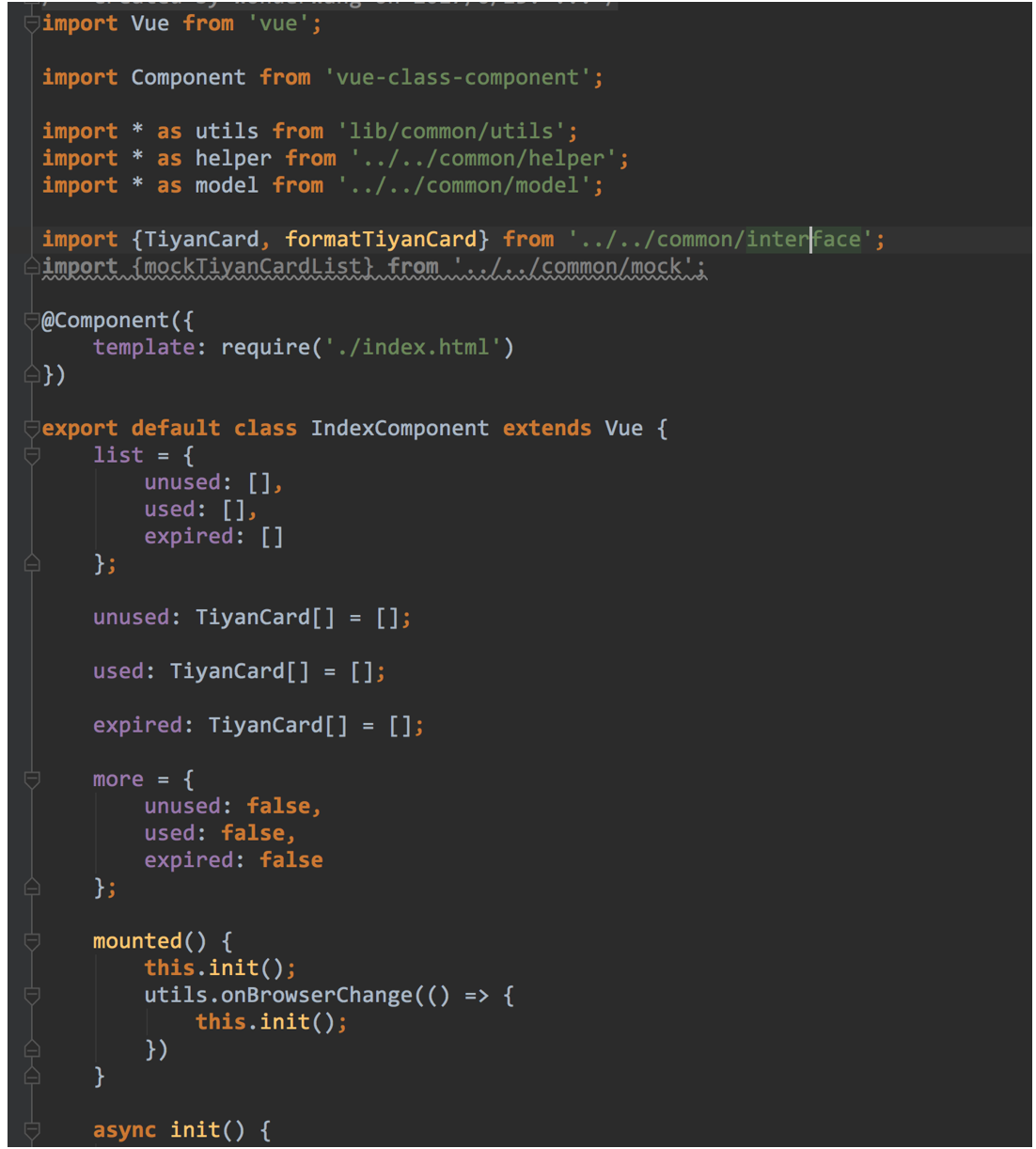
3、vuejs的组件写法
vuejs其实是一个很灵活的框架,可以有很多种写法。vue的组件看官方文档也有很多写法。但在typescript中,写法和之前有很大变化(但其实和react、angularjs很像了)。如果不这么写,你会发现你的编辑器到处报错。。So,目前我们线上项目中的组件大概长这个样子:

这就是一个组件,如何使用呢,我们看入口文件的JS。

更多细节可以参考官方DEMO:
https://github.com/vuejs/vue-class-component/tree/master/example
这种写法是很优雅和可维护的,以及配合typescript的特性,感觉非常的愉快!
