JavaScript 的使用基础总结②DOM
来源:互联网 发布:java微信企业号开发 编辑:程序博客网 时间:2024/06/15 12:01
HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
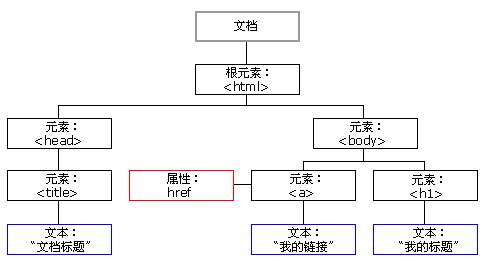
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

获取节点
getElementById:通过id取到的唯一节点。
getElementsByName() :通过name属性
getElementsByTagName() :通过标签名
getElementsByClassName() :通过class名
后面三个getElements取到的是数组格式,不能直接添加各种属性,而应该取出数组的每一个单独动作。
例如:getElementsByName(“Name1”)[0].onclick=function
1.在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
例
<!DOCTYPE html> <html> <body> <script> document.write(Date()); </script> </body> </html>
2.如需改变 HTML 元素的内容使用document.getElementById(id).innerHTML=new HTM
<html> <body> <p >Hello World!</p> <script> document.getElementById("p1").innerHTML="New text!"; </script> </body> </html>
3.改变 HTML 元素的属性使用document.getElementById(id).attribute=new value
<!DOCTYPE html> html> <body> <img src="smiley.gif"> <script> document.getElementById("image").src="landscape.jpg"; </script> </body> </html>
4. HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
document.getElementById(id).style.property=new style
1、查看属性节点,getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值")
DOM事件:
onclick 点击
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onchange 事件常结合对输入字段的验证来使用
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数
点击鼠标按钮时,会触发 onmousedown 事件
当释放鼠标按钮时,会触发 onmouseup 事件
onfocus获得焦点时
- JavaScript 的使用基础总结②DOM
- Javascript DOM基础总结
- 【JavaScript】DOM基础总结
- JavaScript DOM基础总结
- 【javascript总结】javascript的DOM编程
- JavaScript 的使用基础总结①
- JavaScript 的使用基础总结③
- JavaScript 的使用基础总结③
- javascript DOM的总结(基于JavaScript DOM编程艺术)
- 使用javascript的DOM写九九乘化表
- JavaScript-DOM操作基础部分的内容
- JavaScript-需要的基础DOM特性
- javascript基础:DOM的collection对象
- javascript中Dom的一些基础应用
- javascript查找DOM元素的方法总结
- Javascript中对DOM操作的总结
- JavaScript获取DOM元素的方法总结
- Javascript DOM基础
- LINUX静态库与动态库符号冲突问题分析与解决
- TabHost详解
- C++11之初始化成员变量
- 错误: 找不到或无法加载主类
- EOS自定义下拉框的值
- JavaScript 的使用基础总结②DOM
- 指针将数值赋值到制定内存地址
- mysql 字符串 时间 时间戳 互转
- Maven学习笔记---maven的安装与本地仓库的配置
- JDBC-连接池之装饰者和动态代理
- ffmpeg的安装(for X86 and ARM)
- scala入门
- H5的非主体结构及控制类
- JavaScript权威指南读书笔记——第十八章 脚本化HTTP