4、编辑器的选择
我们项目组的同学基本就两种编辑器,一种是Webstorm,一种是vscode。其实Webstorm除了卡,其它都比vscode好用。
这两种编辑器,Webstorm自带编译功能,所见即所得。配置好tsconfig.json,剩下都省心。vscode略复杂,需要建立一个task,然后在跑项目的时候执行build。也可以达到类似的效果。
5、环境搭建的坑
其实如果初学者前面不按照我说的一些细节来操作的话,很容易在搭环境上一堆编译报错,编辑器语法报错。会影响初学者的学习热情。所以WONDER这里会尽量在抽离一个相对普适的脚手架给各位使用,尽请期待。
其实初学者按照我上述的配置操作的话,一般问题也不是太大。有遇到任何编译报错或者语法报错,欢迎和WONDER交流,我也作下记录。
6、兼容性问题
项目实践过程中,有些兼容性问题这里提出来。避免大家再踩。
1)首先关于Promise的兼容性实践证明如果你是基于手Q或微信的移动端业务,可以不需要引入Promise-Polyfill。PC端还是建议需要Promise-Polyfill。PC对文件大小不敏感,所以加下polyfill无所谓。移动端没有必要,主流都支持。目前线上业务也没有收到什么反馈页面功能由兼容性异常的。
2)有些写法尽量不要用,WONDER已知的就是不要使用ES6的模板字符串。
首先虽然我们配置了tsconfig.json,但是并不是所有的语法都转成了ES5,模板字符串就没有完全转义。在IOS8的系统里面兼容性有问题,模板会报错,程序会出问题。
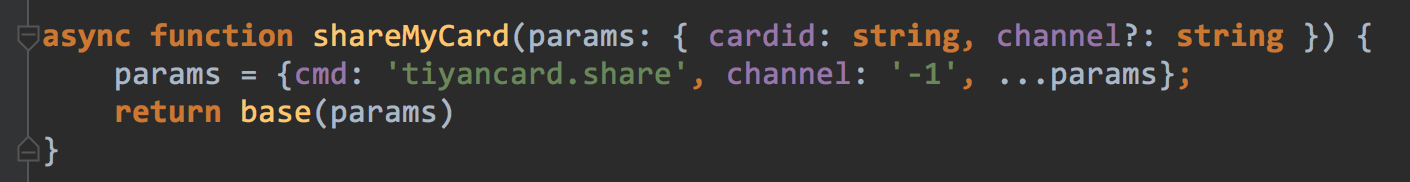
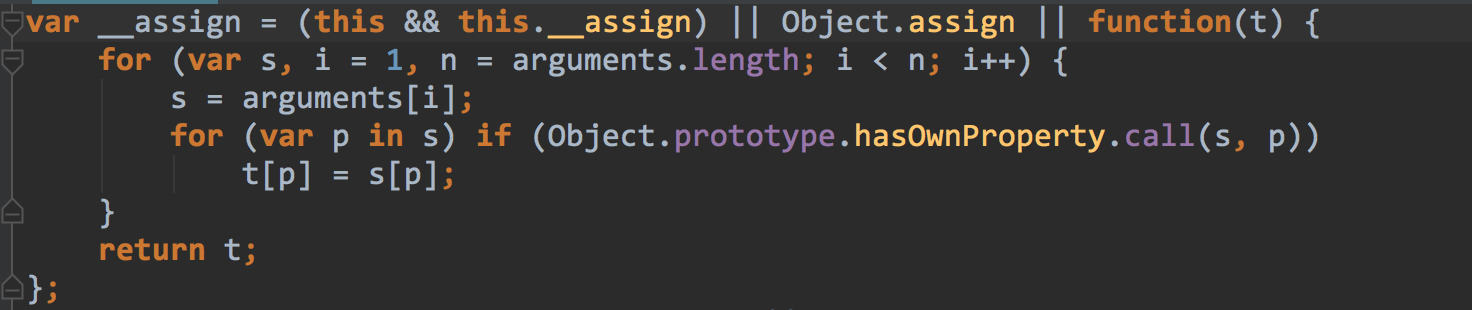
3)不要使用Object.assign,这个也不会转义,在IOS8系统也有兼容问题。而且也不是很优雅。WONDER找到一个优雅的写法,就是使用ES6的三点解构符...,虽然这两者并不完全相同,且三点解构符其实也并不是用在这里的。只是结合我们的使用场景,比较巧妙。
我们使用最多的无非就是两个object对象参数的合并。如果Object.assign有兼容性问题,又不想写诸如_.extend。那么就试试这种写法,如下所示:

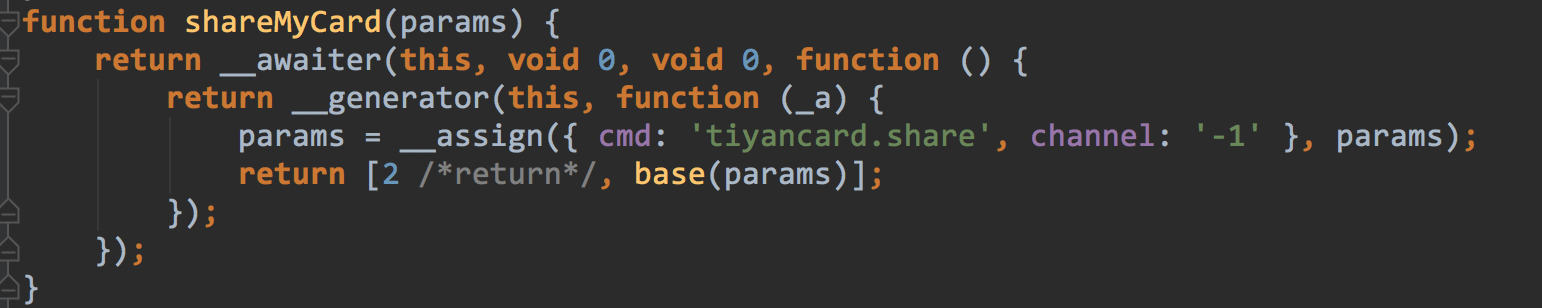
我们看看typescript如何翻译变成这里的,对应的JS如下:

我们注意到__assign方法,其实就是翻译了三点解构符。果然如此:

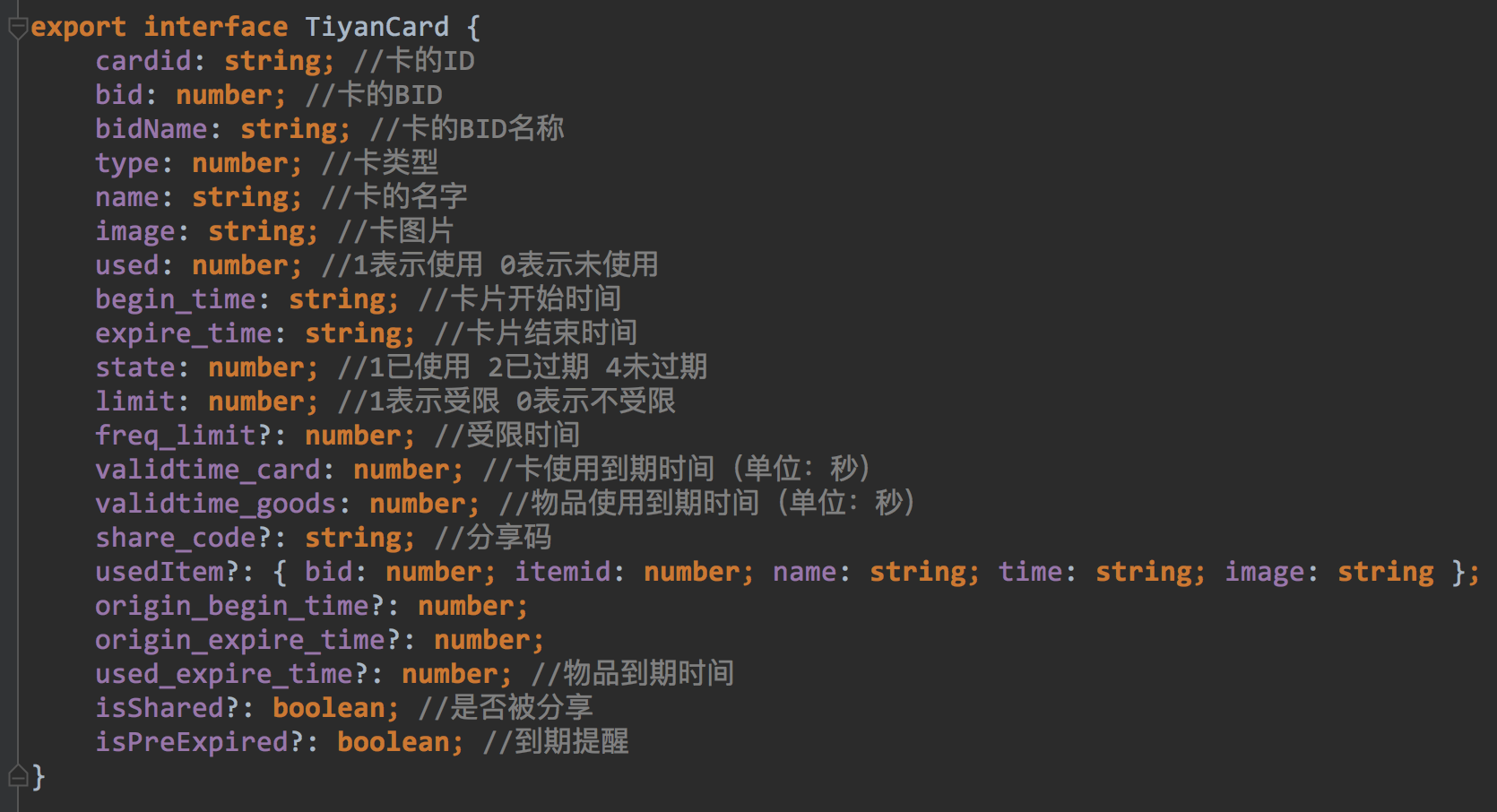
7、数据接口
这个是项目实践过程中的细节了。interface这里指的是数据接口,也就是我们熟知的DAO层。JS之前过于灵活,现在有typescript辅助,数据结构的定义会更加清晰和规范。不符合规范会报错的。

然后无论如何format,模板那边只focus这个接口的结构即可。
五、遗留问题
此框架还有继续完善的地方,比如SSR部分(据说隔壁团队已经研究出可以根据CPU负载的情况进行自动选择是否是SSR还是异步加载),多页面的VUEX,轻量级脚手架,CSS部分的特性使用。这些问题下次高级篇再详细介绍。
- vuejs+ts+webpack2框架的项目实践
- vuejs+ts+webpack2框架的项目实践
- webpack2和angular2搭建的项目
- 记录一次webpack2的项目架构
- VueJS项目
- vue2+webpack2 初始化项目
- 基于vueJs框架的翻页组件
- vuejs项目运行的探索之路
- vuejs项目运行的探索之路
- vuejs项目运行的探索之路
- .net mvc + vuejs 的项目结构
- Vuejs实践--事件绑定
- Vuejs实践--v-model
- vueJs入门实践遇到的坑和一些想法
- Webpack2的基本使用
- webpack2的配置
- webpack2
- webpack2
- Hexo Github 搭建博客
- AD 用户属性userAccountControl的详细解释
- SQL Server 2008 R2 error: sa 18456
- python CheckUtils(邮箱验证、url验证、手机验证)
- myeclipse
- vuejs+ts+webpack2框架的项目实践
- CodeForces 314 B.Sereja and Periods(dp)
- VS2010编译Qt4.8.2的64版本库
- 知识积累
- SQL的执行顺序
- 类中连接mysql数据库
- 疑难杂症——bash: /dev/null: Permission denied
- 如何利用C语言实现数组复制的功能
- 教程:基于访问控制的ABAP CDS视图权限


